更新记录
1.0.0(2023-10-09) 下载此版本
初始化发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
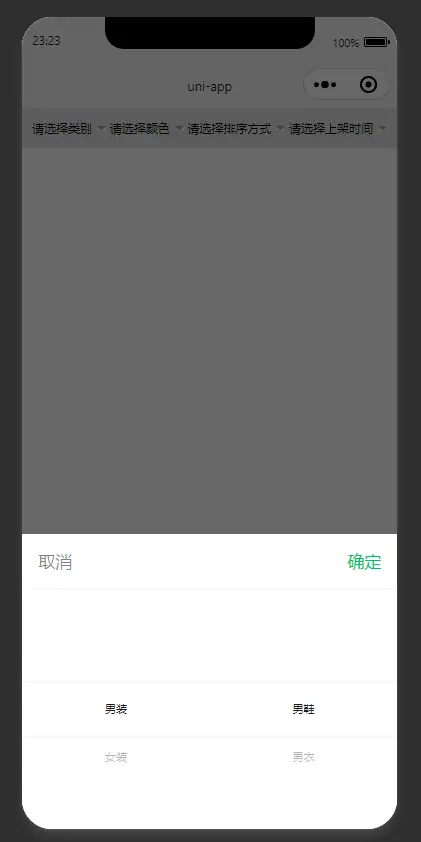
query-list 适用于uni-app项目的多下拉筛选、级联筛选、日期筛选组件
基础方法
<template>
<view>
<query-list :lbArr="lbData" :colorArr="colorArr" :pxArr="pxArr" :timeArr="timeArr" @changeValue="changeValue" />
</view>
</template>
<script>
export default {
// components: { queryList },
data() {
return {
timeArr:[
{
name:'全部日期',
id:'1'
},
{
name:'近7日',
id:'2'
},
{
name:'日期选择',
id:'3'
}
],
pxArr:[
{
name:'销量',
id:'1'
},
{
name:'价格',
id:'2'
},
{
name:'综合',
id:'3'
},
],
colorArr:[
{
name:'黑色',
id:1
},
{
name:'红色',
id:2
},
{
name:'紫色',
id:3
}
],
lbData:
[
{
name:'男装',
id:'1',
children:[
{
name:'男鞋',
id:'11'
},
{
name:'男衣',
id:'12'
}
],
},
{
name:'女装',
id:'2',
children:[
{
name:'女鞋',
id:'21'
},
{
name:'女衣',
id:'22'
}
],
}
],
};
},
methods: {
changeValue(e){
// e:{type:'xxxx',value}
//type:'lb',类别
//type:'timeDate',//具体日期
//type:'time',非具体日期
//type:'px',排序
//type:'color',颜色
}
}
};
</script>
<style></style>项目中集成了 类别,颜色,排序方式,时间选择 可以自己修复一下,或者替换成自己的数据~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 639
下载 639
 赞赏 0
赞赏 0

 下载 13008571
下载 13008571
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号