更新记录
1.2.2(2024-04-18) 下载此版本
说明文档
1.2.1(2024-04-18) 下载此版本
修复说明文档
1.2.0(2024-04-18) 下载此版本
改正秒打印不出来的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
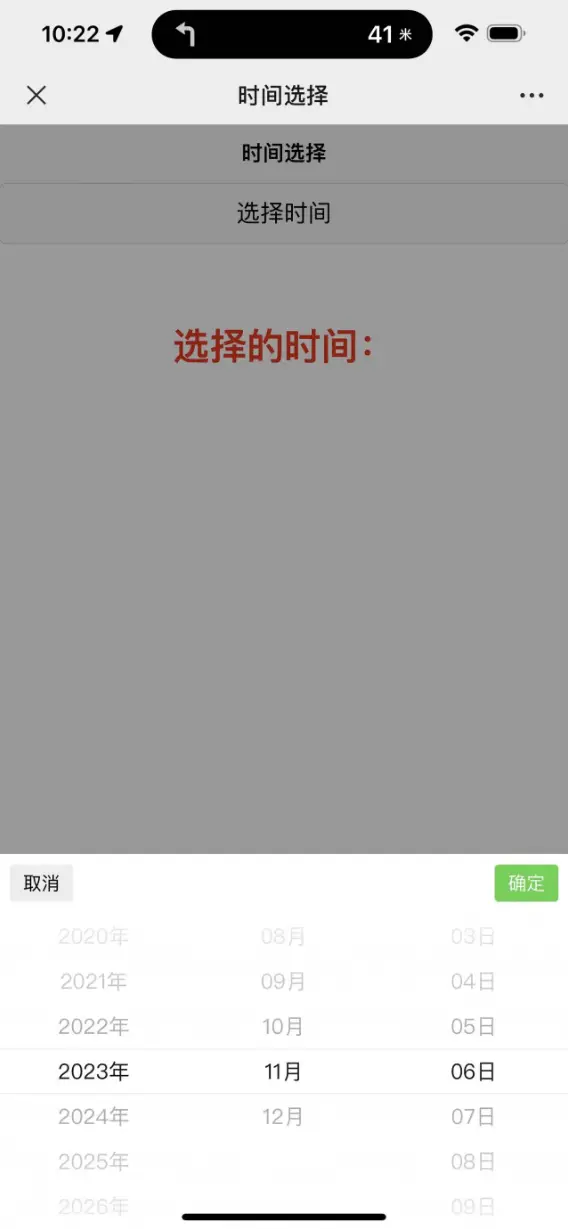
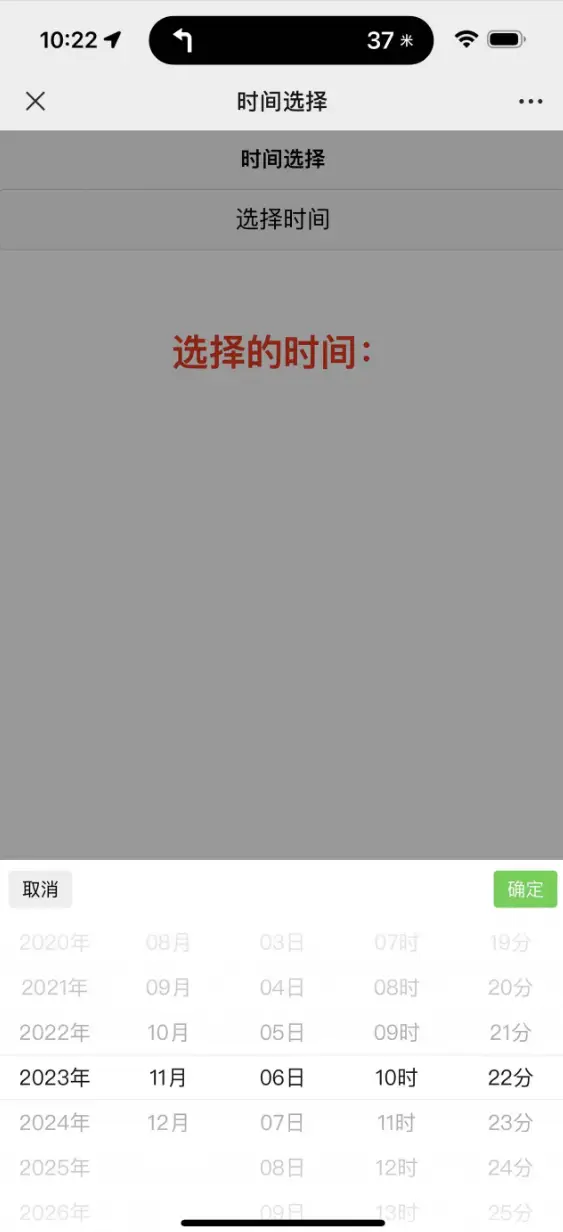
uniApp 简单的日期时间选择器
uniApp 日期时间选择器, 可选择年, 月, 日, 时, 分, 秒.
示例链接
演示效果图

用法
在 template 中:
<template>
<view>
<button type="default" @click="openDatetimePicker">时间选择</button>
<yt-dateTimePicker
ref="myPicker"
@submit="handleSubmit"
:start-year="2000"
:end-year="2099"
time-init="2023-5-20"
:time-hide="[true, true, true, true, true, false]"
:time-label="['年', '月', '日', '时', '分', '秒']"
/>
</view>
</template>在 script 中:
- 该插件遵循 easycom 规范, 不用显式导入就可以使用
<yt-dateTimePicker /> - 如需按需导入可以使用
import YtDateTimePicker from "uni_modules/yt-dateTimePicker/components/yt-dateTimePicker/yt-dateTimePicker.vue";
export default {
data() {
return {
birthday: "",
};
},
methods: {
// 打开picker
openDatetimePicker() {
this.$refs.myPicker.show();
},
// 关闭picker
closeDatetimePicker() {
this.$refs.myPicker.hide();
},
handleSubmit(e) {
this.birthday = `${e.year}-${e.month}-${e.day} ${e.hour}:${e.minute}:${e.second}`;
},
},
};Note: 不要把组件放 swiper 里面或者 v-for 里面等, 最好放在页面根部. 通常情况下打开 picker 需要调用
this.$refs.refName.show(), 在选择完毕后 picker 会自动隐藏,不需要调用this.$refs.refName.hide()来手动隐藏。
属性说明
| 属性 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
| start-year | 是 | Number | 2000 | 选择开始年份 |
| end-year | 是 | Number | 2099 | 选择结束年份 |
| time-init | 否 | String | 2023-5-20 | 自定义初始时间, 默认为当前时间 |
| time-hidden | 是 | Array | [true, true, true, true, true, true] | 自定义时间列显示,默认显示年月日日分 |
| time-label | 否 | Array | ['年', '月', '日', '时', '分', '秒'] | 自定义各个时间单位 |
| @submit | 否 | Function | Object | 监听选择事件, 回调函数的第一个参数包含了选择时间的完整信息 |
| QQ交流群(906392632) |
|



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 2833
下载 2833
 赞赏 2
赞赏 2

 下载 11229392
下载 11229392
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号