更新记录
1.0.0(2023-10-19) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
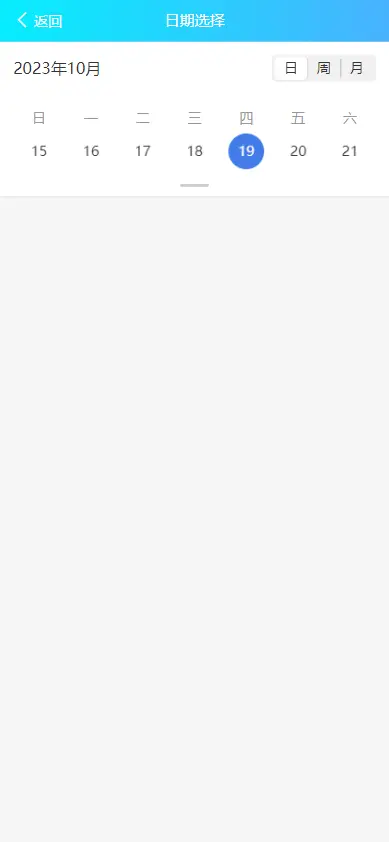
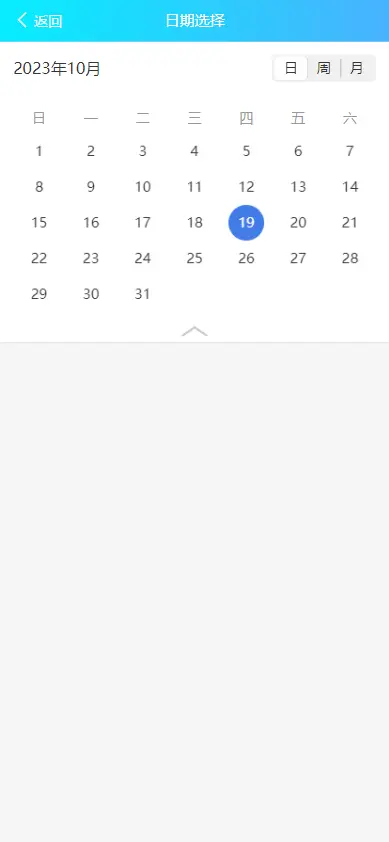
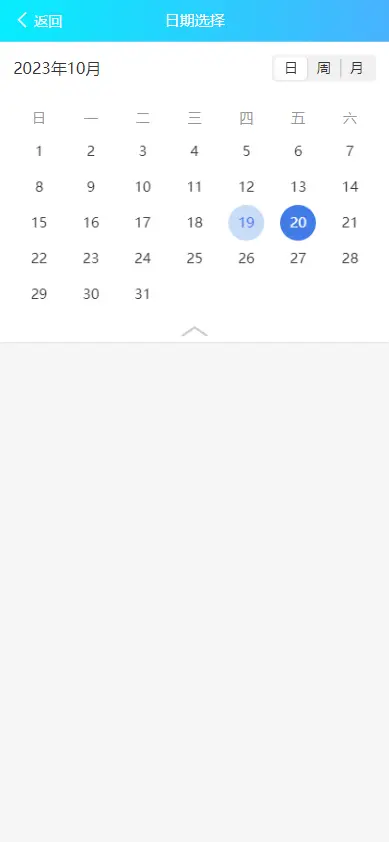
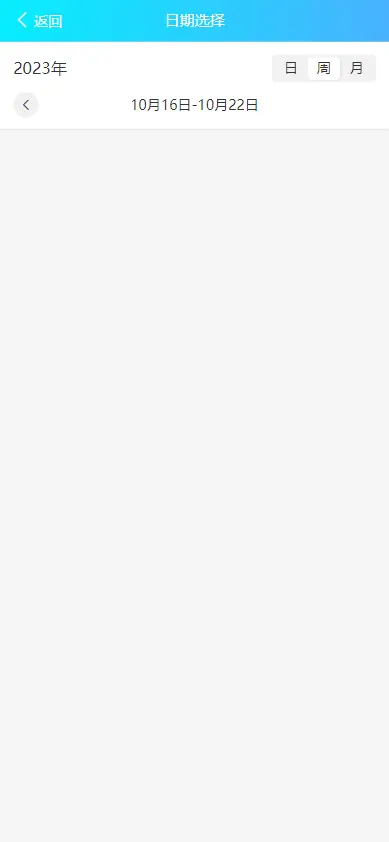
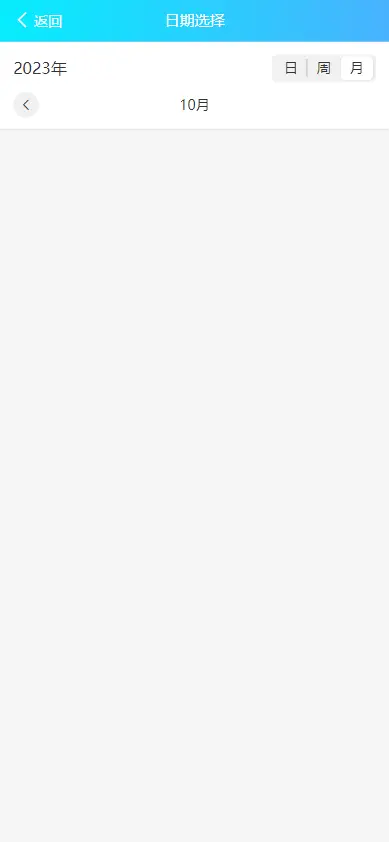
mt-calendar
日历选择器
说明
mt-calendar 是基于uni-app生态的一款日历选择器组件
使用方法
符合uni-app的插件模块化规范配置,直接引用即可。
<template>
<view>
<mt-calendar @change="dateChange" @selected="dateSelect">
<slot />
</mt-calendar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
dateChange(event) {
console.log(event)
},
dateSelect(event) {
console.log(event)
}
}
}
</script>API
Props
| 属性名 | 说明 | 类型 |
|---|---|---|
| duration | swiper的滑动动画时长( 默认 500 ) | Number |
| todayClass | 今日样式( 默认 is-today ) | String |
| checkedClass | 选中日期的样式 ( 默认 is-checked ) | String |
| dotList | 需要打点的日期列表 格式[{date: '2020-04-28',xxx: xxx}] | Array |
| dotStyle | 打点日期的样式 ( 默认 {backgroundColor: '#c6c6c6'} ) | Object |
Events
| 属性名 | 说明 | 类型 |
|---|---|---|
| change | 切换 日\周\月 模式时触发 | Handler |
| selected | 日模式时,选择日期时触发 | Handler |
平台差异
| 平台 | 说明 |
|---|---|
| 其他 | 问题待测~ |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 185
下载 185
 赞赏 0
赞赏 0

 下载 13311938
下载 13311938
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号