更新记录
1.7(2023-11-09)
下载此版本
修正
1.6(2023-11-09)
下载此版本
修正
1.5(2023-11-09)
下载此版本
将使用到colorui的样式导入,不再需要专门去引入colorui库
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
使用须知
使用了colorui样式,移入到本组件的css文件中
props
| 属性名 |
类型 |
是否必选 |
说明 |
返回值 |
默认值 |
| modalTitle |
String |
否 |
模态框标题 |
|
"" |
| quantifier |
String |
否 |
计量单位 |
|
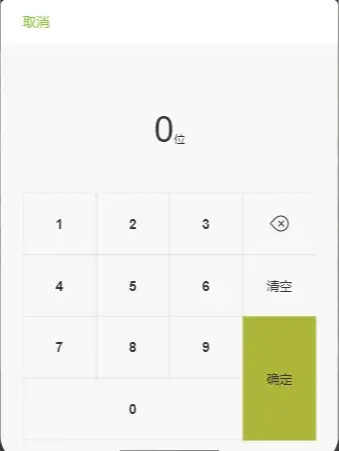
"位" |
| rule |
Boolean |
否 |
是否开启校验规则 |
|
false |
| animation |
Boolean |
否 |
是否启动动画 |
|
true |
| complete |
Function |
是 |
确认之后的回调 |
{result:数量} |
|
| validate |
Function |
否 |
校验规则,如果传入rule则必须传入对应的函数 |
|
|
methods
| 方法名 |
说明 |
| init |
初始化组件内部值 |
| openModal |
打开键盘,参数支持接受一个布尔值,true则显示小数点 |
实例代码:
// 下载后导入组件
import numberKeyboard from '@/components/colorui-number-keyboard/numberKeyboard.vue';
// 使用组件
export default {
components: {
numberKeyboard,
},
methods:{
handleValidate(validate) {
validate(result => {
// ....你想要的校验
if () {
return true;
}
return false;
});
},
handleComplete(){}
}
.....
}
<template>
<numberKeyboard rule @validate="handleValidate" @complete="handleComplete"/>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 24
下载 24
 赞赏 0
赞赏 0

 下载 12648842
下载 12648842
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号