更新记录
1.0.5(2024-07-08)
下载此版本
修复只能输入5个数字的问题
1.0.4(2023-10-10)
下载此版本
美化了删除图标
1.0.3(2023-10-06)
下载此版本
添加遮盖层属性设置,默认0.5
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
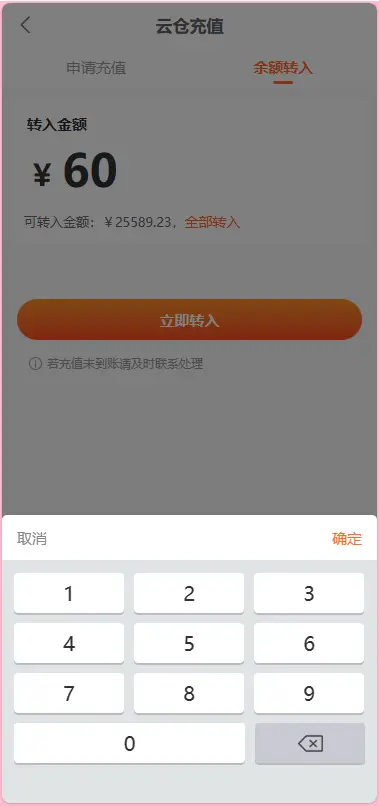
简单数字键盘
<template>
<view>
<!-- 按钮触发 -->
<button @click="show1=true">打开数字键盘</button>
<button @click="show2=true">打开身份证键盘</button>
<!--数字键盘-->
<qiqb-keyboard :show.sync="show1" @ok="change_number"></qiqb-keyboard>
<!--身份证键盘-->
<qiqb-keyboard :show.sync="show2" mode="card" @ok="change_num"></qiqb-keyboard>
</view>
</template>
<script>
export default {
data() {
return {
show1:false,
show2:false
}
},
methods: {
change(e){
console.log(e)
}
}
}
</script>
| 属性 |
值 |
| show |
是否显示弹窗 |
| mode |
键盘类型 number=数字键盘(默认) card=身份证键盘 |
| length |
小数点长度 默认 0 |
| max |
最大值 |
| min |
最小值 |
| color |
确定按钮颜色 默认#fd6c2d |
| radius |
弹窗圆角 默认10 |
| default |
默认值 |
| mask |
遮盖层 默认0.5 |
| 方法 |
说明 |
| @change |
监听值改变 |
| @ok |
点击确认按钮 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 706
下载 706
 赞赏 0
赞赏 0

 下载 11182914
下载 11182914
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号