更新记录
1.0.1(2023-10-07)
下载此版本
更新描述文件
1.0.0(2023-10-07)
下载此版本
- 创建项目-吸顶组件(zmxy-sticky-top)
- 吸顶距离-top:吸顶距离位置(字符串)
v1.0.0(2023-10-07)
下载此版本
更新日志
2023年10月7日 - v1.0.0
- 创建项目-吸顶组件(zmxy-sticky-top)
- 吸顶距离-top:吸顶距离位置(字符串)
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
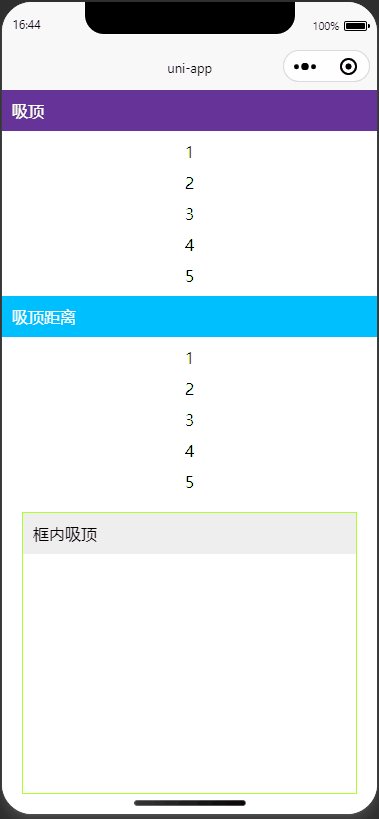
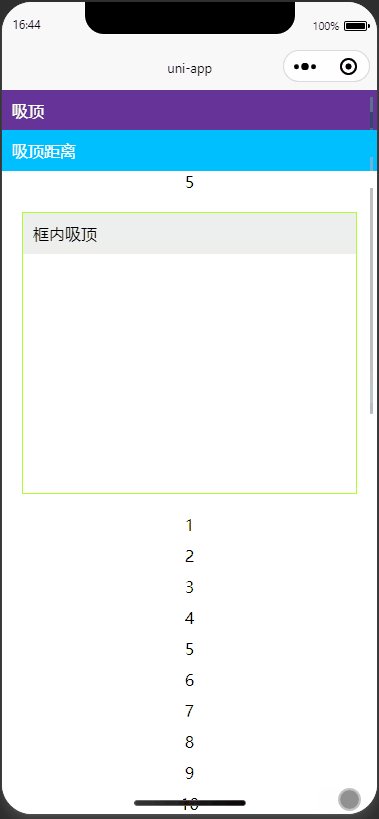
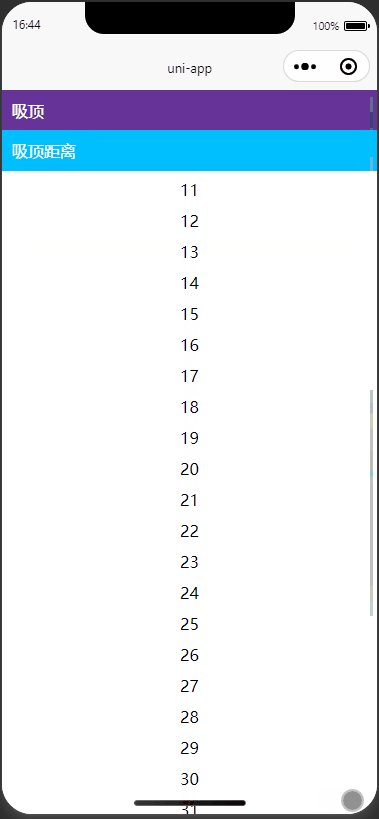
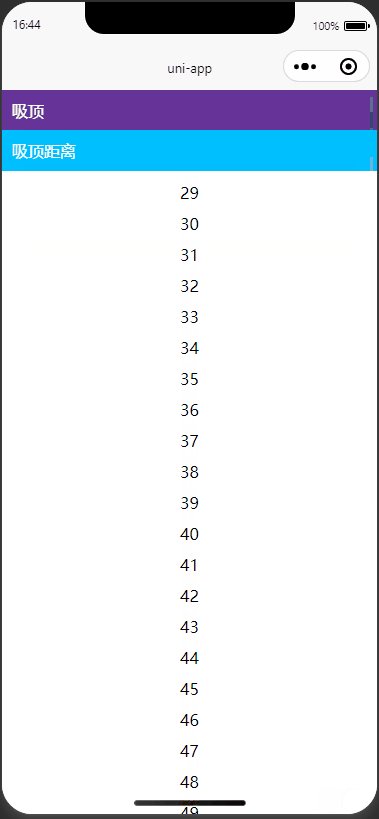
zmxy-sticky-top 触顶吸附
代码示例
<!--默认吸顶:-->
<zmxy-sticky-top>
<view class="sticky1">
吸顶
</view>
</zmxy-sticky-top>
<!--吸顶距离:-->
<zmxy-sticky-top top="80px">
<view class="sticky2">
吸顶距离
</view>
</zmxy-sticky-top>
<!--框内吸顶:-->
<view class="sticky-box">
<zmxy-sticky-top>
<view class="sticky3">
框内吸顶
</view>
</zmxy-sticky-top>
</view>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 487
下载 487
 赞赏 1
赞赏 1

 下载 12725246
下载 12725246
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号