更新记录
1.0.0(2023-11-04)
下载此版本
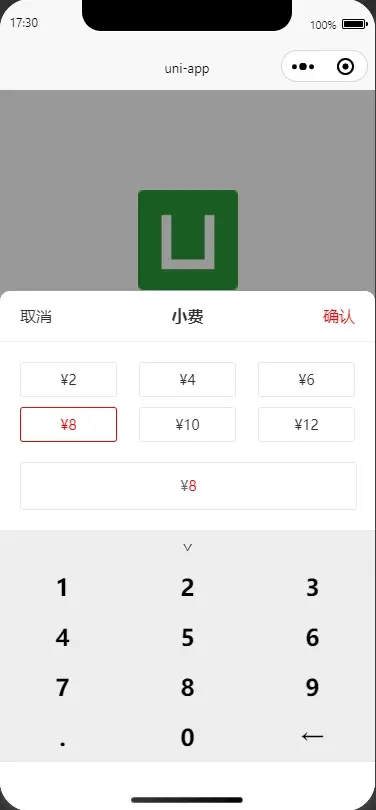
金额、费用选择组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
<button @tap="showFeePopup('小费', '确认', 8)">打开</button>
<lh-select-price ref="lhSelectPrice" @confirm="confirmPriceFun"></lh-select-price>
// 显示费用弹出
showFeePopup(title, configName, value) {
let popupData = {}
popupData.title = title
popupData.configName = configName
popupData.value = value
this.$refs.lhSelectPrice.init(popupData)
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 172
下载 172
 赞赏 0
赞赏 0

 下载 11195467
下载 11195467
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号