更新记录
1.0.2(2022-04-19)
1、修复了android 边框被遮挡问题; 2、修复Android绘制无法回调问题 3、Android 最低支持19
1.0.1(2020-04-12)
1、优化了android性能
1.0.0(2020-03-30)
无
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
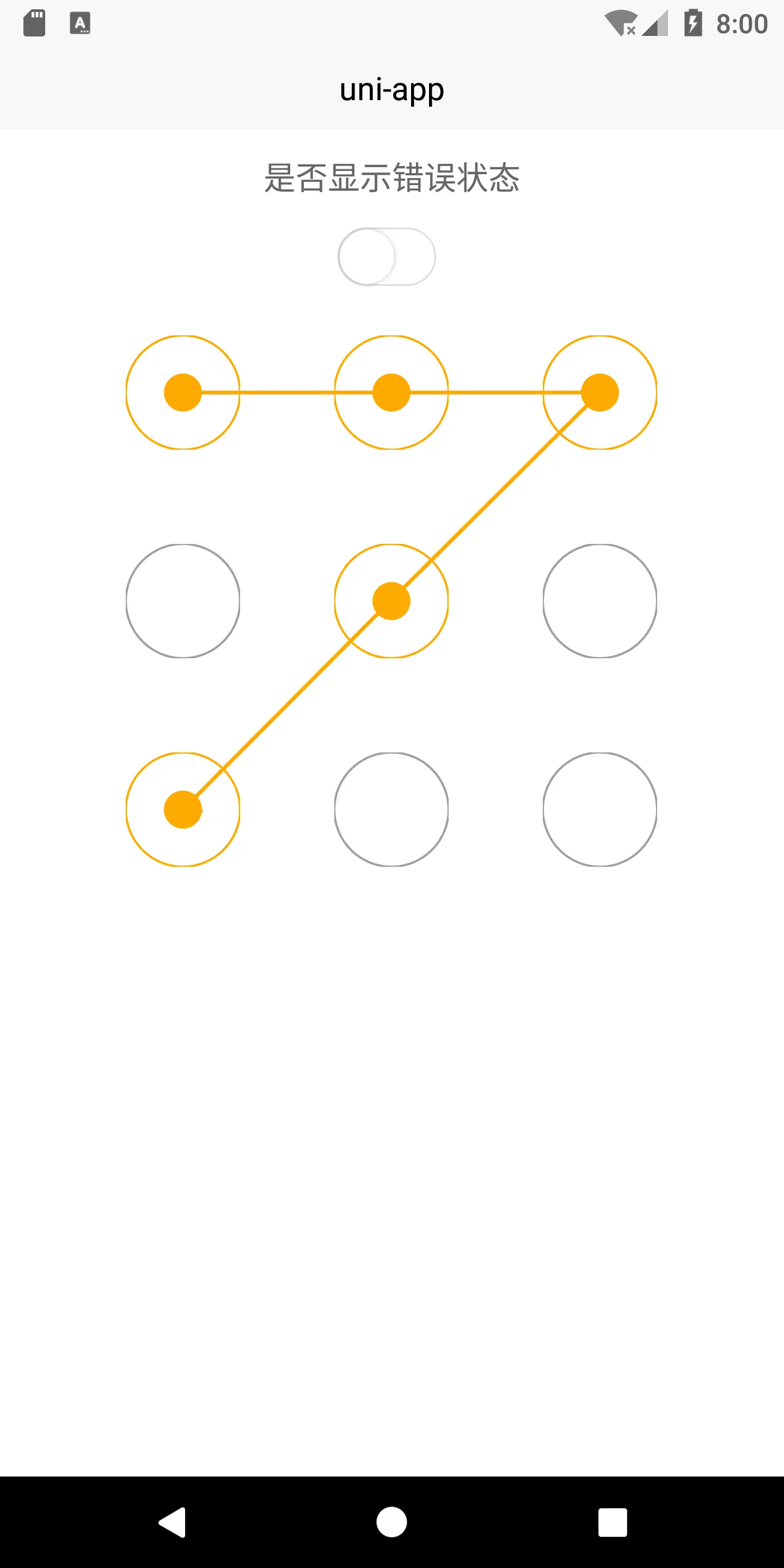
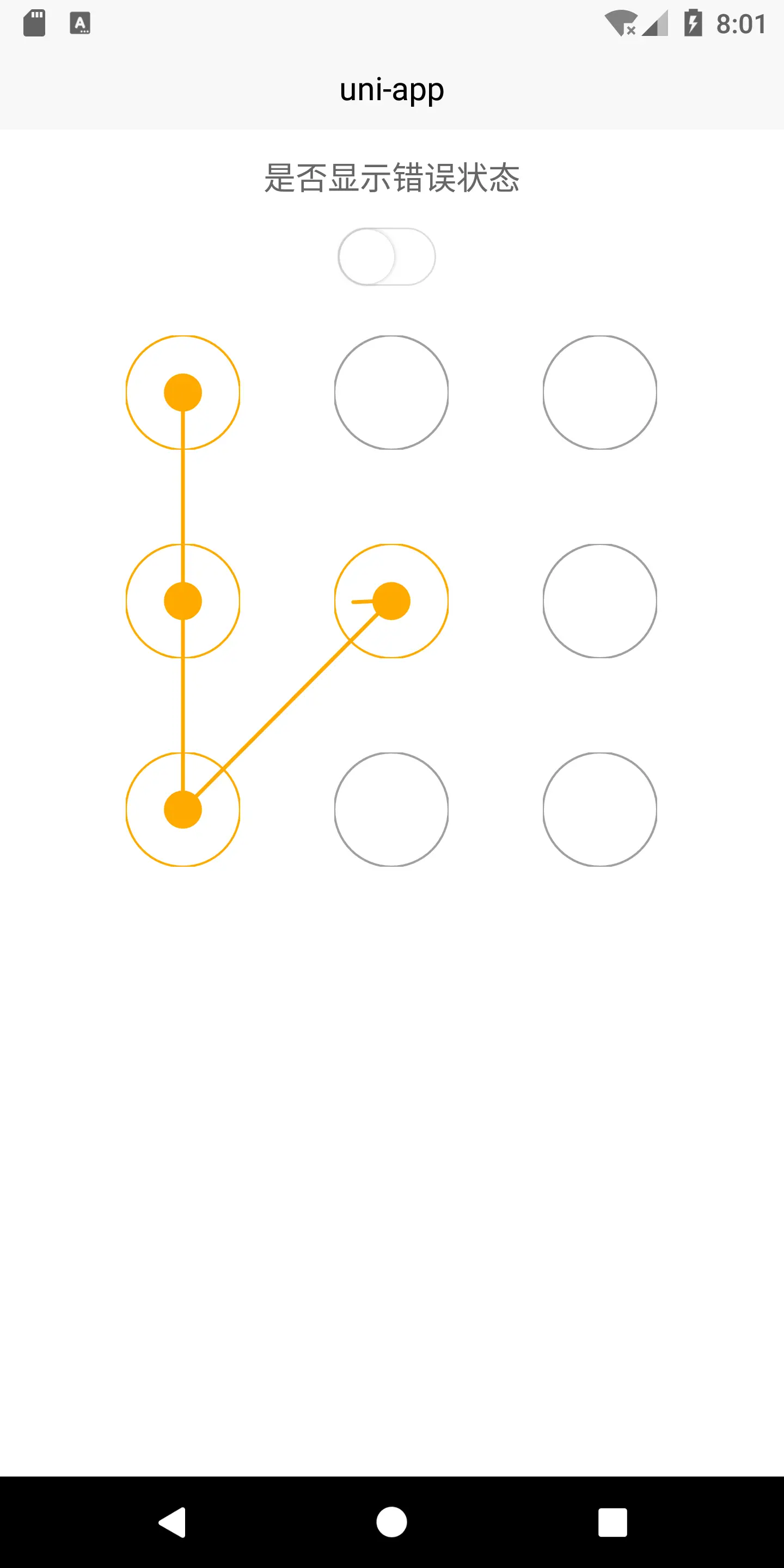
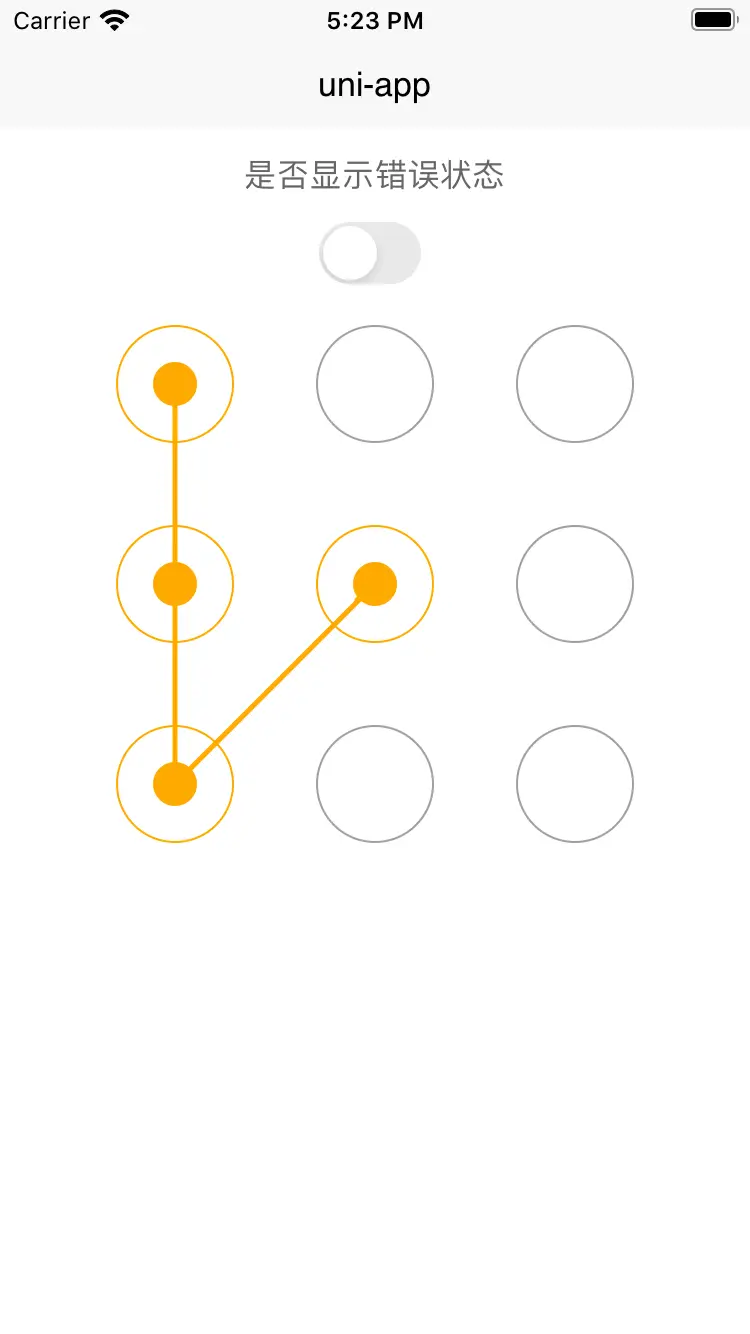
原生手势解锁组件
<!--原生组件需要再nvue中使用,这个需要注意-->组件的使用方法;
<CL-LockView ref="lockView" class="con" normalColor="#a0a0a0" selectColor="#ffaa00" errorColor="#ff0000" />
normalColor 为默认颜色;
selectColor 选中的的颜色,外圈和内圈,还有线条;
errorColor 手势不匹配的颜色 ,外圈和内圈,还有线条;
//如何需要对内圈和外圈,线条进行单独的自定义,这个可以咨询我;
this.lockView=this.$refs.lockView;
this.lockView.lockVerifyListener(reslut=>{
//reslut 为手势操作完成之后的返回的数字;
uni.showToast({
title:reslut
})
//这个地方可以进行密码比较,判断是否一致,不一致就显示错状态
if(手势的数字与我设定的数字不匹配的时候,可以进行这个操作,用于提示用户)
{
this.lockView.showErrorState();
}
else{
this.lockView.rest();
}
})
//显示错误状态;这个是1s延时后自动调用rest();
手势的数字与我设定的数字不匹配的时候,可以进行这个操作,用于提示用户
this.lockView.showErrorState();
//清空,恢复;
this.lockView.rest();具体的可以参考我提供的demo;如何问题的话,可以进行咨询;


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 7695
下载 7695
 赞赏 2
赞赏 2

 下载 12610
下载 12610



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号