更新记录
1.0.0(2023-11-01)
下载此版本
更新国际化时差问题
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
请求问题
请求是使用u-ajax插件进行请求
我在基础上添加了国际化时差问题 , 把国外时间转换为北京时间
服务端以北京时间为主
前端请求都会自动转换为北京时间请求
配置问题
建议参考项目案例
请求没什么截图的
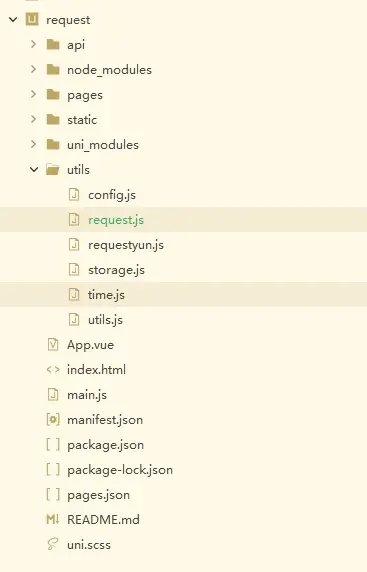
utils 文件说明
config.js 顾名思义就是配置api以及其他初始化的地方
request.js 这个就是我转换过时间的请求
requestyun.js 这个是原生请求不需要专时间的
time.js 重点 这个里面的时间都可以参考request.js进行修改 如果想在服务端传时间出来并且转换当地时间的话可以修改一下我自定义的属性
比如:
【classDate】 只要出现classDate这个属性都会自动把时间转为本地时间 这个看个人需要
如果不需要内容转本地时间请修改request.js里面的拦截器
// 添加响应拦截器
instance.interceptors.response.use(
response => {
const data = response.data;
// 转时差
const isArray = data => Array.isArray(data)
if (isArray(data)) {
}else{
console.log('参数全打印1',data)
if (data.code === 401) {
console.log('登陆出错啦1');
uni.clearStorageSync();
uni.clearStorage()
uni.navigateTo({
url: '/pages_one/login/index' // 替换成你当前页面的路径
});
}else if(data.code == 500){
uni.showToast({
icon: "none",
duration: 2000,
title: data.msg
});
}
// 用户数据
transToLocalTime(data)
// 详情数据
const detailData = data.data || {}
transToLocalTime(detailData)
// 列表数据
const rowsData = (data || {}).rows || [];
if (rowsData.length > 0) {
rowsData.forEach(obj => {
transToLocalTime(obj)
})
}
console.log('参数全打印2',rowsData,detailData)
}
return data
},
error => {
// 对响应错误做些什么
console.log('响应错误后', error)
if (error.data.code === 401) {
console.log('登陆出错啦2');
uni.clearStorageSync();
uni.clearStorage()
uni.navigateTo({
url: '/pages_one/login/index' // 替换成你当前页面的路径
});
}
return Promise.reject(error)
}
)
结尾
不懂留言 就一个请求我就不附带截图了我本地就跑通了 想测试请修改电脑系统时间进行验证 后续有什么新功能都可以添加进去 欢迎留言


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 240
下载 240
 赞赏 0
赞赏 0

 下载 11197769
下载 11197769
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号