更新记录
1.0(2023-11-07)
下载此版本
初始化插件,支持分页。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
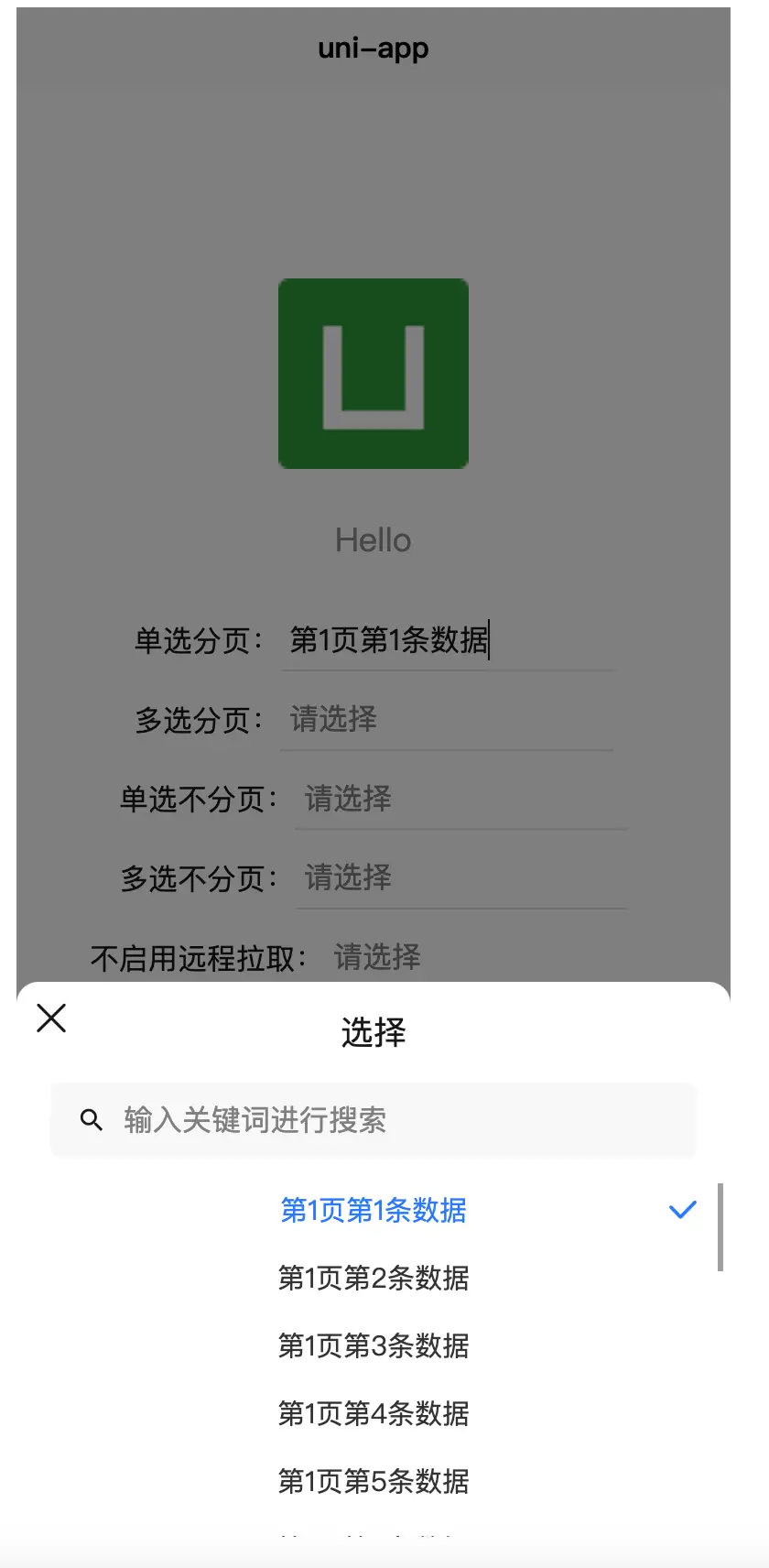
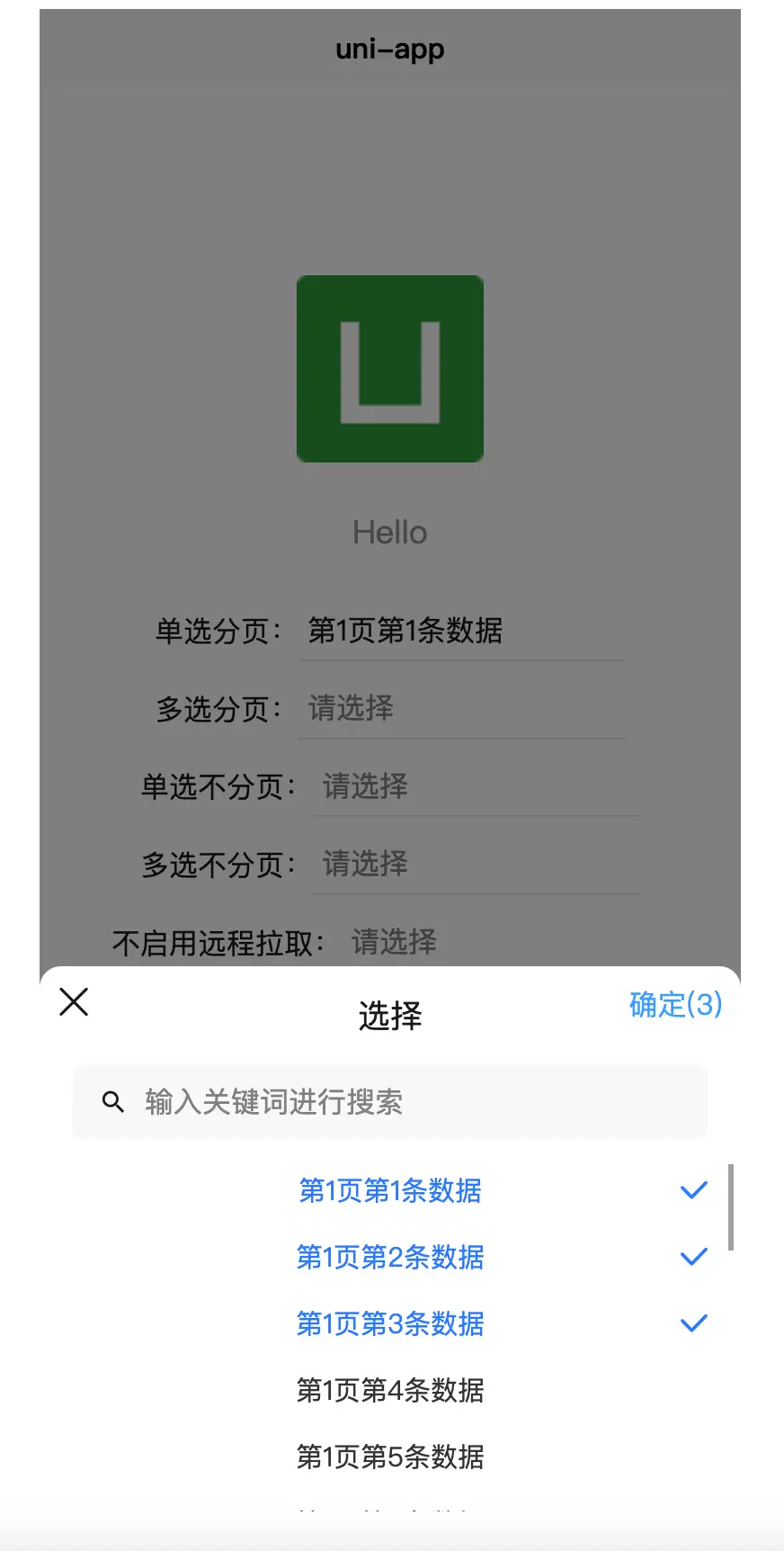
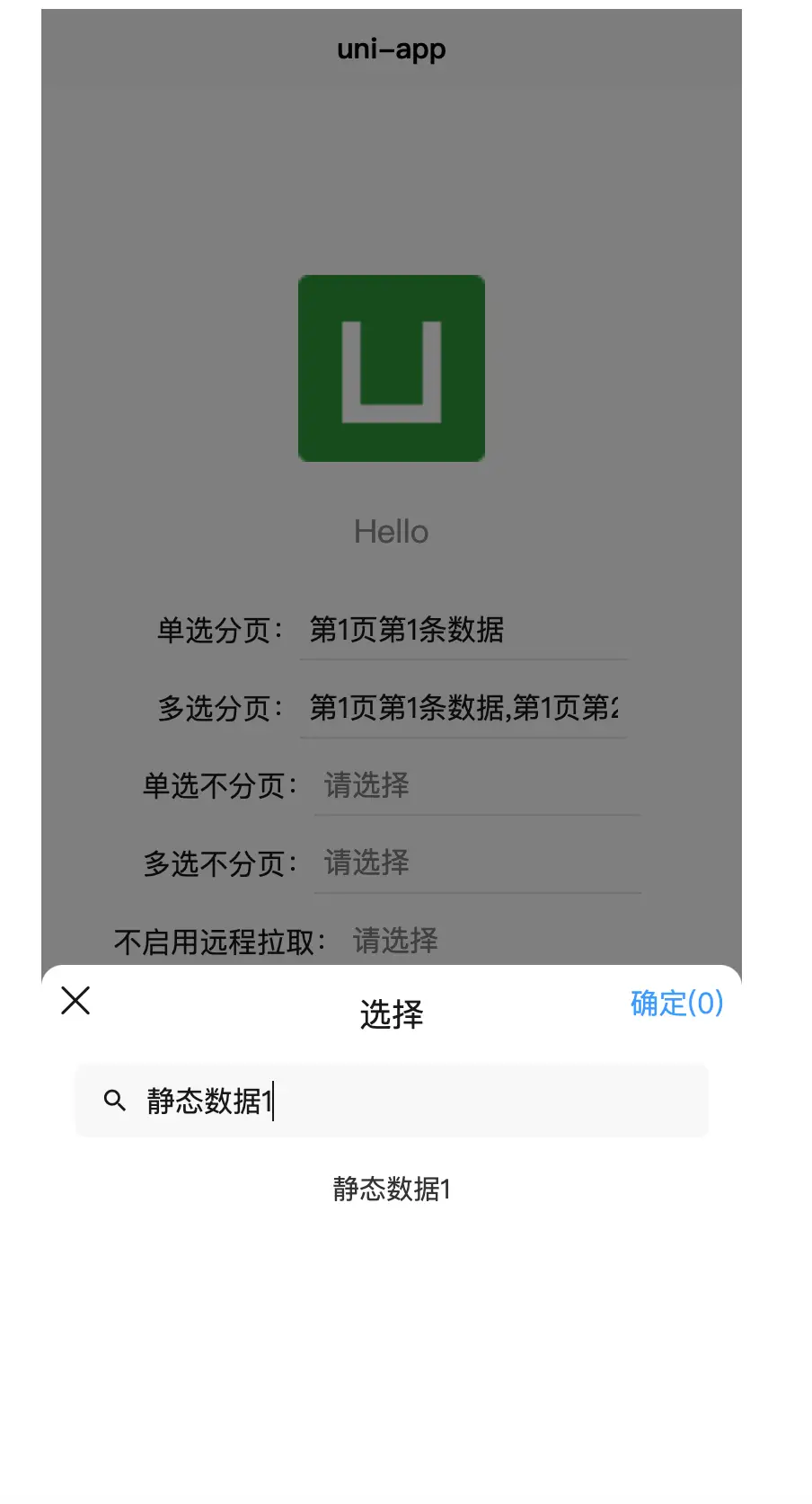
picker选择弹出框 分页、搜索功能
兼容性说明
- 已经支持
H5和微信小程序,其他端需自测
- vue3暂未测试,以后会兼容
特点
- 支持远程获取数据
- 支持滚动分页
- 支持静态数据传入
- 支持本地搜索
- 支持单选、多选
- 带有选中样式
- 弹出框解决滚动穿透
缺点
- 搜索仅支持本地已获取到的数据
快速上手
1. 解压下载的压缩包,将组件放在项目的components目录下
2. 引用组件
import SearchPicker from '@/components/picker/search-picker.vue'
export default {
components: {
SearchPicker
}
}
<SearchPicker
ref="single"
:target="picker1.target"
:api="picker1.api"
:multiple="false"
:echoVal="picker1.echoVal"
:visible.sync="picker1.visible"
keyName="name"
@change="changeItem"
/>
3. 引用组件
visible // 是否展示弹出框
static // 是否使用静态数据
api // 远程api
pagination // 是否需要分页
pickerTittle // 弹出框标题
keyName // 数据键名
target // 多个picker时区分标识
dataSource // 静态传入数据源
echoVal // 回显值
echoKey // 回显标识 (例如需要根据id进行高亮回显)
multiple // 是否多选
showCloseIcon // 是否展示弹出框关闭按钮
maskClickClose // 是否点击遮罩关闭
该插件参考自 作者: 这个需求做不了
原贴 documentation.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 243
下载 243
 赞赏 3
赞赏 3

 下载 11199895
下载 11199895
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号