更新记录
1.0.0(2020-03-27)
下载此版本
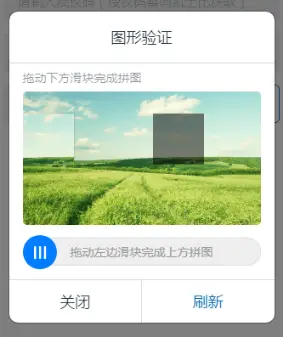
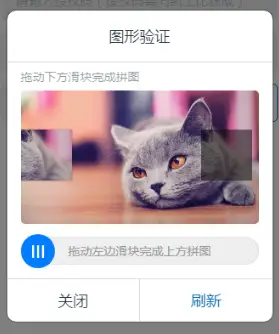
参考线上已有滑块插件,新增部分验证功能
平台兼容性
xxx.vue文件引入组件
<slider-verify :isShow="sliderVerifyFLag" @touchSliderResult="verifyResult" ref="verifyElement"></slider-verify>
script中引入组件
import sliderVerify from '@/components/slider-verify/slider-verify.vue';
export default {
components: {
'slider-verify': sliderVerify
},
data() {
return {
sliderVerifyFLag: false //滑块验证
};
},
onLoad() {},
methods: {
// 滑块验证结果回调函数
verifyResult(res) {
this.sliderVerifyFLag = false;
if (res) { //校验通过
}else{
// 校验失败,点击关闭按钮
}
}
}
};
| 参数 |
类型 |
默认值 |
说明 |
| isShow |
Boolean |
true |
是否显示 |
| 事件 |
说明 |
| @touchSliderResult |
监听滑块验证结果和用户点击关闭操作回调 |


 收藏人数:
收藏人数:
 参考链接:https://ext.dcloud.net.cn/plugin?id=1318#detail
参考链接:https://ext.dcloud.net.cn/plugin?id=1318#detail
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 2980
下载 2980
 赞赏 1
赞赏 1

 下载 12642011
下载 12642011
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号