更新记录
1.0.0(2023-10-13)
下载此版本
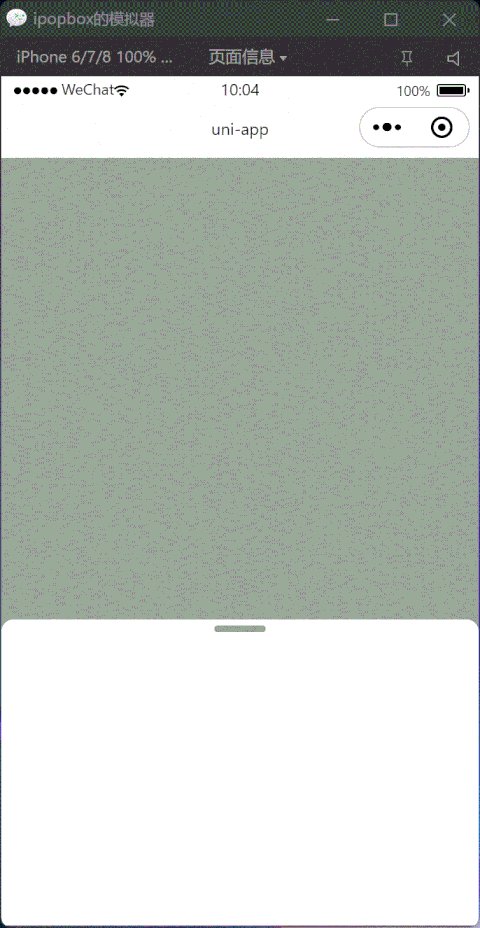
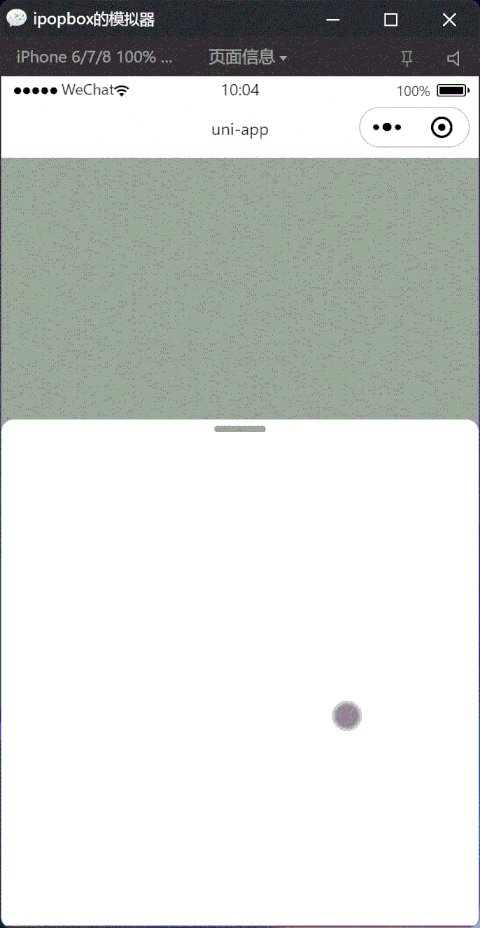
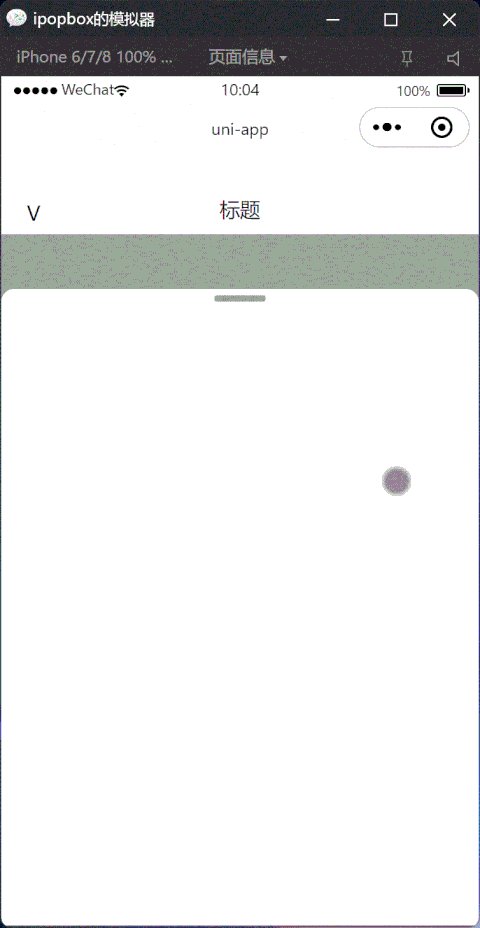
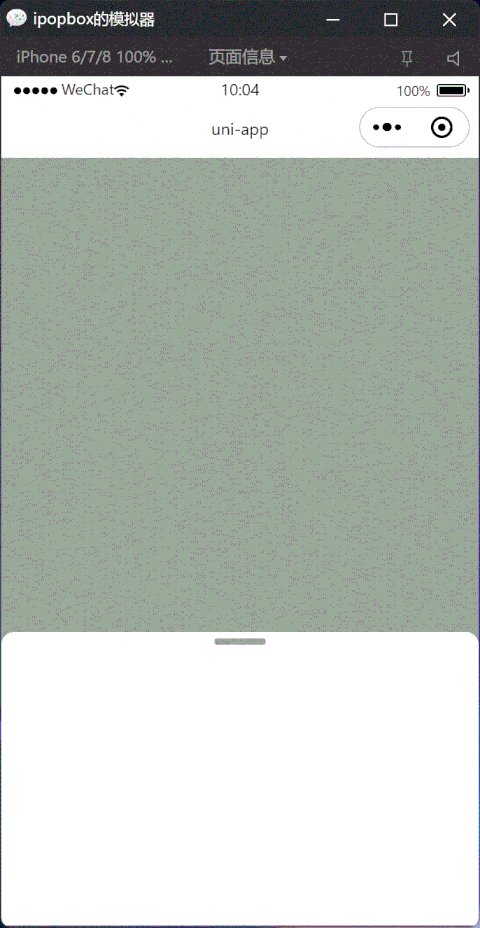
1.动态滑动改变高度容器
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
props{
//标题
title: {
type: String,
default: '标题'
},
//屏幕总高度
screen: {
type: Number,
default: 667
},
//导航栏总高度(状态栏+导航栏)
nav: {
type: Number,
default: 60
},
//状态栏高度
bar: {
type: Number,
default: 20
},
//位置:bottom,top
pos: {
type: String,
default: 'bottom'
},
},
使用
<popbox title="标题" :screen="pagesize.height" :nav="pagesize.top" :bar="pagesize.bar">
--你的内容--
</popbox>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 279
下载 279
 赞赏 3
赞赏 3

 下载 11215203
下载 11215203
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号