更新记录
2.0.0(2020-07-12) 下载此版本
优化兼容性 进度条改为自适应 增加内容显示行数控制 设置为0显示所有内容 同时进度条自适应
1.0.0(2020-03-28) 下载此版本
初次上传,后续改进
平台兼容性
更新说明
优化兼容性 进度条改为自适应 增加内容显示行数控制 设置为0显示所有内容 同时进度条自适应
安装
导入
在需要使用的文件中导入插件
import YSteps from '../../components/Y-Steps/Y-Steps.vue'
components: {
YSteps
}参数
| 参数 | 类型 | 示例 | 说明 | 默认 |
|---|---|---|---|---|
| infoList | Array | [{date:'2020-01',info:'内容'}] | 显示的内容列表 | [] |
| color | String | #003300 | 节点中文字颜色 | #fff |
| backgroundColor | String | #003300 | 进度点及节点背景颜色 | #ff3838 |
| lineNum | Number | 2 | 最多显示几行内容 0为显示全部内容 2为显示两行 超过两行显示... | 0 |
| @click | 事件 | 点击某项内容触发事件 | 返回点击项的索引值 0-n | 无 |
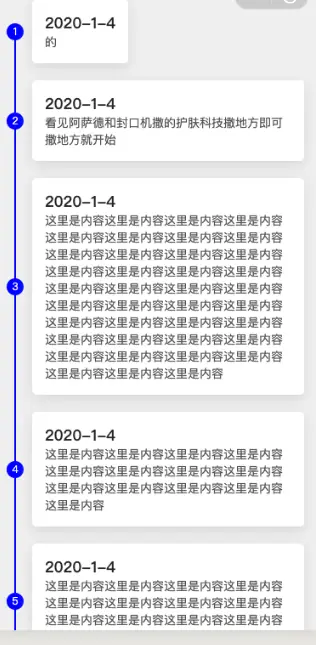
示例代码
<template>
<view style="background-color: #f2f2f2;padding-top: 100rpx;">
<YSteps lineNum='0' color='#fff' backgroundColor='#000fff' :infoList='list'></YSteps>
</view>
</template>
<script>
import YSteps from '../../components/Y-Steps/Y-Steps.vue'
export default {
components: {
YSteps
},
data() {
return {
list: [
{
date: '2020-1-4',
info: '的'
},
{
date: '2020-1-4',
info: '看见阿萨德和封口机撒的护肤科技撒地方即可撒地方就开始'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
{
date: '2020-1-4',
info: '这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容这里是内容'
},
]
};
},
methods: {
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3969
下载 3969
 赞赏 0
赞赏 0

 下载 11196180
下载 11196180
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号