更新记录
1.0.0(2023-10-19) 下载此版本
1.0.1
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
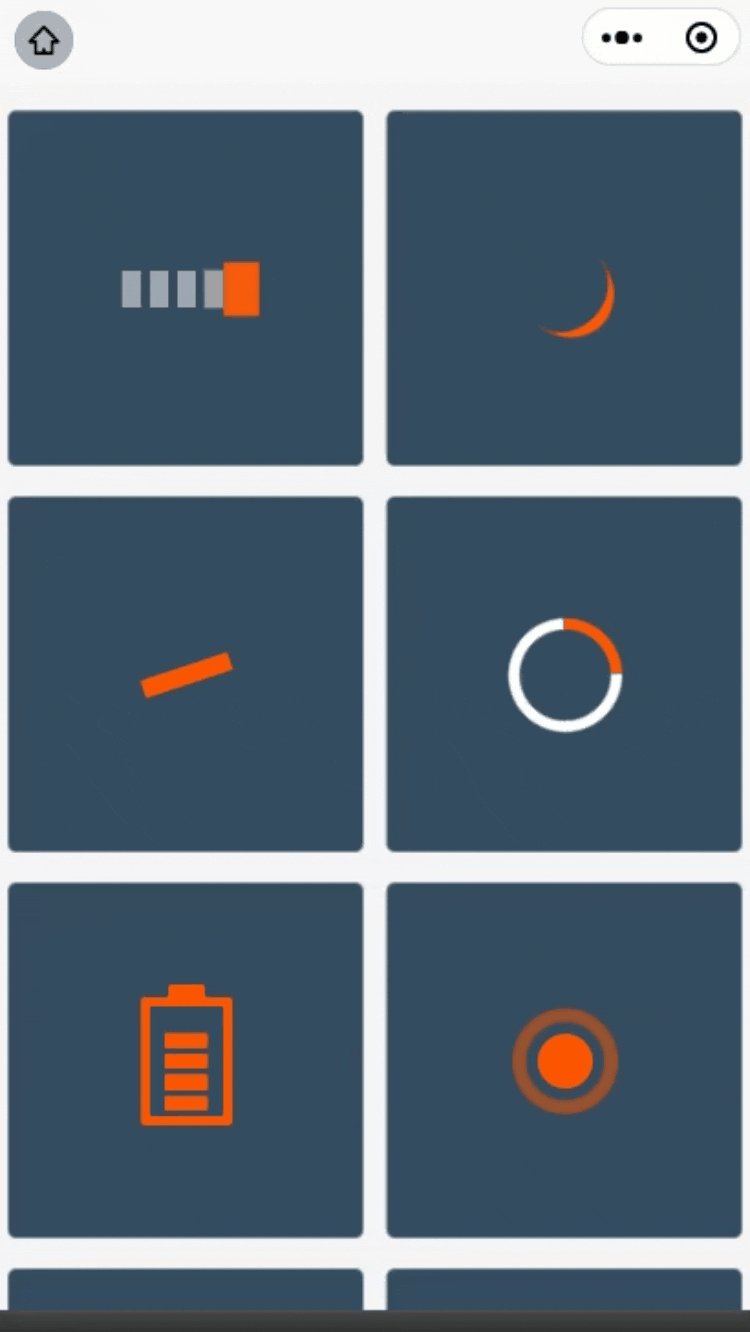
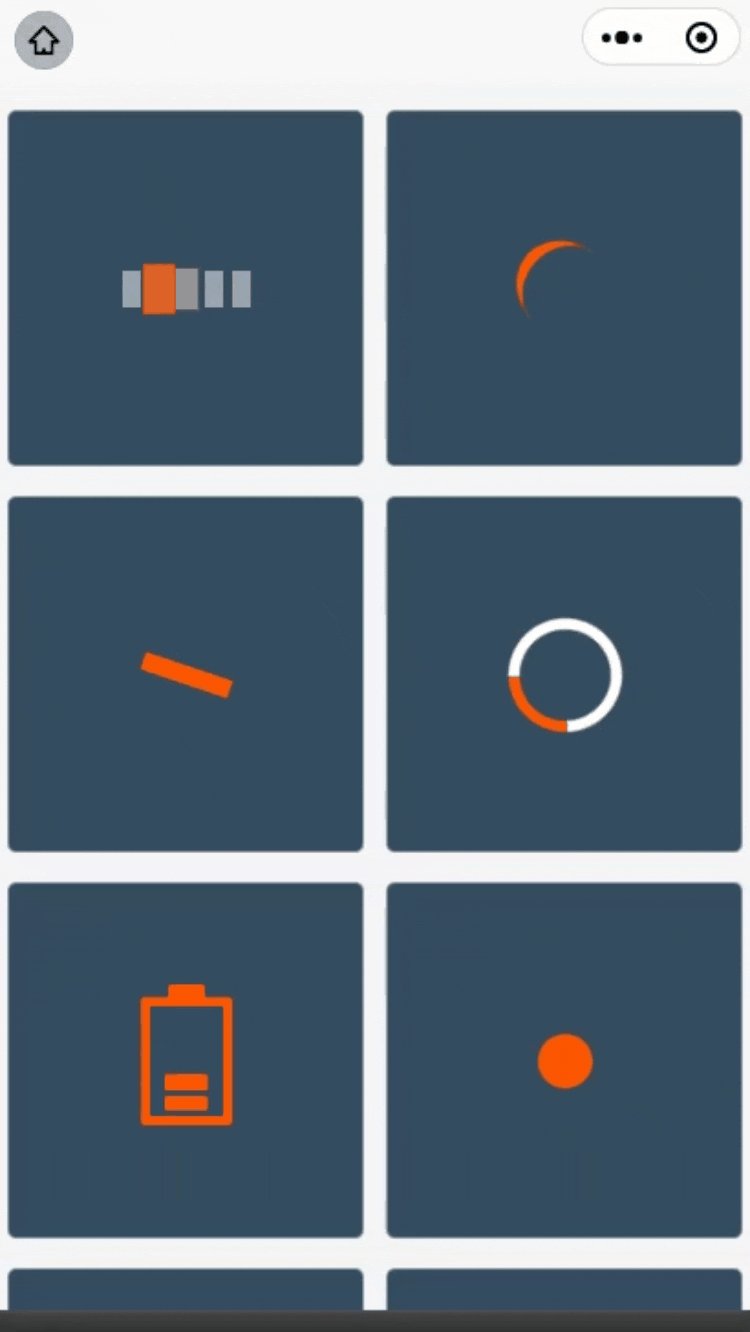
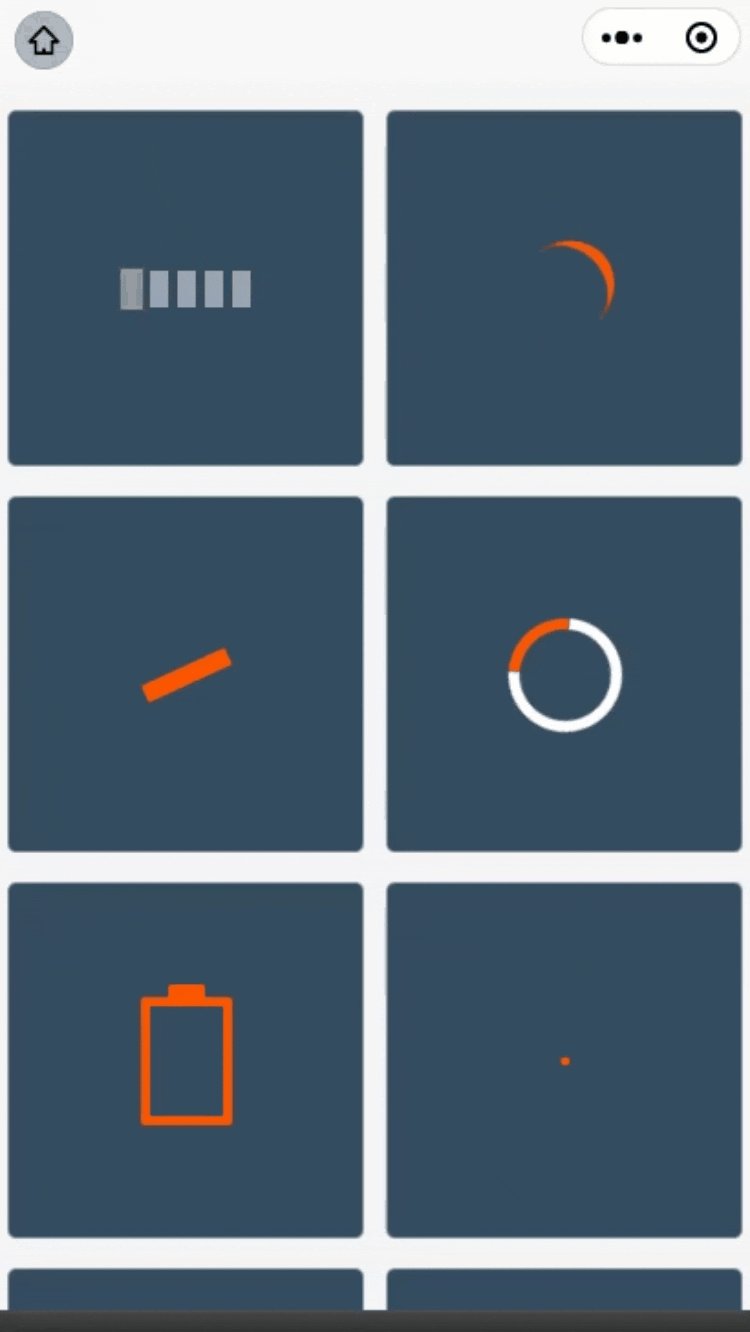
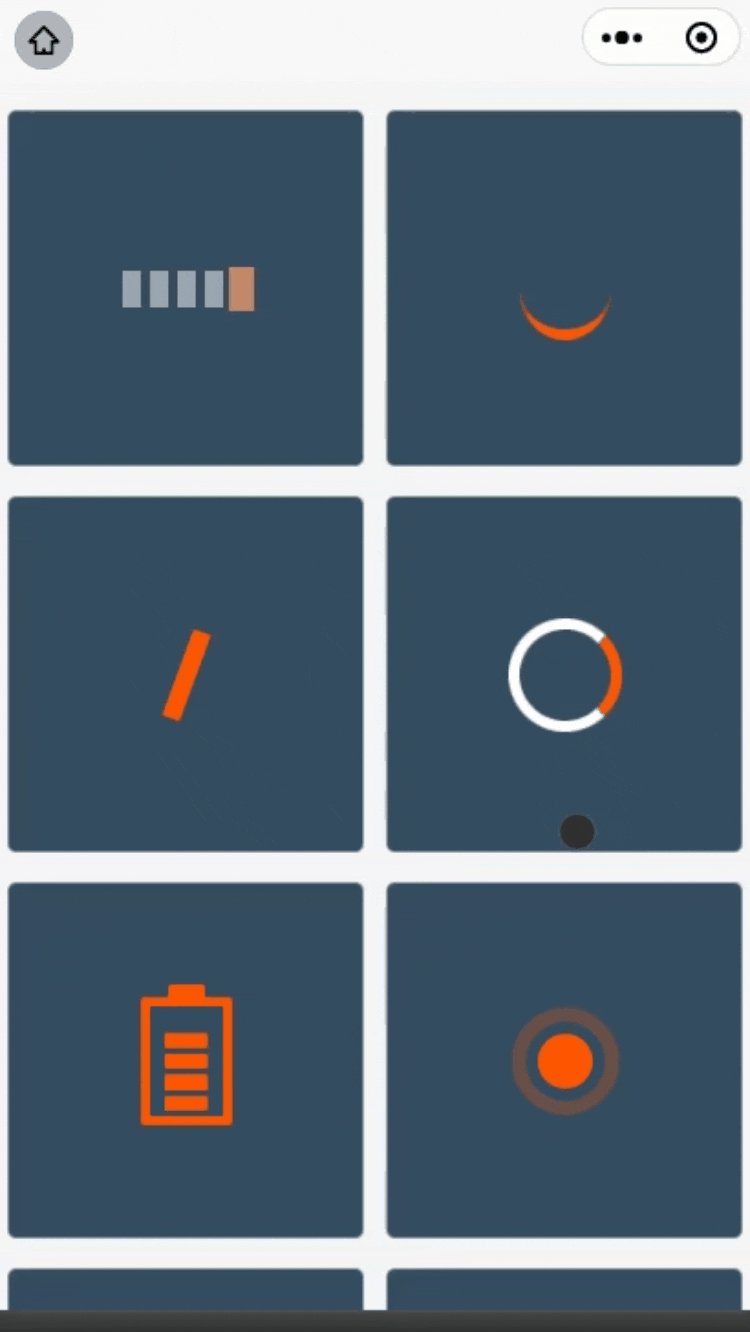
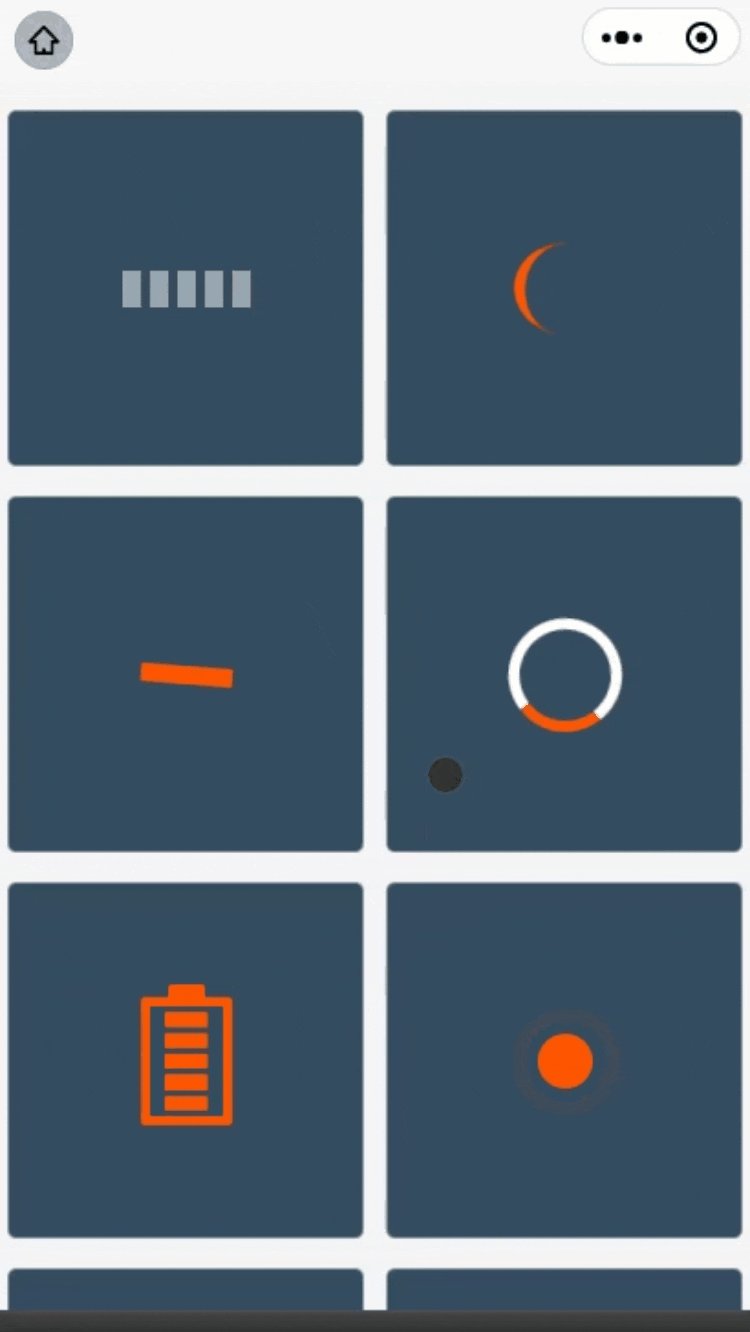
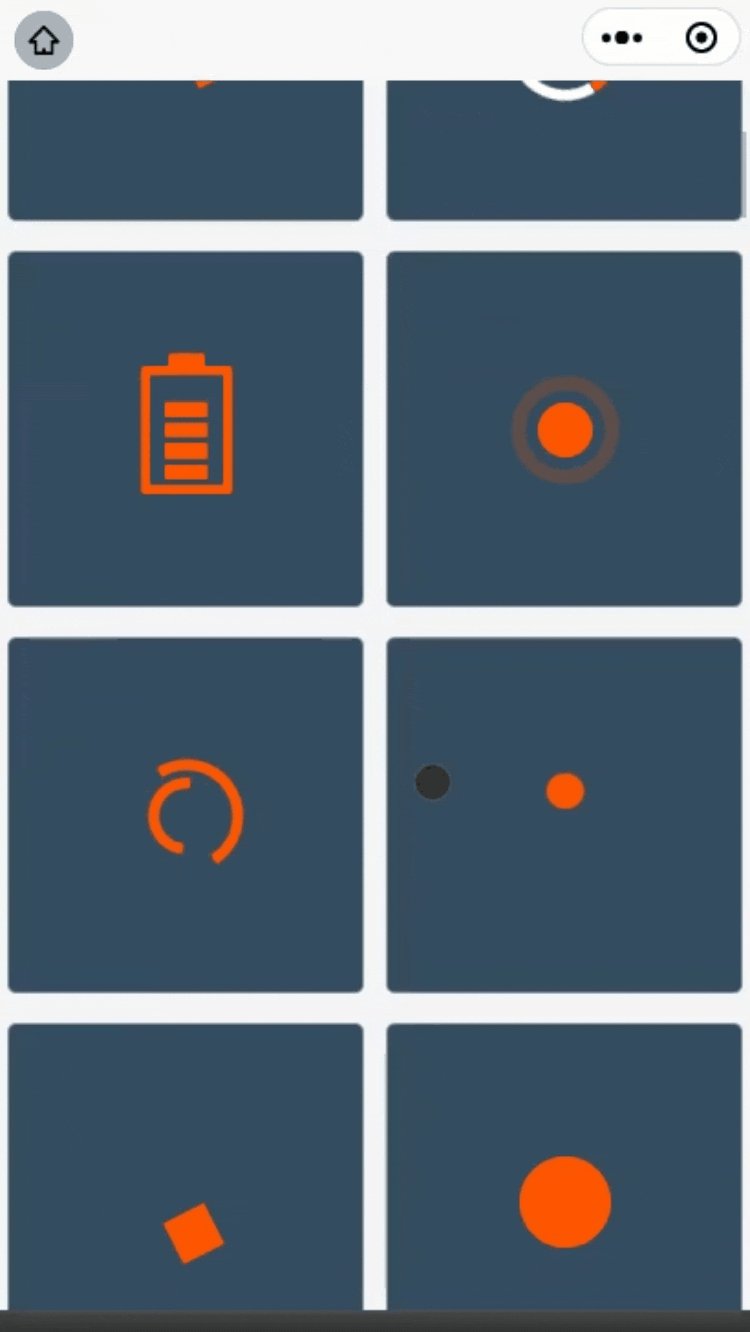
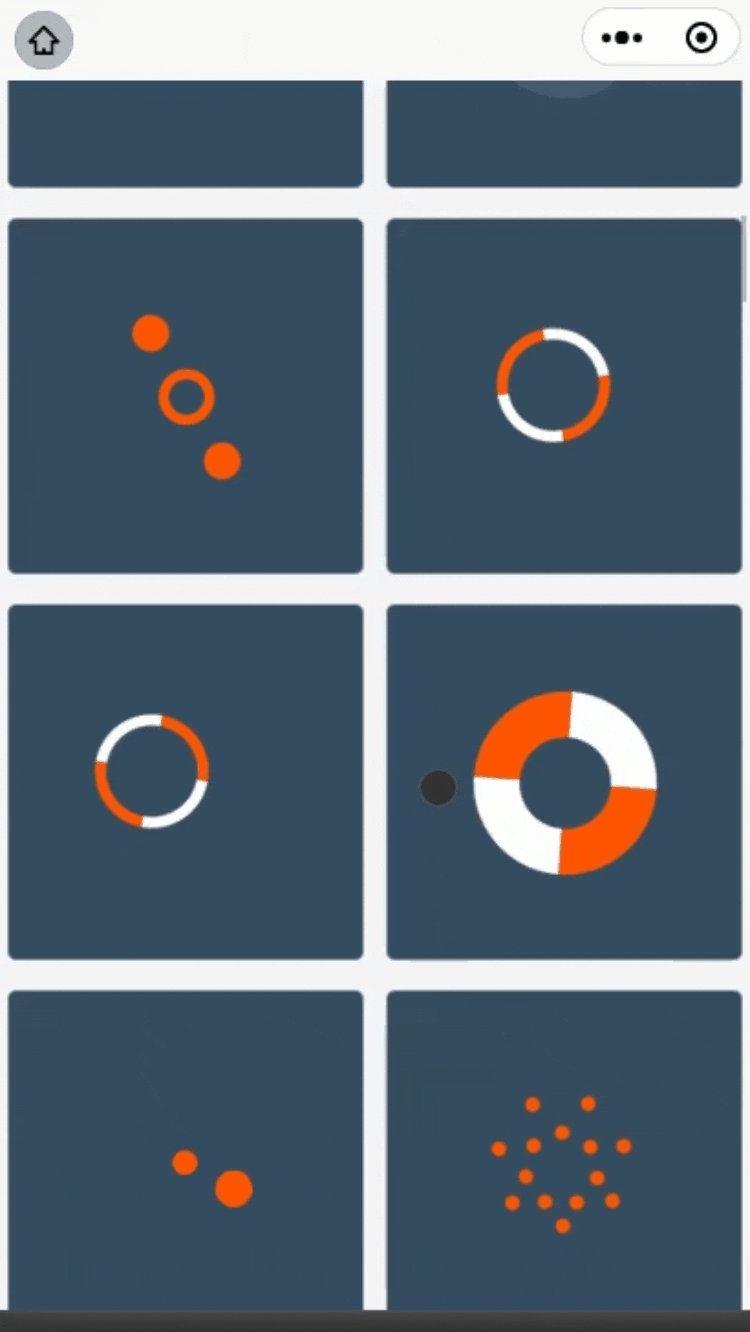
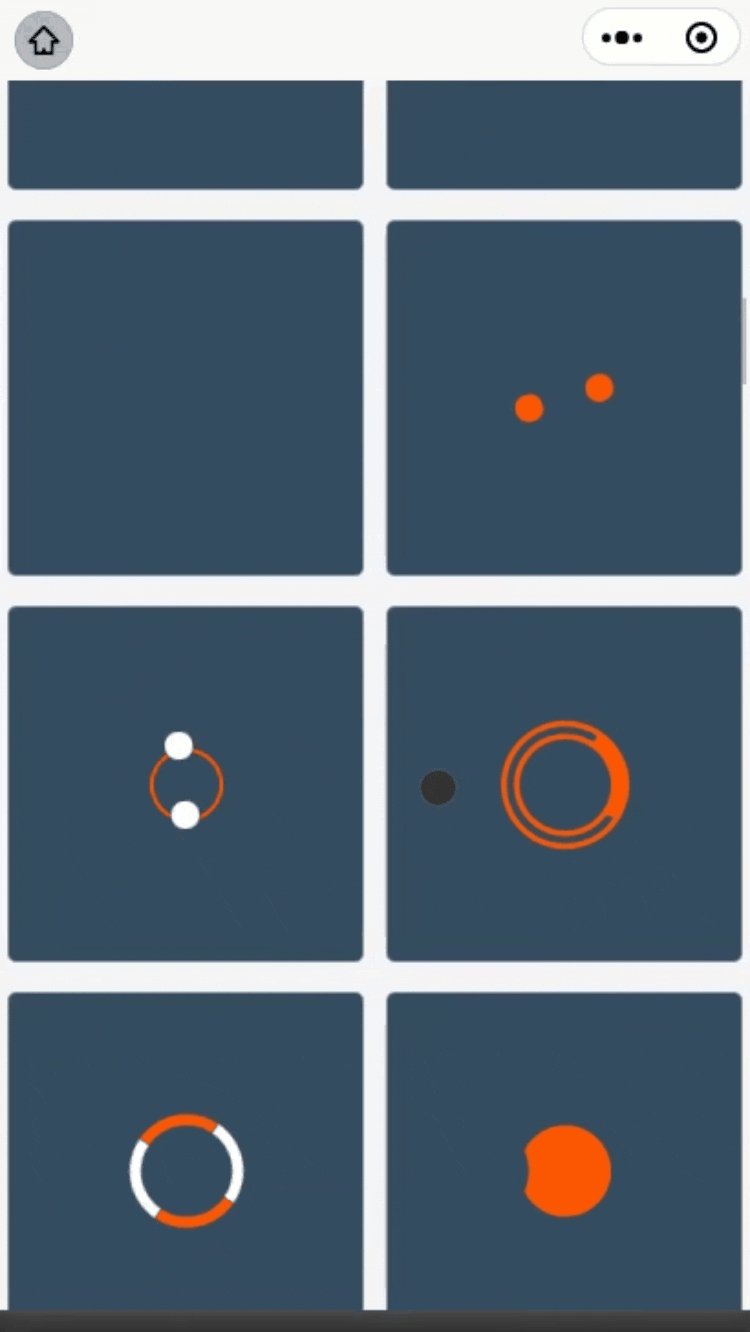
a-loading
纯css的loading动画,任你挑选
切换颜色
<a-loading-arc color="red"></a-loading-arc>mask组件。在所有组件末尾加上 -mask 即可
<a-loading-arc-mask color="red"></a-loading-arc-mask>全部loading样式
<template>
<view class="content">
<view class="loading">
<a-loading></a-loading>
</view>
<view class="loading">
<a-loading-arc></a-loading-arc>
</view>
<view class="loading">
<a-loading-bar-spin></a-loading-bar-spin>
</view>
<view class="loading">
<a-loading-basic></a-loading-basic>
</view>
<view class="loading">
<a-loading-battery></a-loading-battery>
</view>
<view class="loading">
<a-loading-bloom></a-loading-bloom>
</view>
<view class="loading">
<a-loading-borders></a-loading-borders>
</view>
<view class="loading">
<a-loading-bounce></a-loading-bounce>
</view>
<view class="loading">
<a-loading-box-spin></a-loading-box-spin>
</view>
<view class="loading">
<a-loading-breakout></a-loading-breakout>
</view>
<view class="loading">
<a-loading-chase></a-loading-chase>
</view>
<view class="loading">
<a-loading-color-arc></a-loading-color-arc>
</view>
<view class="loading">
<a-loading-color-bridge></a-loading-color-bridge>
</view>
<view class="loading">
<a-loading-color-wheel></a-loading-color-wheel>
</view>
<view class="loading">
<a-loading-cyclical></a-loading-cyclical>
</view>
<view class="loading">
<a-loading-different-directions></a-loading-different-directions>
</view>
<view class="loading">
<a-loading-dots-fade></a-loading-dots-fade>
</view>
<view class="loading">
<a-loading-dots></a-loading-dots>
</view>
<view class="loading">
<a-loading-double-ringed></a-loading-double-ringed>
</view>
<view class="loading">
<a-loading-double-up></a-loading-double-up>
</view>
<view class="loading">
<a-loading-duo></a-loading-duo>
</view>
<view class="loading">
<a-loading-eclipse></a-loading-eclipse>
</view>
<view class="loading">
<a-loading-eight></a-loading-eight>
</view>
<view class="loading">
<a-loading-fidget></a-loading-fidget>
</view>
<view class="loading">
<a-loading-flickering-pentagon></a-loading-flickering-pentagon>
</view>
<view class="loading">
<a-loading-flip-square-travel></a-loading-flip-square-travel>
</view>
<view class="loading">
<a-loading-flip-square></a-loading-flip-square>
</view>
<view class="loading">
<a-loading-fly-by></a-loading-fly-by>
</view>
<view class="loading">
<a-loading-four-dots></a-loading-four-dots>
</view>
<view class="loading">
<a-loading-gyro></a-loading-gyro>
</view>
<view class="loading">
<a-loading-half-ring></a-loading-half-ring>
</view>
<view class="loading">
<a-loading-hourglass></a-loading-hourglass>
</view>
<view class="loading">
<a-loading-line></a-loading-line>
</view>
<view class="loading">
<a-loading-load-man></a-loading-load-man>
</view>
<view class="loading">
<a-loading-merge></a-loading-merge>
</view>
<view class="loading">
<a-loading-mexican-wave></a-loading-mexican-wave>
</view>
<view class="loading">
<a-loading-orbit></a-loading-orbit>
</view>
<view class="loading">
<a-loading-outline-square></a-loading-outline-square>
</view>
<view class="loading">
<a-loading-palette></a-loading-palette>
</view>
<view class="loading">
<a-loading-radial></a-loading-radial>
</view>
<view class="loading">
<a-loading-rainbow></a-loading-rainbow>
</view>
<view class="loading">
<a-loading-rays></a-loading-rays>
</view>
<view class="loading">
<a-loading-ringed></a-loading-ringed>
</view>
<view class="loading">
<a-loading-rings></a-loading-rings>
</view>
<view class="loading">
<a-loading-rotary></a-loading-rotary>
</view>
<view class="loading">
<a-loading-sliding-tiles-bordered></a-loading-sliding-tiles-bordered>
</view>
<view class="loading">
<a-loading-sliding-tiles></a-loading-sliding-tiles>
</view>
<view class="loading">
<a-loading-spinner1></a-loading-spinner1>
</view>
<view class="loading">
<a-loading-spinner10></a-loading-spinner10>
</view>
<view class="loading">
<a-loading-spinner11></a-loading-spinner11>
</view>
<view class="loading">
<a-loading-spinner12></a-loading-spinner12>
</view>
<view class="loading">
<a-loading-spinner13></a-loading-spinner13>
</view>
<view class="loading">
<a-loading-spinner14></a-loading-spinner14>
</view>
<view class="loading">
<a-loading-spinner15></a-loading-spinner15>
</view>
<view class="loading">
<a-loading-spinner16></a-loading-spinner16>
</view>
<view class="loading">
<a-loading-spinner17></a-loading-spinner17>
</view>
<view class="loading">
<a-loading-spinner18></a-loading-spinner18>
</view>
<view class="loading">
<a-loading-spinner19></a-loading-spinner19>
</view>
<view class="loading">
<a-loading-spinner2></a-loading-spinner2>
</view>
<view class="loading">
<a-loading-spinner20></a-loading-spinner20>
</view>
<view class="loading">
<a-loading-spinner21></a-loading-spinner21>
</view>
<view class="loading">
<a-loading-spinner22></a-loading-spinner22>
</view>
<view class="loading">
<a-loading-spinner23></a-loading-spinner23>
</view>
<view class="loading">
<a-loading-spinner24></a-loading-spinner24>
</view>
<view class="loading">
<a-loading-spinner25></a-loading-spinner25>
</view>
<view class="loading">
<a-loading-spinner26></a-loading-spinner26>
</view>
<view class="loading">
<a-loading-spinner27></a-loading-spinner27>
</view>
<view class="loading">
<a-loading-spinner28></a-loading-spinner28>
</view>
<view class="loading">
<a-loading-spinner29></a-loading-spinner29>
</view>
<view class="loading">
<a-loading-spinner3></a-loading-spinner3>
</view>
<view class="loading">
<a-loading-spinner30></a-loading-spinner30>
</view>
<view class="loading">
<a-loading-spinner31></a-loading-spinner31>
</view>
<view class="loading">
<a-loading-spinner32></a-loading-spinner32>
</view>
<view class="loading">
<a-loading-spinner4></a-loading-spinner4>
</view>
<view class="loading">
<a-loading-spinner5></a-loading-spinner5>
</view>
<view class="loading">
<a-loading-spinner6></a-loading-spinner6>
</view>
<view class="loading">
<a-loading-spinner7></a-loading-spinner7>
</view>
<view class="loading">
<a-loading-spinner8></a-loading-spinner8>
</view>
<view class="loading">
<a-loading-spinner9></a-loading-spinner9>
</view>
<view class="loading">
<a-loading-spinning-dots-scaled></a-loading-spinning-dots-scaled>
</view>
<view class="loading">
<a-loading-split></a-loading-split>
</view>
<view class="loading">
<a-loading-swap></a-loading-swap>
</view>
<view class="loading">
<a-loading-traditional></a-loading-traditional>
</view>
<view class="loading">
<a-loading-trigger></a-loading-trigger>
</view>
<view class="loading">
<a-loading-tumble></a-loading-tumble>
</view>
<view class="loading">
<a-loading-wind-up></a-loading-wind-up>
</view>
<view class="loading">
<a-loading-zonal></a-loading-zonal>
</view>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {}
};
</script>
<style scoped>
.content {
width: 100%;
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
}
.loading {
display: flex;
justify-content: center;
align-items: center;
height: 350rpx;
width: 350rpx;
border: 1px solid rgba(255, 255, 255, 0.4);
border-radius: 10rpx;
margin-top: 30rpx;
background: #354b60;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 4523
下载 4523
 赞赏 27
赞赏 27

 下载 12826558
下载 12826558
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号