更新记录
0.2.2(2025-12-09) 下载此版本
- chore: 删除多余文件
0.2.1(2025-12-09) 下载此版本
- fix: 修复类型问题
0.2.0(2025-10-21) 下载此版本
- fix: 修复uniappx ios 在弹窗下会导致弹窗无内容。
平台兼容性
uni-app(4.73)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | 5.0 | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.76)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | √ | × |
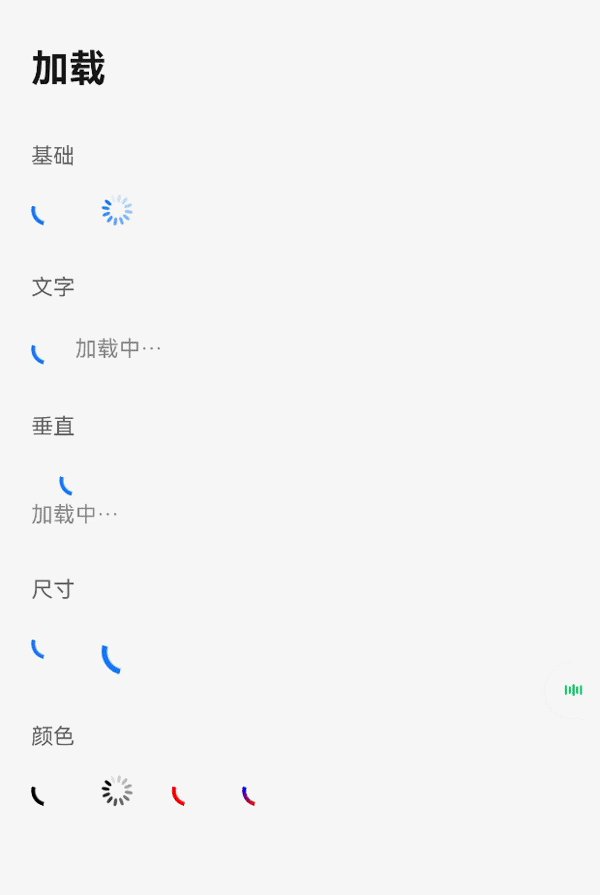
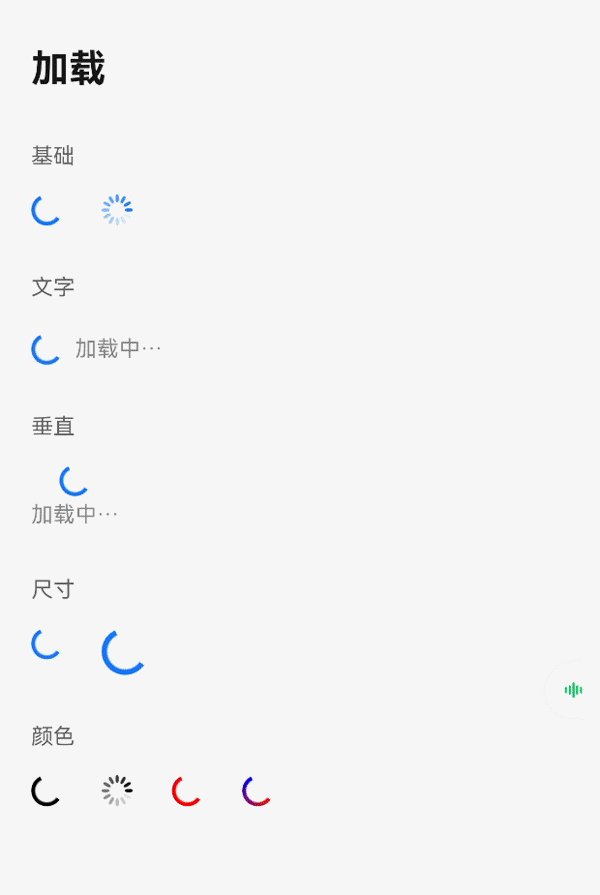
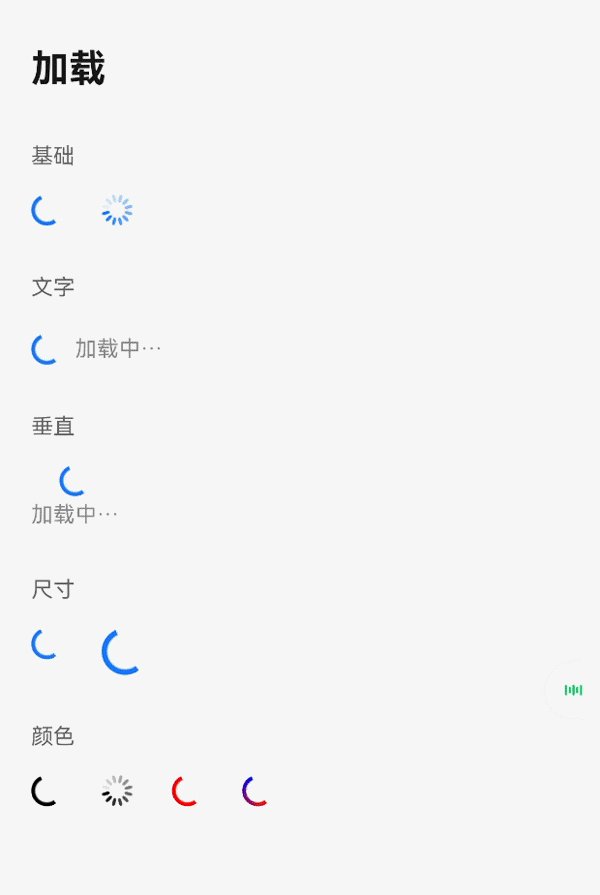
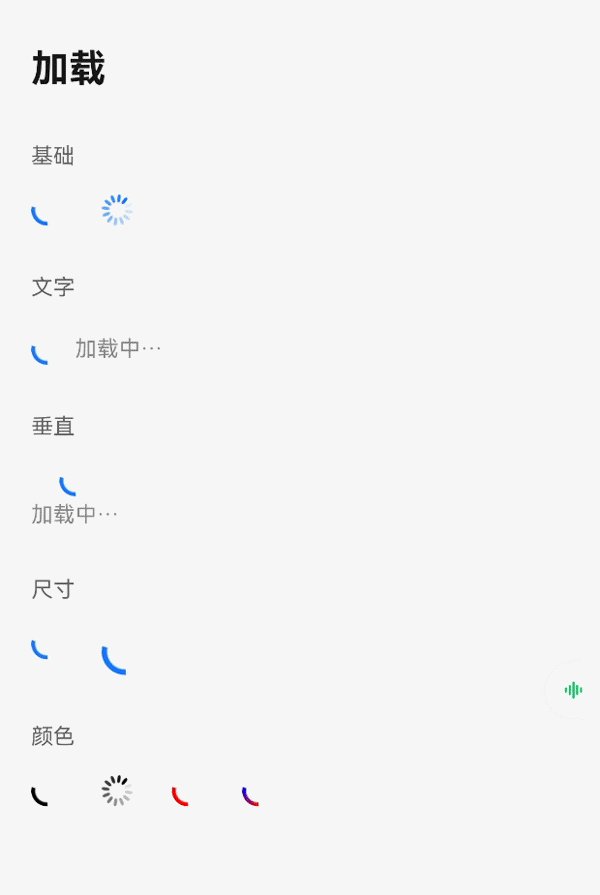
lime-loading 加载动画
一个功能丰富的加载动画组件,提供多种加载效果,支持自定义颜色、大小和文本,适用于各种加载场景。
插件依赖:
lime-shared、lime-style
文档链接
📚 组件详细文档请访问以下站点:
安装方法
- 在uni-app插件市场中搜索并导入
lime-loading - 导入后可能需要重新编译项目
- 在页面中使用
l-loading组件
代码演示
基础使用
最简单的加载动画使用方式。
<l-loading></l-loading>不同类型
通过 type 属性可以设置加载图标的类型,默认为 circular,可选值为 spinner。nvue只有circular,因为其使用的是原生组件。
<l-loading type="circular"></l-loading>
<l-loading type="spinner"></l-loading>自定义颜色和大小
可以通过color和size属性自定义加载动画的颜色和大小。
<l-loading color="#1677ff" size="40"></l-loading>带文本的加载动画
通过设置text属性可以在加载动画下方显示文本。
<l-loading text="加载中..."></l-loading>垂直排列
通过vertical属性可以设置加载动画和文本的排列方式。
<l-loading text="加载中..." vertical></l-loading>自定义文本样式
可以通过textSize和textColor属性自定义文本的大小和颜色。
<l-loading text="加载中..." text-size="16" text-color="#1677ff"></l-loading>Vue2使用说明
main.js中添加以下代码:
// vue2项目中使用
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)详细配置请参考官方文档:Vue Composition API
插件标签说明
l-loading 为组件标签
lime-loading 为演示标签
API文档
Props 属性说明
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| color | 颜色 | string | `` |
| type | 类型,可选值为 spinner |
string | circular |
| size | 加载图标大小,默认单位为 px,uvue只支持string |
number | string | 40rpx |
| text | 加载文本 | string | - |
| textColor | 文本颜色 | string | - |
| textSize | 文本大小 px,uvue只支持string |
number | string | - |
| vertical | 是否垂直排列图标和文字内容 | boolean | false |
| mode | 动画实现的模式.只针对APP,可选值有:animate |
string | raf |
主题定制
组件提供了丰富的CSS变量,可以通过自定义CSS变量来自定义组件样式:
| 变量名 | 默认值 | 说明 |
|---|---|---|
| --l-loading-color | #1677ff | 加载动画颜色 |
| --l-loading-size | 20px | 加载动画大小 |
| --l-loading-text-color | $text-color-3 |
文本颜色 |
| --l-loading-text-size | $font-size |
文本大小 |
由于uniappx app是基于canvas故暂时uniappx app无效
支持与赞赏
如果你觉得本插件解决了你的问题,可以考虑支持作者:
| 支付宝赞助 | 微信赞助 |
|---|---|
 |
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(7)
赞赏(7)

 下载 68846
下载 68846
 赞赏 534
赞赏 534

 下载 11223742
下载 11223742
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号