更新记录
1.0.0(2023-10-16)
下载此版本
首次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
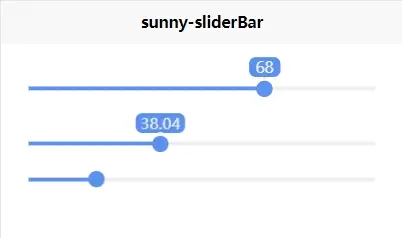
sunny-sliderBar
组件名:sunny-siderBar
安装方式
代码演示
<template>
<view>
<sunny-sliderBar ref="sunnySliderBar" :max="max" slideBarWidth="600" @change="change"></sunny-sliderBar>
<button @click="setSliderBar">改变siderBar</button>
</view>
</template>
<script>
export default {
data() {
return {
max:100
}
},
methods: {
change(e){
console.log("e: " + e);
},
setSliderBar(){
this.$refs.sunnySliderBar.updateProgressBar(50)
}
}
}
</script>
<style lang="scss">
</style>
Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| max |
Number |
100 |
|
最大值 |
| slideBarWidth |
Number,String |
690rpx |
|
最大宽度 |
| disabled |
Boolean |
false |
|
是否禁用 |
| showCount |
Boolean |
true |
|
是否显示滑块进度数字 |
| toFixed |
Number |
0 |
|
保留几位小数 |
| sliderBarbgc |
String |
#eee |
|
滑动条背景色 |
| primaryColor |
String |
#5C91EF |
|
滑条颜色 |
事件 Events
| 事件名 |
说明 |
返回值 |
| change |
数值变化 |
value变化数值 |
方法 Methods
| 名称 |
参数 |
说明 |
| updateProgressBar |
number |
更新进度 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3637
下载 3637
 赞赏 20
赞赏 20

 下载 13765141
下载 13765141
 赞赏 1852
赞赏 1852















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号