更新记录
1.0.0(2023-10-21)
下载此版本
1.0.0(2023-01-21) 初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
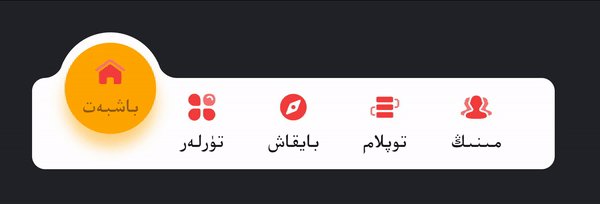
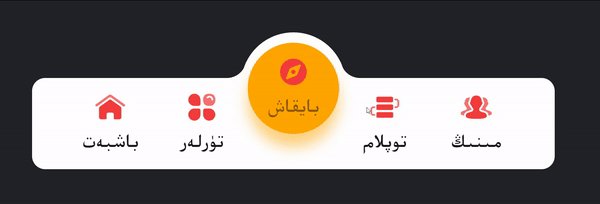
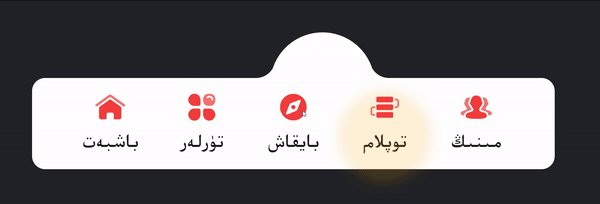
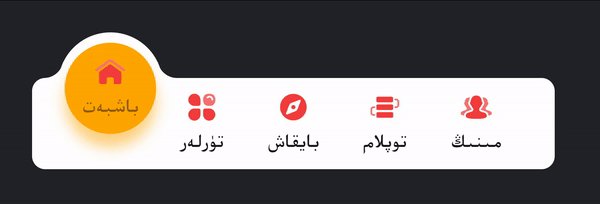
nureli-nav
使用说明:
1. 导入插件
<script>
import Nureli from "@/components/nureli-nav/nureli-nav.vue";
export default {
components:{
Nureli:'nureli-nav'
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
2.在视图中引用
<template>
<view>
<nureli-nav></nureli-nav>
</view>
</template>
3.引入图片
插件导入后可能出现图片地址保持问题,先把打开{/components/nureli-nav/nureli-nav.vue}文件检查image标签里对应自己引入的照片就行。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 340
下载 340
 赞赏 2
赞赏 2

 下载 12775052
下载 12775052
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号