更新记录
1.0.3(2024-03-25)
下载此版本
1.0.3-可设置最大连选天数,绑定事件dateRangeMaxDeal
1.0.2(2024-02-27)
下载此版本
2024-2-27:日期范围选择时支持显示打点信息
1.0.1(2023-09-28)
下载此版本
1.0.1:日历-支持左右滑动切换、单选日期、选择日期范围、打点
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
√ |
- |
- |
- |
其他
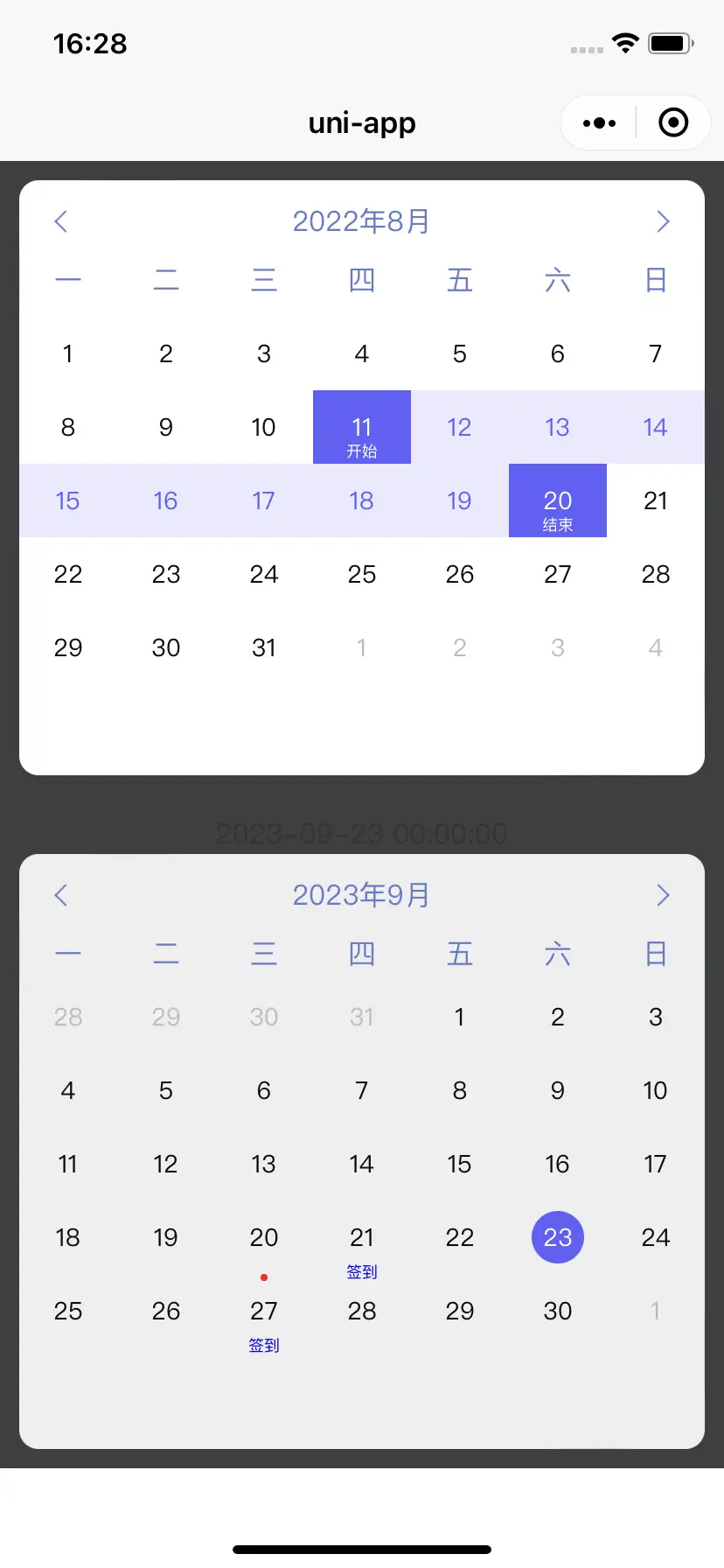
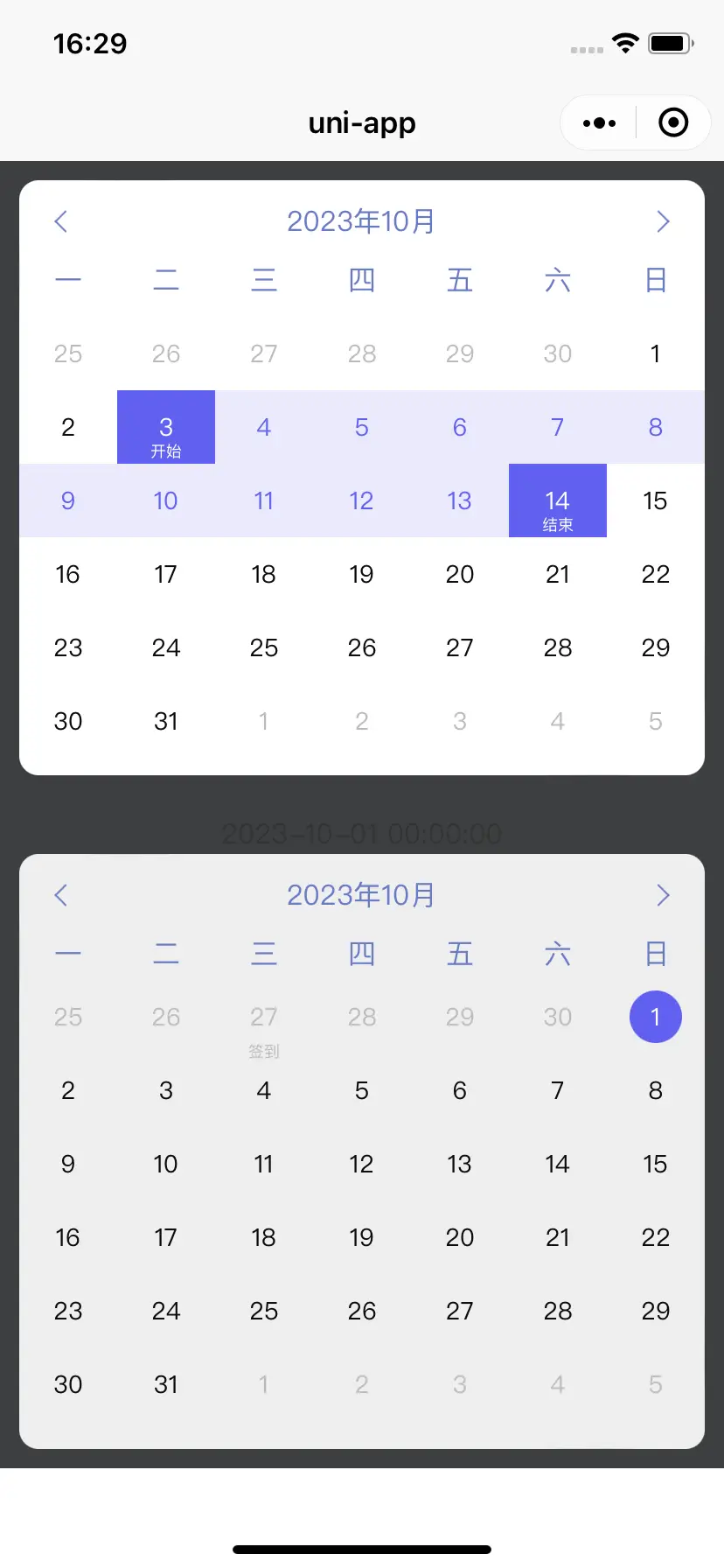
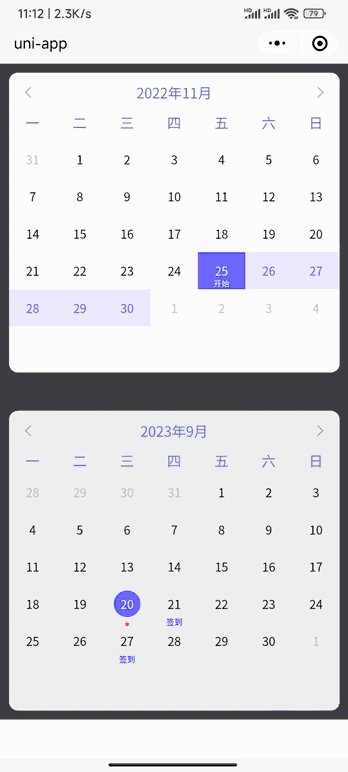
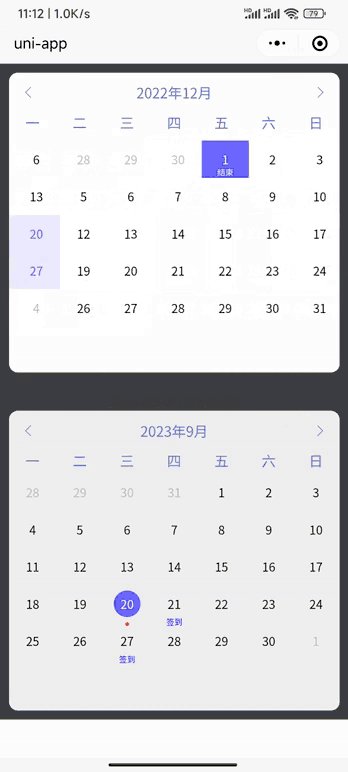
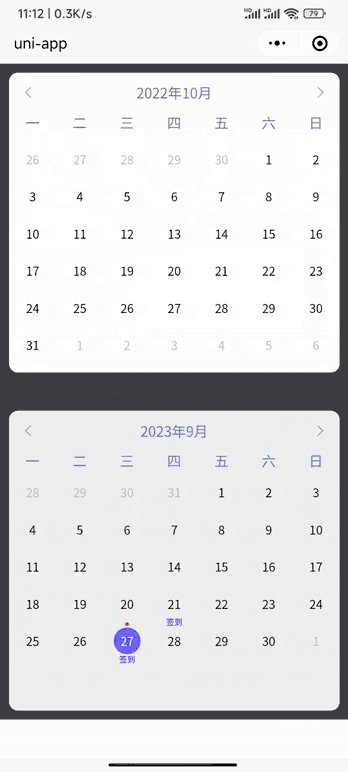
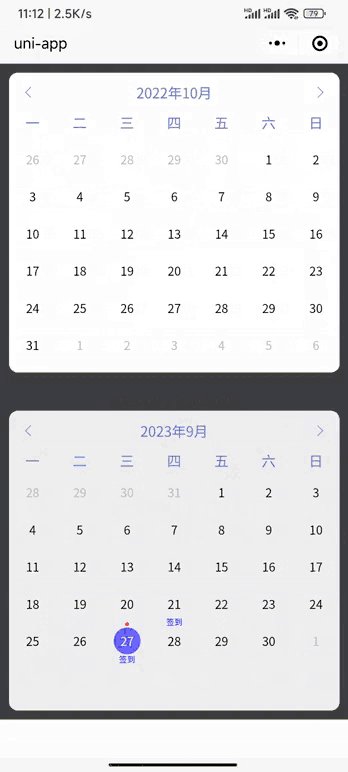
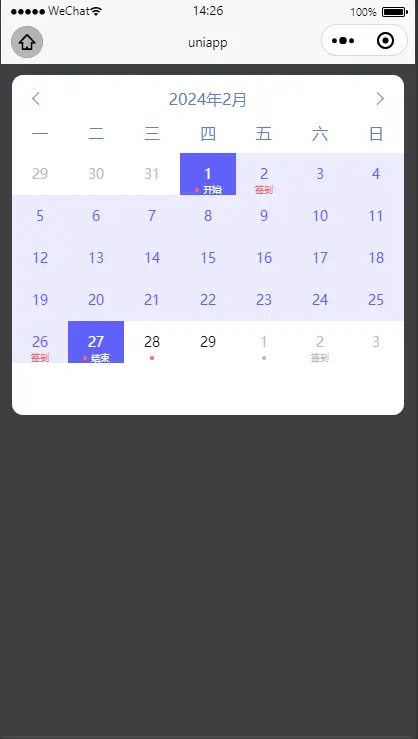
日历:支持单日期、日期范围选择,使用swiper实现左右滑动切换月份
组件写的比较简单,代码有些许冗杂,有需要改进的地方或是使用不便可以直接在组件上改动或者写在评论区,会考虑进行修改
使用方法
<view>
<miku-calendar
:calendarBg="'#fff'"
:dateRange="[new Date('2024/02/01').getTime(),new Date('2024/02/27').getTime()]"
:dateRangeMax="7"
@dateRangeMaxDeal="dateRangeMaxDeal"
:selected="[{date: '2023/12/25', info: '签到', type: 'dot',color:'rgb(255,112,67)'},
{date: '2024/01/25', info: '签到', type: 'dot',color:'rgb(255,112,67)'},{date: '2024/01/26', info: '签到', type: 'dot',color:'rgb(255,112,67)'}
,{date: '2024/01/27', info: '签到', type: 'text',color:'rgb(255,112,67)'},{date: '2024/02/01', info: '签到', type: 'dot',color:'rgb(245,108,108)'}
,{date: '2024/02/02', info: '签到', type: 'text',color:'rgb(245,108,108)'},{date: '2024/02/26', info: '签到', type: 'text',color:'rgb(245,108,108)'}
,{date: '2024/02/27', info: '签到', type: 'dot',color:'rgb(245,108,108)'},{date: '2024/02/28', info: '签到', type: 'dot',color:'rgb(245,108,108)'}
,{date: '2024/03/01', info: '签到', type: 'dot',color:'rgb(255,112,67)'},{date: '2024/03/02', info: '签到', type: 'text',color:'rgb(245,108,108)'}
,{date: '2024-03-20', info: '签到', type: 'dot',color:'rgb(255,112,67)'},{date: '2024-03-21', info: '签到', type: 'text',color:'rgb(245,108,108)'}]"
mode='dateRange'
:showArrow="true"
themeColor="rgb(100,124,203)"
arrowColor="rgb(100,124,203)"
@confirm = "calendarConfirm"
></miku-calendar>
<miku-calendar
:calendarBg="'#eee'"
:date="date"
:selected="[{date: '2022-11-27', info: '签到', type: 'dot',color:'red'},
{date: '2022-11-24', info: '签到', type: 'text',color:'red'},{date: '2023-09-21', info: '签到', type: 'text',color:'blue'}
,{date: '2023-09-20', info: '签到', type: 'dot',color:'red'},{date: '2023-09-27', info: '签到', type: 'text',color:'blue'}]"
mode='date'
:showArrow="true"
themeColor="rgb(100,124,203)"
arrowColor="rgb(100,124,203)"
@confirm = "calendarConfirm"
@dateChange = "dateChange"
></miku-calendar>
</view>
import mikuCalendar from "../../components/miku-calendar/mikuCalendar.vue"
export default {
components:{
mikuCalendar
},
data() {
return {
date: new Date('2023/09/20').getTime()
}
},
methods: {
calendarConfirm(e){
console.log(e)
},
dateRangeMaxDeal(e){
console.log('超过最大连选天数:',e)
},
dateChange(day){
this.date = day
}
}
}
props
| 属性名 |
类型 |
默认值 |
说明 |
| mode |
String |
date |
模式,date为单个日期选择,dateRange日期范围选择 |
| date |
Number |
null |
父组件传值 选中的单个日期 |
| dateRange |
Array |
[] |
父组件传值 选中的日期范围数组 |
| dateRangeMax |
Number |
null |
最大连选天数,请绑定事件dateRangeMaxDeal |
|
| calendarBg |
String |
#fff |
日历组件整体背景色,默认白色 |
| calendarBorderRadius |
String |
20rpx |
日历组件边框弧度 |
| showArrow |
Boolean |
TRUE |
是否展示上下月的跳转箭头,false时展示文字上月\下月 |
| arrowSize |
Number |
8 |
上下月跳转箭头的尺寸大小,单位px |
| arrowColor |
String |
#3a3a3a |
上下月跳转箭头的颜色 |
| arrowHeight |
Number |
25 |
上下月跳转箭头的容器高度,单位px |
| gridHeight |
Number |
42 |
日期格子高度,单位px |
| themeColor |
String |
rgb(100,124,203) |
日历头部文字颜色 |
| dayWidth |
Number |
30 |
mode='date'时,选中日期的圆圈宽高 |
| dayBg |
String |
#6161F9 |
mode='date'时,选中日期的圆背景色 |
| dayColor |
String |
#fff |
mode='date'时,选中日期的圆文字颜色 |
| fontSize |
Number |
13.5 |
日期格子文字的大小,单位px |
| selected |
Array |
[] |
打点信息,示例:[{date: '2022-11-27', info: '签到', type: 'dot',color:'red'}],date:日期字符串,info:当type='text'时打点展示文字,请勿过长;type:'dot'或者'text',打点或者文字展示,两种不能同时展示,color:当type='dot'时圆点颜色 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)




 下载 440
下载 440
 赞赏 3
赞赏 3

 下载 12770819
下载 12770819
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号