更新记录
1.0.3(2024-05-31) 下载此版本
官方swiper组件,在小程序端,动态设置current过大时,会导致内容丢失,可开启config.syncIndex,同步swiper下标为点击内容的下标(会自动限制swiper最大下标)
1.0.2(2020-08-11) 下载此版本
添加swiper组件的属性设置(current、interval、duration、circular)
1.0.1(2020-08-11) 下载此版本
1、添加隐藏右边距选项(hideMargin为true时隐藏) 2、修复禁止拖动的判断
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
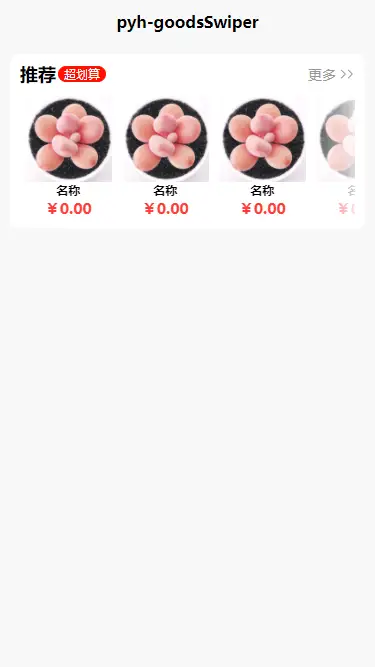
pyh-goodsSwiper 商品组swiper组件
商品组swiper组件,组件名:goodsSwiper,代码块: goodsSwiper。
使用方式:
在 script 中引用组件
单页面引用
import goodsSwiper from "@/components/pyh-goodsSwiper/pyh-goodsSwiper.vue"
export default {
components: {goodsSwiper}
}在 template 中使用组件
<goodsSwiper :datas="detail" :config="config" @change="swiperChange" @tapFun="tapFun"></goodsSwiper>在 script 中detail说明
可自定义(需要修改组件内对应参数名)
detail 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | '' | 标题 |
| subLable | String | '' | 标签 |
| list | Array | [] | 商品数组 |
config 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| more | Boolean | false | 是否显示更多 |
| autoplay | Boolean | false | 是否自动轮播 |
| multiple | Number | 3 | 单页滑块数量 |
| shadow | Boolean | false | 是否显示两边渐变 |
| hideMargin | Boolean | false | 是否显示右边距 |
| current | Number | 0 | 当前所在滑块的 index |
| interval | Number | 5000 | 自动切换时间间隔 |
| duration | Number | 500 | 滑动动画时长(app-nvue不支持) |
| circular | Boolean | false | 是否采用衔接滑动 |
| syncIndex | Boolean | false | 是否开启,swiper下标同步点击内容的下标 |
更新记录:
1.0.3 官方swiper组件,在小程序端,动态设置current过大时,会导致内容丢失,可开启config.syncIndex,同步swiper下标为点击内容的下标(会自动限制swiper最大下标)
1.0.2 1、添加swiper组件的属性设置(current、interval、duration、circular)
1.0.1 1、添加隐藏右边距选项(hideMargin为true时隐藏) 2、修复禁止拖动的判断
1.0.0 创建
感谢:
有更多优化建议和需求,请联系作者。谢谢!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 4254
下载 4254
 赞赏 10
赞赏 10

 下载 12770698
下载 12770698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号