更新记录
1.0(2023-09-27)
v1.0 2023/09/26
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:4.4 - 11.0 |
armeabi-v7a:支持,arm64-v8a:支持,x86:支持 |
× |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
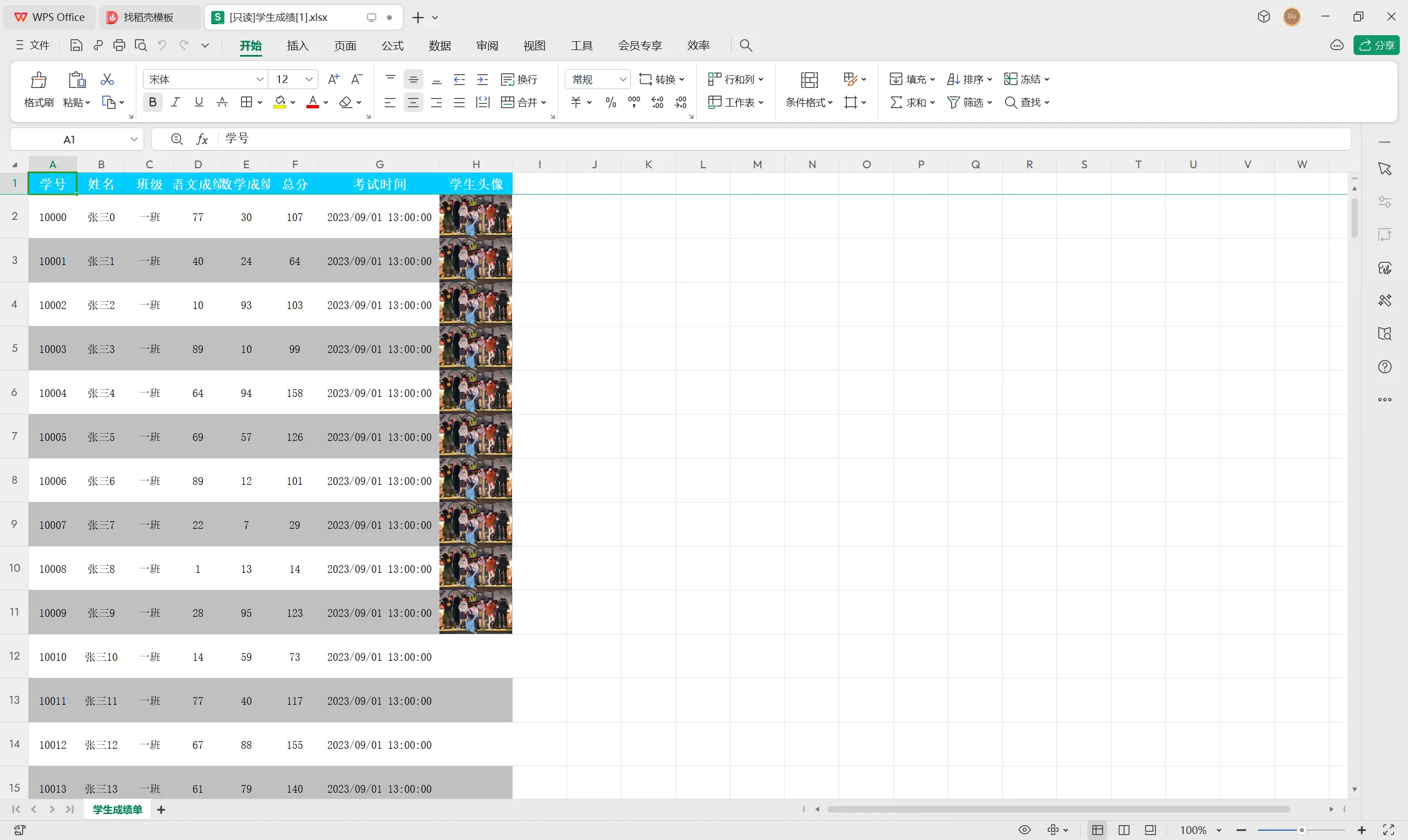
淏阳Excel插件文档
示例均为伪代码,可能无法正确运行,请按照文档适当调整。
如有不清楚的地方可以导入示例项目。
有任何问题请***:419830883 沟通解决。
使用方法
const excelPlugin = uni.requireNativePlugin("Haoyang-ExcelPlugin");
excelPlugin.readExcelAsync({
path: "",
xlsx: true
},res=>{
console.log(res);
})
基础响应对象:ResultModel
所有的方法返回对象均为此结构,具体数据从data属性获取
| 名称 |
类型 |
说明 |
| code |
number |
200:成功,其它:失败 |
| success |
boolean |
true:成功,false:失败 |
| message |
string |
响应信息 |
| data |
object |
返回数据,没有返回则是null |
插件方法
- 读取数据
-
方法名:readExcelAsync
-
说明
sheet配置会影响数据的读取,startCol和startRow指定数据的起始列和行(包括表头),headerRowNum指定表头有几行。
-
参数:ReadOption
读取数据参数:ReadOption
| 名称 |
类型 |
说明 |
| path |
string |
文件完整路径 |
| xlsx |
boolean |
是否是xlsx格式 |
| readAllSheet |
boolean |
是否读取所有sheet,如果false则只读sheet参数配置的页 |
| sheet |
Array<ReadSheetOption> |
返回数据,没有返回则是null |
| 名称 |
类型 |
说明 |
| sheetIndex |
number |
sheet索引,从0开始 |
| startRow |
number |
数据起始行,从0开始 |
| startCol |
number |
数据起始列,从0开始 |
| headerRowNum |
number |
表头行数,如果没表头就写0,一行表头就写1,以此类推 |
Excel表数据:ExcelModel
| 名称 |
类型 |
说明 |
| path |
string |
当前读取excel的路径 |
| name |
string |
当前读取excel的文件名 |
| sheets |
Array<SheetModel> |
Excel表sheet数据 |
| 名称 |
类型 |
说明 |
| sheetNo |
number |
sheet索引 |
| sheetName |
string |
sheet名称 |
| rows |
Array<RowModel> |
行数据 |
| 名称 |
类型 |
说明 |
| isHeader |
boolean |
是否是表头,根据读取时的配置判断的 |
| cellValue |
string |
单元格数据 |
| rowIndex |
number |
单元格所在行 |
| colIndex |
number |
单元格所在列 |
- 分批读取
BatchReadOption
| 名称 |
类型 |
说明 |
| path |
string |
读取文件完整路径 |
| xlsx |
boolean |
是否xlsx格式 |
| pageSize |
number |
每次读取数据量 |
| sheetIndex |
number |
读取指定sheet |
| startRow |
number |
起始行 |
| startCol |
number |
起始列 |
| headerRowNum |
number |
表头行数,如果没表头就写0,一行表头就写1,以此类推 |
BatchReadResultModel
| 名称 |
类型 |
说明 |
| total |
number |
总行数 |
| complete |
boolean |
是否读取完毕 |
| rows |
Array<RowModel> |
每次读取数据量 |
let totalRows = [];
excelPlugin.batchReadExcelAsync(option, data => {
const { total, rows, complete } = data;
totalRows = totalRows.concat(rows);
if (complete === true) {
console.log(`已完成,共${total}行`);
} else {
console.log(`读取中,共${total}行,已读取${allData.length}行`);
}
});
- 写入数据
-
方法名:writeExcelAsync
-
说明:一次性写入全部数据
-
参数:WriteOption
WriteOption
| 名称 |
类型 |
说明 |
| dir |
string |
文件保存的目录 |
| fileName |
string |
保存的文件名称 |
| xlsx |
boolean |
是否xlsx格式 |
| sheets |
Array<WriteSheetModel> |
保存的文件名称 |
| 名称 |
类型 |
说明 |
| mergeFromRowIndex |
number |
合并起始行 |
| mergeFromColIndex |
number |
合并起始列 |
| mergeToRowIndex |
number |
合并结束行 |
| mergeToColIndex |
number |
合并结束列 |
| 名称 |
类型 |
说明 |
| freezeRow |
number |
冻结行,从1开始。比如冻结首行,则为1 |
| freezeColumn |
number |
冻结列,0代表全部列。 |
冻结至首行:freezeRow:1,freezeColumn:0;冻结首行首列:freezeRow:1,freezeColumn:1;
| 名称 |
类型 |
说明 |
| value |
string/number/boolean |
单元格数据 |
| valueType |
string |
单元格值的类型,只支持string,number,boolean,image,formula |
| cellStyle |
WriteCellStyle |
单元格样式 |
| image |
InsertImageModel |
如果单元格内是图片,此参数必须设置;如果不是,可以为null |
| 名称 |
类型 |
说明 |
| bgColor |
string |
背景色 |
| color |
string |
文字颜色 |
| fontSize |
number |
字体大小 |
| fontName |
string |
字体 |
| align |
string |
水平对齐方式 |
| verticalAlign |
string |
垂直对齐方式 |
| bolder |
string |
是否加粗 |
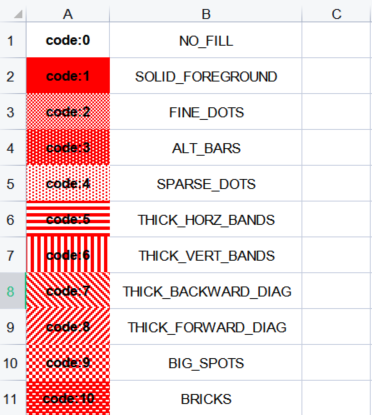
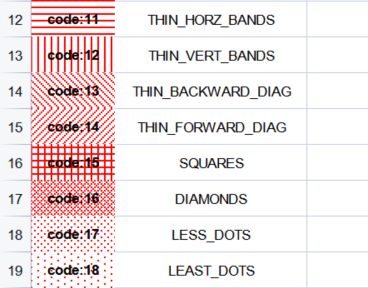
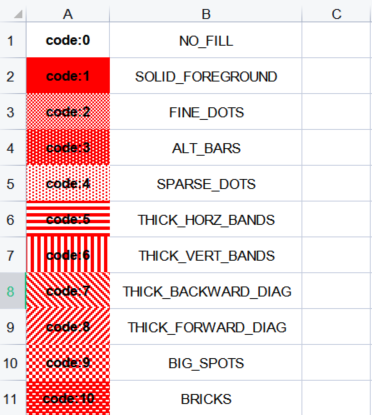
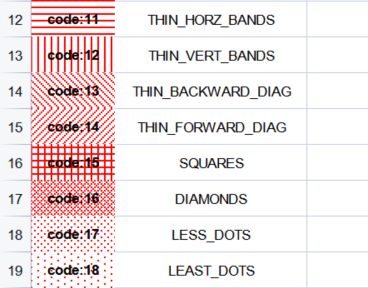
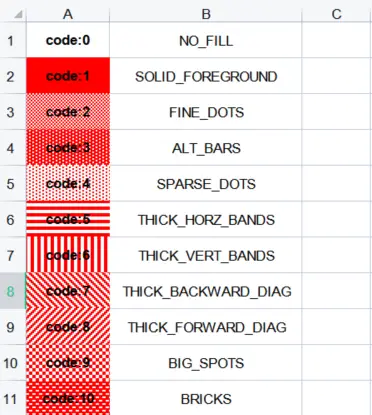
| fillPattern |
string |
填充模式 |
| borderTop |
string |
上边框 |
| borderTopColor |
string |
上边框颜色 |
| borderLeft |
string |
左边框 |
| borderLeftColor |
string |
左边框颜色 |
| borderRight |
string |
右边框 |
| borderRightColor |
string |
右边框颜色 |
| borderBottom |
string |
下边框 |
| borderBottomColor |
string |
下边框颜色 |
具体样式说明看后面
| 名称 |
类型 |
说明 |
| marginLeft |
number |
图片在单元格内左边距 |
| marginTop |
number |
图片在单元格内上边距 |
| marginRight |
number |
图片在单元格内右边距 |
| marginBottom |
number |
图片在单元格内下边距 |
| leftTopCol |
number |
图片左上角所在列 |
| leftTopRow |
number |
图片左上角所在行 |
| rightBottomCol |
number |
图片右下角所在列 |
| rightBottomRow |
number |
图片右下角所在行 |
| imageBytes |
Array |
图片byte数组,imageBytes、imagePath、imageUrl任选一个传参即可 |
| imagePath |
string |
图片本地路径,imageBytes、imagePath、imageUrl任选一个传参即可 |
| imageUrl |
string |
图片网络url地址,imageBytes、imagePath、imageUrl任选一个传参即可 |
| imageType |
string |
图片类型,png,jpg,jpeg |
{
code: 200,
message: "",
success: true,
data: null
}
- 追加数据
AppendModel
| 名称 |
类型 |
说明 |
| dir |
string |
文件存储目录 |
| fileName |
string |
文件名 |
| xlsx |
boolean |
是否是xlsx格式 |
| sheetIndex |
number |
要写入的sheet索引 |
| sheet |
WriteSheetModel |
写入sheet的数据 |
{
code: 200,
message: "",
success: true,
data: null
}
- 插入图片
-
方法名:insertImageAsync
-
说明:在表格指定位置插入图片
-
参数:InsertImageOption
InsertImageOption
InsertImageSheetModel
{
code: 200,
message: "",
success: true,
data: null
}
-
列宽不要超过255个字符,即不要超过255*256
-
实际列宽可能由于字体大小不同导致和预期设置的列宽有一点偏差
-
由于POI内部列宽算法是将每个字符宽度都除以了256,所以在设置宽度时需要乘上256
-
由于安卓上缺少必要的库文件,所以暂不支持自适应列宽。有需求的话可以通过算法自己实现
示例:
const columnWidth = {
0: 18 * 256, // 第一列列宽18个字符
2: 25 * 256 // 第3列25个字符
}
-
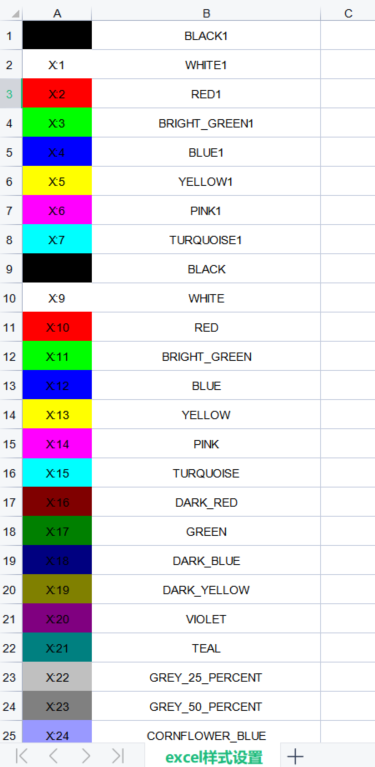
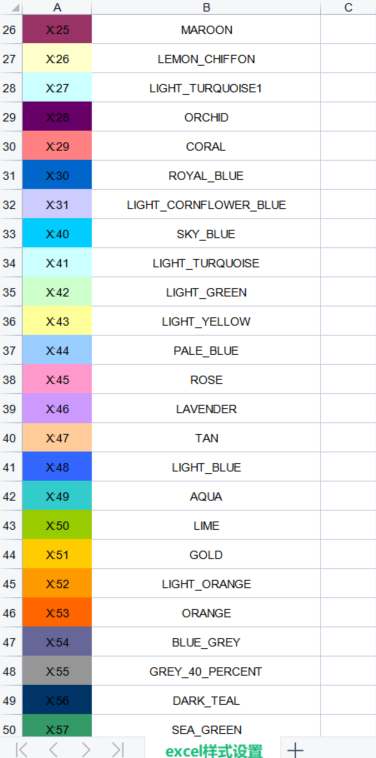
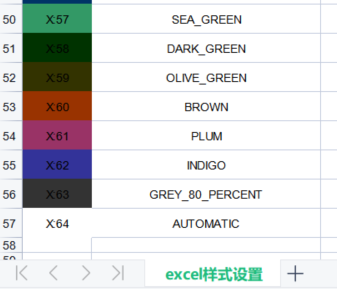
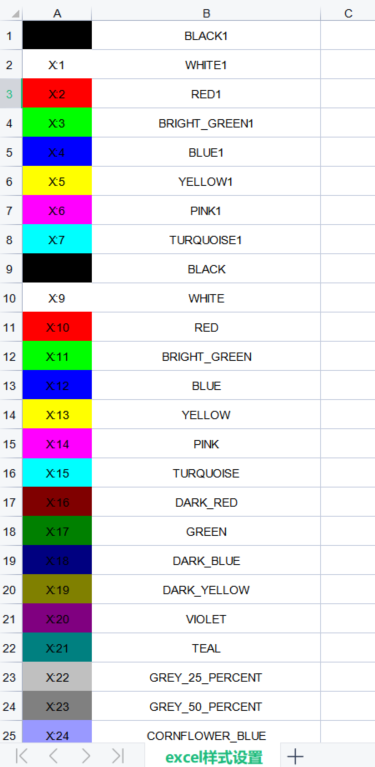
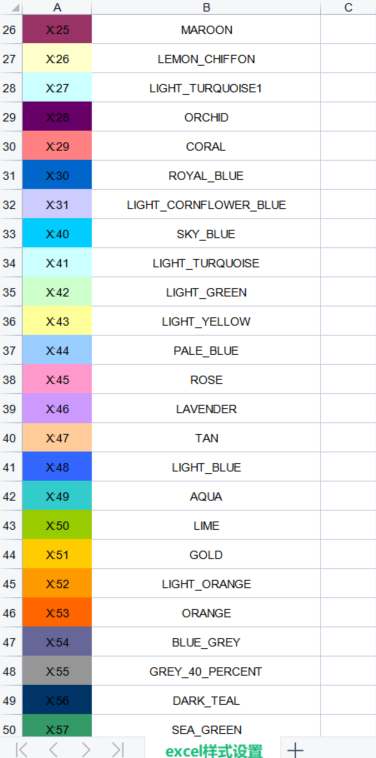
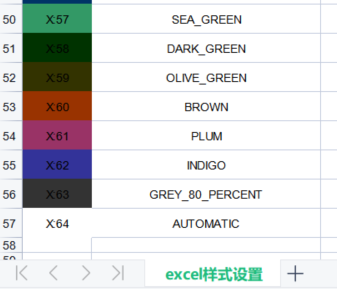
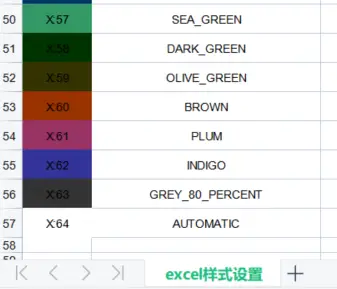
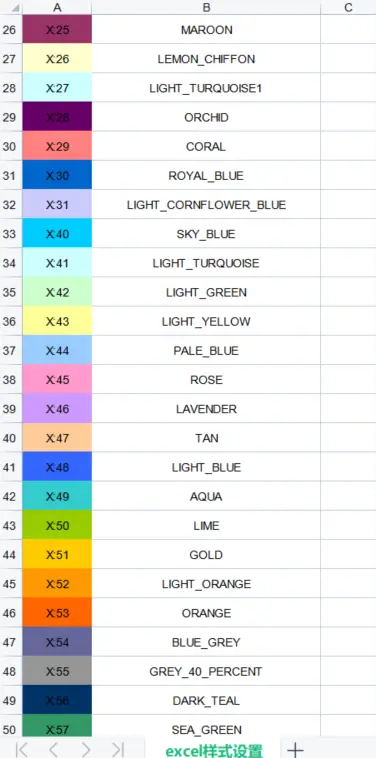
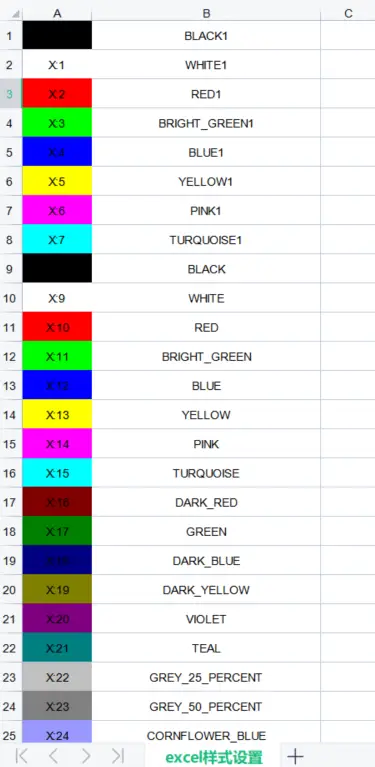
关于颜色,所有需要设置颜色,均从下面列表中选取即可,注意参数应为英文字符串。



-
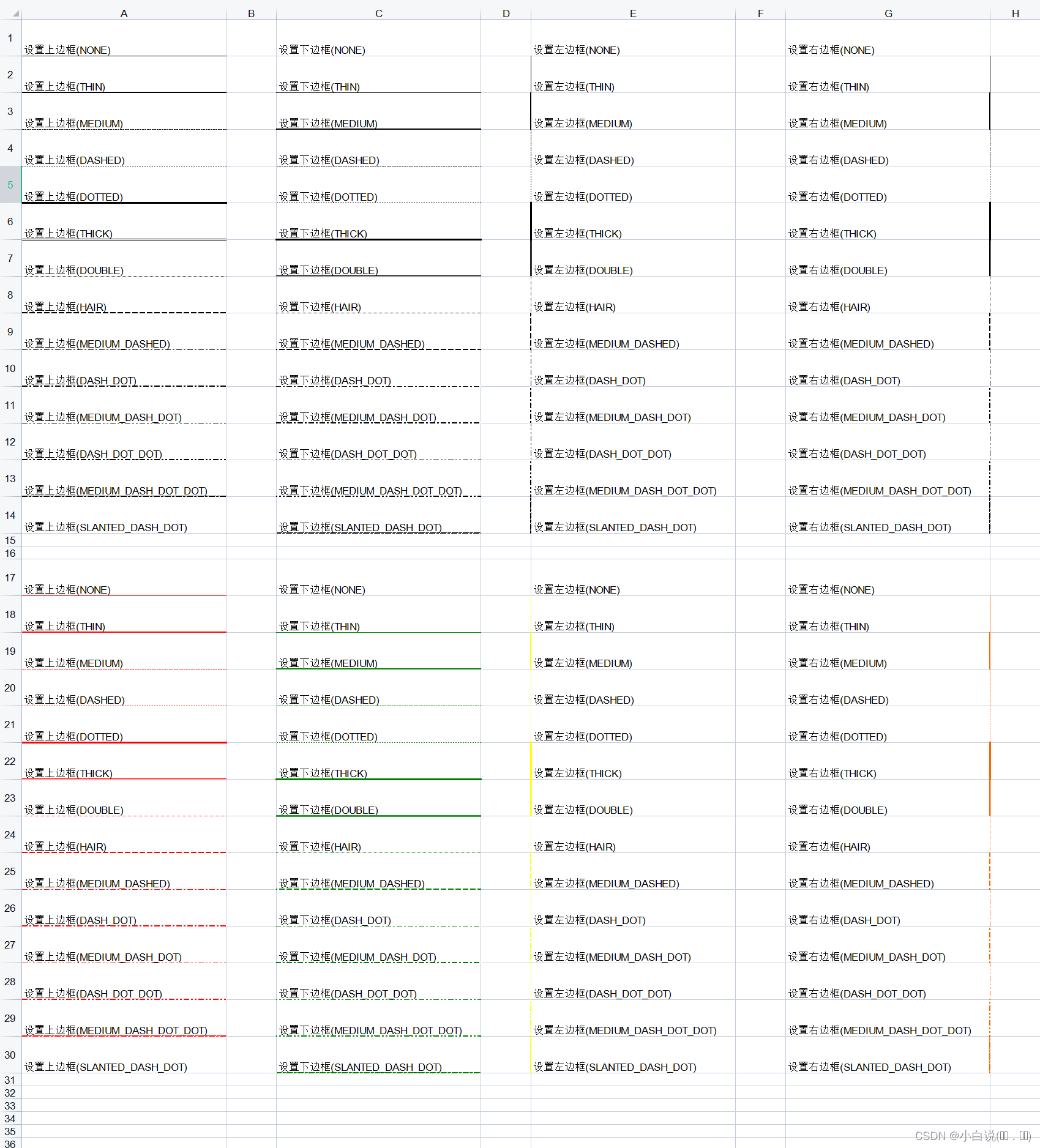
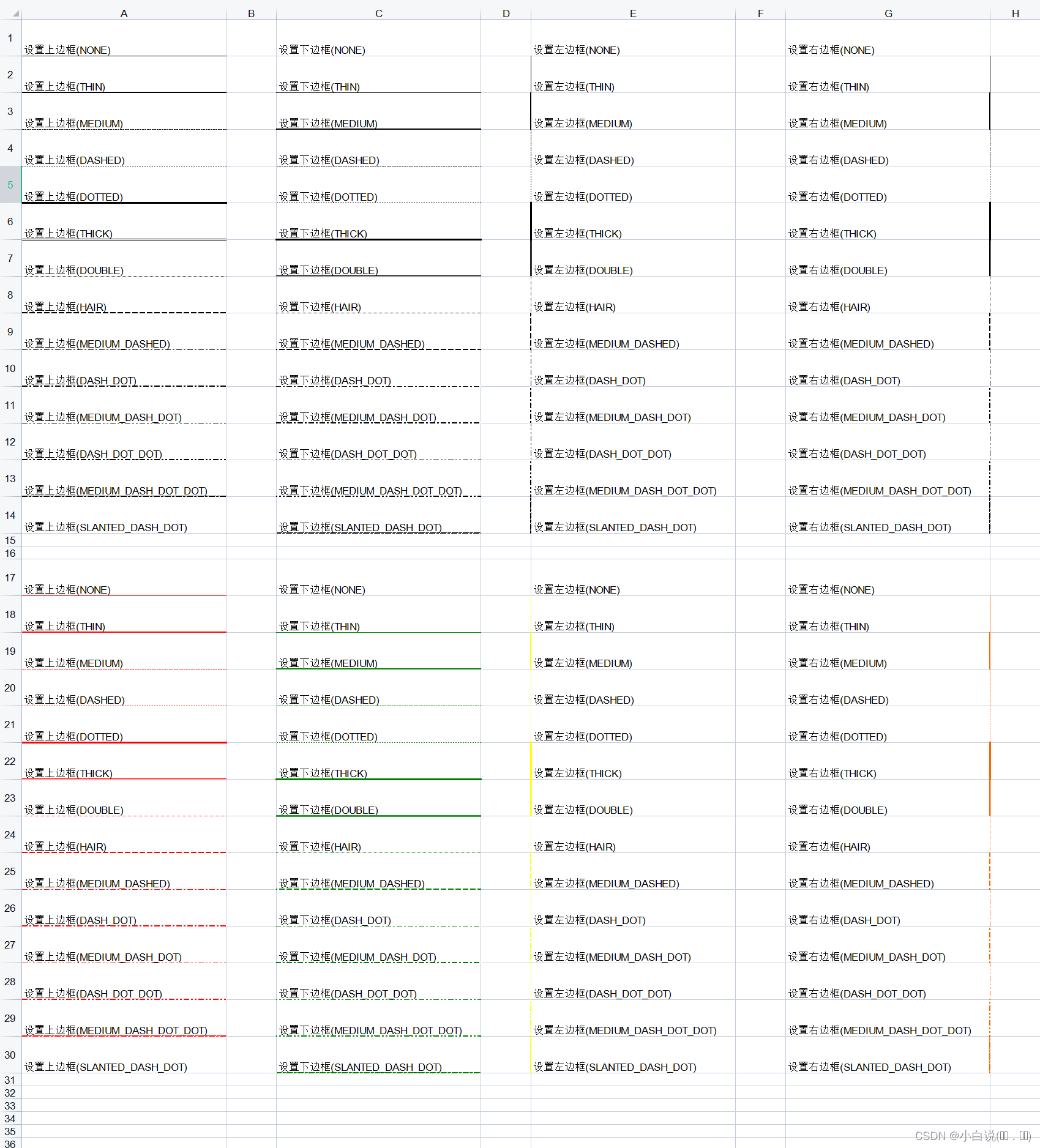
关于边框,边框可选值,图片中的英文单词即为对应的值(对应参数borderTop,borderLeft,borderRight,borderBottom)



- 水平对齐方式(对应参数align)
| 枚举 |
说明 |
| left |
左对齐 |
| right |
右对齐 |
| center |
居中 |
| distributed |
分散对齐 |
| cs |
水平常规对齐 |
| fill |
水平填充 |
| justify |
两端对齐 |
- 垂直对齐方式(对应参数verticalAlign)
| 枚举 |
说明 |
| bottom |
底部对齐 |
| top |
顶部对齐 |
| center |
居中 |
| distributed |
分散对齐 |








 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 13
下载 13
 赞赏 0
赞赏 0

 下载 12734
下载 12734










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号