更新记录
0.1.2(2020-03-25) 下载此版本
更新自动屏幕适配功能
0.1.1(2020-03-24) 下载此版本
这几日公司要将一个一上线的一个H5改成小程序上线,里面用到了mpvue-calendar,但是应用商城中又没有,突发奇想手改他之前的源码,这个uni版的mpvue-calendar就诞生了,目前实际测试H5与小程序均无问题,希望有问题及时留言,后续更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
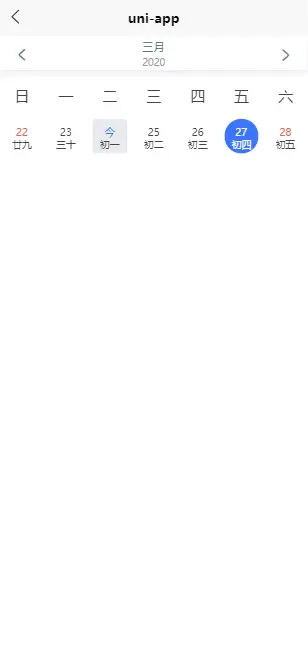
mpvue-calendar
基于vue-calendar的适配mpvue平台的的微信小程序日历组件,现在已可以使用在浏览器端
预览

🖥 点击浏览器端预览
安装
npm i mpvue-calendar使用
import Calendar from 'mpvue-calendar'引入组件import 'mpvue-calendar/src/style.css'引入样式文件(mpvue 小程序端)components中注册组件Calendartemplate中使用组件<Calendar />
⚠️在浏览器端使用要引入下面browser-style.css替换上面的style.css
import 'mpvue-calendar/src/browser-style.css'引入样式文件(浏览器端)
参数及方法
| 参数or方法 | 类型 | 说明 |
|---|---|---|
| months | Array | 自定义月份,不传默认为中文一到十二月 |
| weeks | Array | 自定义星期,不传默认为中文日到六 |
| value | Array | 默认选中日期 |
| weekSwitch | Boolean | 按周切换日期模式,默认为false |
| begin | Array | 设置日期开始时间,不传则不限制,例如想禁用2018-6-21日之前的所有日期,设为[2018, 6, 21] |
| end | Array | 设置日期开始时间,不传则不限制,例如想禁用2022-10-8日之后的所有日期,设为[2022, 10, 8] |
| disabled | Array | 禁用日期指定日期,如禁用2018-6-21日为['2018-6-21'] |
| events | Object | 自定义备注 |
| lunar | Boolean | 是否显示农历,默认为false |
| monFirst | Boolean | 是否每行日期以星期一作为开头,默认为false(默认为星期日开头) |
| completion | Boolean | 是否补全日期,设为true时会以每月6行展示,不足6行的会用下月日期补齐,默认为false |
| clean | Boolean | 是否为简洁模式,简洁模式下自定义备注会显示为圆点,默认为false |
| now | Boolean or String | 是否显示今日,传入字符串时可以自定义日历上今日的文字,默认为true |
| almanacs | Object | 自定义节日,如{'11-14': '学生日', '11-22': '感恩日'}, 自定义节日会覆盖组件默认节日 |
| tileContent | Array | 为每个具体日期自定义class和插入文本内容,具体用法见下 |
| range | Boolean | 是否为范围模式,默认为false |
| multi | Boolean | 是否为多选模式,默认为false |
| select(val, val2) | function | 日期选中事件的回调方法,在range模式下val为开始日期、val2为结束日期,非range模式下val为选中日期,val2为日期信息 |
| setToday() | function | 组件实例中的方法,可以返回今日 |
| renderer(year, month, palyload) | function | 组件实例中的方法,可以重新渲染指定日期(参数中传入渲染的年份(year)和月份(month),需要为数字类型) 。在weekSwitch模式下,palyload传数字(0-5)时,根据周的索引渲染该周。如果传入字符串'1'-'31',则会查找出该年月日所在的周进行渲染 |
| dateInfo(y, m, d) | function | 组件实例中的方法,传入年、月、日三个参数会返回当天的信息(农历、节气、星座、星期、天干地支等) |
| responsive | Boolean | 是否启用样式自适应(只支持浏览器端),会自动调整日历内部元素到合适大小 |
| monthRange | Array | 会根据传入的开始年月到结束年月,显示多个在范围内的月份,如['2019-2', '2020-3']会显示从2019年2月-2020年3月的13个月份日期 |
| rangeMonthFormat | String | 在monthRange传入情况下,用来格式化年月份标题,如'yyyy-MM'则会显示2019-12、'yy年MM月'则会显示19年12月 |
| selectYear(year) | function | 选择年份事件的回调方法,year为选中的年份 |
| selectMonth(month, year) | function | 选择月份事件的回调方法,month为选中的月份,year为选中的年份 |
| prev(year, month, weekIndex) | function | 选择上一月事件的回调方法,参数year为年、month为月份,在weekSwitch模式下,weekIndex为周的索引 |
| next(year, month, weekIndex) | function | 选择下一月事件的回调方法,参数同prev方法一致 |
| arrowLeft | String | 自定义左箭头图片,填写图片路径,不填则使用默认字体图标 |
| arrowRight | String | 自定义右箭头图片,填写图片路径,不填则使用默认字体图标 |
value参数
在普通模式下value为一维数组如2018年6月21为[2018,6,21]
在range和multi模式下value为二维数组,如multi模式选中2018年6月21和6月28为[[2018,6,21], [2018,6,28]]
在range模式下如果定义value参数必须定义开始日期和结束日期,如[[2018,6,21], [2018,6,28]](⚠️从开始日期到结束日期)。若需要清空选中value时,将value参数设置为[](空数组)即可events参数
events为自定义备注,例如备注2018年6月21日为{'2018-6-21': '今日备注', '2018-6-22':'明日备注'},在clean模式下备注为圆点,lunar农历模式下备注会替代农历优先展示now参数
now参数可以选择是否将今天日期展示为今字,传入false则不展示,传入字符串则展示你定义等字符串内容,默认为true展示今字样tileContent参数
tileContent参数可以为具体某日定义一个class名,还可以插入一段文本内容。如[{date: '2018-9-20', className: 'holiday', content: '休'}]可以设置2018-9-20这天的class名为holiday,并且生成一个文本内容为 休 的dom节点
示例
<template>
<div>
<Calendar
:months="months"
:value="value"
@next="next"
@prev="prev"
:events="events"
lunar
clean
@select="select"
ref="calendar"
@selectMonth="selectMonth"
@selectYear="selectYear"
:arrowLeft="arrowLeft"
:tileContent="tileContent"
:almanacs="almanacs"
/>
<button @click="setToday">返回今日</button>
<button @click="dateInfo">日期信息</button>
<button @click="renderer">重新渲染年月日期</button>
</div>
</template>
<script>
import Calendar from 'mpvue-calendar'
import 'mpvue-calendar/src/style.css'
import arrowLeft from '../assets/arrowLeft.png' //使用自定义箭头图片
export default {
data () {
return {
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
disabledArray: ['2018-6-27','2018-6-25'],
value: [2018,6,7],
begin:[2016,1,1],
end:[2020,1,1],
events: {'2018-6-7':'今日备注', '2018-6-8':'一条很长的明日备注'},
almanacs: {'9-3': '抗战胜利日', '11-17': '学生日'},
tileContent: [
{date: '2018-9-22', className: 'holiday ', content: '休'},
{date: '2018-9-23', className: 'holiday ', content: '休'}
],
arrowLeft: arrowLeft
}
},
components: {
Calendar
},
methods: {
prev(year, month, weekIndex) {
console.log(year, month, weekIndex)
},
next(year, month, weekIndex) {
console.log(year, month, weekIndex)
},
selectYear(year) {
console.log(year)
},
selectMonth(month, year) {
console.log(year, month)
},
setToday() {
this.$refs.calendar.setToday()
},
dateInfo() {
const info = this.$refs.calendar.dateInfo(2018, 8, 23)
console.log(info);
},
renderer() {
this.$refs.calendar.renderer(2018, 8); //渲染2018年8月份
},
select(val, val2) {
console.log(val)
console.log(val2)
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)






 下载 1072
下载 1072
 赞赏 0
赞赏 0

 下载 11204706
下载 11204706
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号