更新记录
1.0.0(2020-03-24) 下载此版本
发布组件
平台兼容性
1. 制作原因
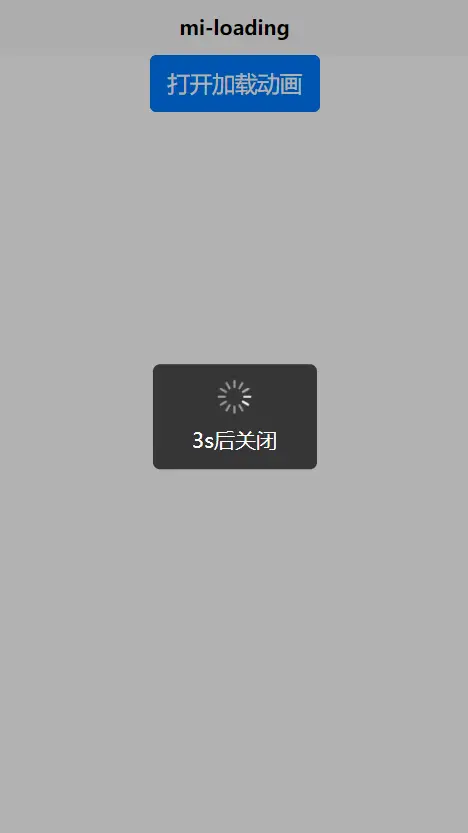
其实该插件和官方提供的uni.showLoading()从表现方法和使用方式来说几乎一致。本插件可以替换加载动画。替换方式是修改源文件中的动画GIF图片。
2. 参数
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| title | String | 加载中 | 加载提示语 |
| hasMask | Boolean | false | 是否需要遮罩层 |
3. 使用方法
this.$refs.Loading.show() // 打开
this.$refs.Loading.hide() // 关闭4. 示例代码
<template>
<view class="content">
<button type="primary" @tap="openLoading">打开加载动画</button>
<mi-loading
ref="Loading"
title="3s后关闭"
hasMask="true"
></mi-loading>
</view>
</template>
<script>
import miLoading from '../../components/mi-loading/mi-loading.vue'
export default {
components: {miLoading},
methods: {
openLoading() {
this.$refs.Loading.show()
setTimeout(() => {
this.$refs.Loading.hide()
}, 3000)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5901
下载 5901
 赞赏 0
赞赏 0

 下载 11199826
下载 11199826
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号