更新记录
1.3.1(2025-11-25) 下载此版本
- 解决组件销毁dispose时的报错
1.3.0(2024-11-11) 下载此版本
支持保存至图片
1.2.3(2024-05-07) 下载此版本
优化代码、增加更多示例
查看更多平台兼容性
uni-app(3.6.14)
| Vue2 | Vue3 | Vue2插件版本 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|---|
| × | √ | 1.0.0 | - | - | × | × | - | - | - |
| 微信小程序 | 微信小程序插件版本 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 2.9.0 | 1.0.0 | × | × | × | × | × | - | × | × | × | × |
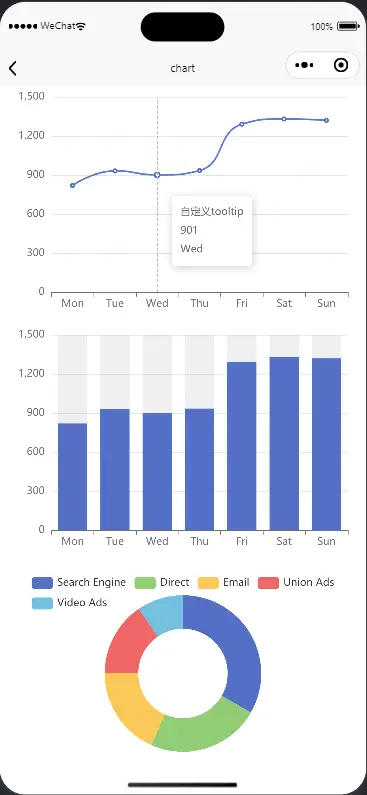
uniapp vue3 echarts 微信小程序 兼容Skyline
uniapp 插件,由大名鼎鼎的 echarts-for-weixin 改造而来,适用于vue3 微信小程序(其他小程序没试过,可以自行尝试)
请仔细阅读文档哦
如何使用
1、引入组件(路径改成实际组件路径)
import JnChart from '@/components/jn-chart/index.vue'2、使用组件
<JnChart :option="echartsOption" />组件配置项
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| option | Object | 是 | 我们熟悉的echarts option配置项 |
| lazyLoad | Boolean | 否 | 是否懒加载,默认false,如果true,第一次不会触发绘制,监听option变化后才触发绘制 |
| canvasId | String | 否 | canvas 组件的唯一标识符,默认jn-canvas |
| @init | Function | 否 | v1.0.1 初始化完成后的回调,返回echarts实例对象 |
组件方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| canvasToTempFilePath | V1.3.0图表保存成图片 |
opt,同uni.canvasToTempFilePath的第一个参数 |
如何保存至图片
<JnChart ref="chartRef" :option="option" />const chartRef = ref(null)
function saveImg() {
chartRef.value.canvasToTempFilePath({
success: res => {
console.debug('@save img success res = ', res)
const imgSrc = res.tempFilePath
// 保存至相册
uni.saveImageToPhotosAlbum({
filePath: imgSrc,
success: (res) => {
console.debug('@保存相册成功', res)
uni.showToast({
title: '保存成功'
})
},
fail: (e) => {
console.debug('@保存相册失败', e)
}
})
},
fail: e => {
console.debug('@save img error', e)
uni.showToast({
icon: 'none',
title: '保存失败'
})
}
})
}其他说明
1.(重要)组件中的echarts.js是作者方便测试从echarts官网定制的echarts.js,只包含了基础功能,实际使用中请替换成自己的echarts.js
2.是否支持vue2?
其实组件只是使用了vue3的语法,如果你愿意可以把vue3的语法替换成vue2的语法是完成可行的,后期会考虑增加兼容
3.其他更多使用可以查看使用示例
4.有问题的话在插件页面评论或者github issue 我都能及时看到并一一回复
更新日志
完整例子
<template>
<view class="box">
<JnChart canvasId="line" :option="optionLine" lazyLoad @init="handleInit" />
</view>
<view class="box">
<JnChart canvasId="bar" :option="optionBar" lazyLoad />
</view>
<view class="box">
<JnChart canvasId="pie" :option="optionPie" />
</view>
</template>
<script setup>
import { ref, onMounted } from 'vue'
// 请使用自己项目中本组件的真实路径
import JnChart from '@/components/jn-chart/index.vue'
// echarts的配置项
// 如果 option 是通过接口数据动态组成,建议给组件加上 lazyLoad 配置
const optionLine = ref({})
const optionBar = ref({})
// 静态的option,不用也不能加lazyLoad,否则不显示
const optionPie = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
}
onMounted(getData)
// 模拟从接口获取echarts渲染的数据
function getData() {
setTimeout(() => {
const data = {
names: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
values: [820, 932, 901, 934, 1290, 1330, 1320]
}
optionLine.value = getOption(data)
optionBar.value = getOptionBar(data)
}, 800)
}
function getOption(datasource) {
const { values, names } = datasource
const option = {
// 如果图表显示的很小,记得加上grid
grid: {
top: '5%',
left: '5%',
right: '5%',
bottom: 0,
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis',
confine: true,
formatter: (params) => {
const { value, name } = params[0]
return `自定义tooltip\n${value}\n${name}`
}
},
xAxis: {
type: 'category',
data: names
},
yAxis: {
type: 'value'
},
series: [
{
data: values,
type: 'line',
smooth: true
}
]
};
return option
}
function getOptionBar(datasource) {
const { values, names } = datasource
const option = {
grid: {
top: '5%',
left: '5%',
right: '5%',
bottom: 0,
containLabel: true
},
xAxis: {
type: 'category',
data: names
},
yAxis: {
type: 'value'
},
series: [
{
data: values,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
}
return option
}
/**
* echarts 初始化完成监听
* @param {Object} chart echarts 实例对象
*/
function handleInit(chart) {
console.debug('@line chart 实例对象 = ', chart)
}
</script>
<style lang="scss" scoped>
.box {
height: 460rpx;
& + .box {
margin-top: 30rpx;
}
}
</style>


 收藏人数:
收藏人数:
 https://github.com/taojunnan/uniapp_plugin_echarts_weixin
https://github.com/taojunnan/uniapp_plugin_echarts_weixin
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 1839
下载 1839
 赞赏 3
赞赏 3

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号