更新记录
0.0.1(2023-11-10) 下载此版本
已完成模型加载和展示等基本功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | - | - | - | - | - | - |
一、使用示例
<template>
<view style="width: 750rpx;display: flex;flex-direction: column;">
<tk-3d-model style="position: fixed;" ref="child" @animations="bindAnimation" canvas-width="750" canvas-height="750" :scene-background-color="backColor" :axes-helper-state="axesShow"
:orbit-control-state="oribitControlState" :orbit-control-auto-rotate="orbitRotate" :orbit-control-rotate-speed="rotateSpeed" :modelAnimationState='animationState'
:model-animation-index="animationIndex" :model-src="modelSrc" :direct-light-state="directLightState" :ambient-light-state="ambientLightState" :spot-light-state="spotLightState"></tk-3d-model>
<scroll-view style="position: fixed;top: 750rpx;height: 600rpx;border: 1px solid #919191;" scroll-y="true" show-scrollbar="true">
<!-- 1、场景背景色 -->
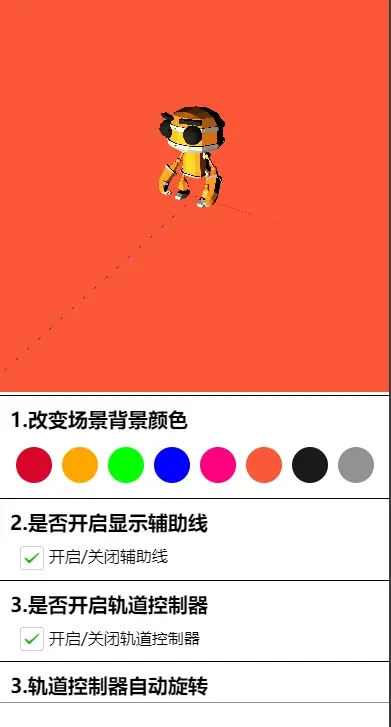
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 10rpx;">1.改变场景背景颜色</view>
<view style="width: 750rpx;display: flex;flex-direction: row;align-items: center;justify-content: center;margin-top: 20rpx;">
<view style="width: 70rpx;height: 70rpx;background-color: #d90429;border-radius: 50%;margin: 10rpx;" data-color="#d90429" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #FFA500;border-radius: 50%;margin: 10rpx;" data-color="#FFA500" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #00FF00;border-radius: 50%;margin: 10rpx;" data-color="#00FF00" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #0000FF;border-radius: 50%;margin: 10rpx;" data-color="#0000FF" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #FF0080;border-radius: 50%;margin: 10rpx;" data-color="#FF0080" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #F95738;border-radius: 50%;margin: 10rpx;" data-color="#F95738" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #1a1a1a;border-radius: 50%;margin: 10rpx;" data-color="#1a1a1a" @click="changeBackColor"></view>
<view style="width: 70rpx;height: 70rpx;background-color: #919191;border-radius: 50%;margin: 10rpx;" data-color="#919191" @click="changeBackColor"></view>
</view>
<!-- 2、是否开启辅助线 -->
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 20rpx;">2.是否开启显示辅助线</view>
<!-- <button @click="addCube">添加模型</button> -->
<switch @change="changeAxesState" checked="true" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;">开启/关闭辅助线</switch>
<!-- 3.轨道控制器属性 -->
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 20rpx;">3.是否开启轨道控制器</view>
<switch @change="changeOrbitControlState" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;" checked="true">开启/关闭轨道控制器</switch>
<!-- 4.轨道控制器自动旋转 -->
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 20rpx;">3.轨道控制器自动旋转</view>
<switch @change="changeOrbitAutoRotate" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;">开启/关闭轨道控制器</switch>
<view style="font-weight: bold;margin-left: 40rpx;margin-top: 20rpx;">控制器旋转速度</view>
<view style="width: 750rpx;display: flex;justify-content: center;align-items: center;margin-top: 20rpx;">
<radio-group @change="changeRotateSpeed">
<radio value="2.0">2.0</radio>
<radio value="10.0">10.0</radio>
<radio value="20.0">20.0</radio>
</radio-group>
</view>
<!-- 5.模型控制 -->
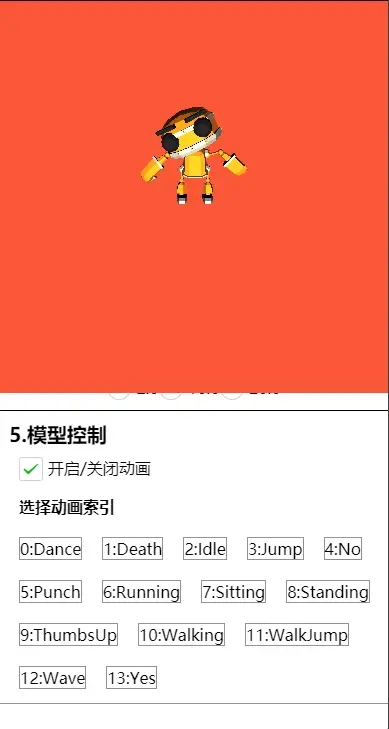
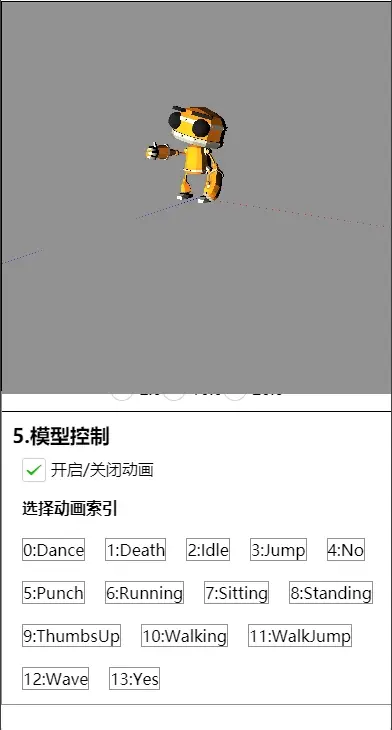
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 20rpx;">5.模型控制</view>
<switch @change="changeModelAnimationState" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;">开启/关闭动画</switch>
<view style="margin-left: 40rpx;margin-top: 30rpx;font-weight: bold;">选择动画索引</view>
<view style="width: 750rpx;display: flex;flex-direction: row;flex-wrap: wrap;padding: 20rpx;">
<view v-for="(item,index) in animationArray" :key="index" style="margin: 20rpx;border: 1px solid #919191;" :data-number="index" @click="changeAnimation">
{{index}}:{{item.name}}
</view>
</view>
<!-- 6.光源控制 -->
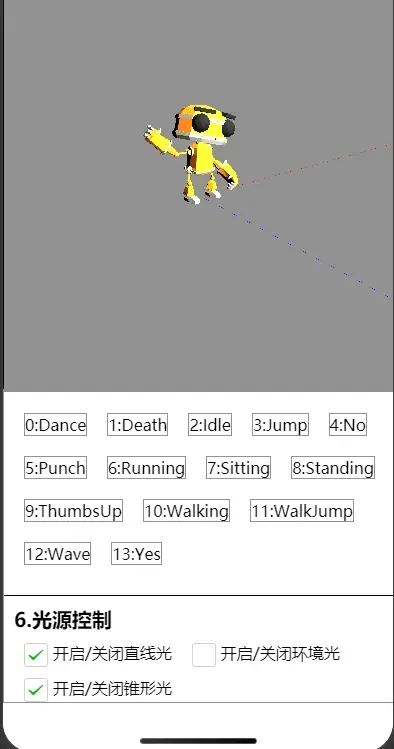
<view style="font-size: 40rpx;font-weight: bold;border-top: 1px solid black;padding-left: 20rpx;padding-top: 20rpx;margin-top: 20rpx;">6.光源控制</view>
<switch @change="changeDirectLightState" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;" checked="true">开启/关闭直线光</switch>
<switch @change="changeAmbientLightState" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;" >开启/关闭环境光</switch>
<switch @change="changeSpotLightState" type="checkbox" style="margin-top: 20rpx;margin-left: 40rpx;" >开启/关闭锥形光</switch>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
backColor:'#f1f1f1',
oribitControlState:true,
axesShow:true,
orbitRotate:false,
rotateSpeed:2.0,
animationState:false,
animationArray:[],
animationIndex:0,
modelSrc:'https://mp-f8b2202e-3122-48e4-9c72-9407860f72c5.cdn.bspapp.com/model/robot.glb',
directLightState:true,
ambientLightState:false,
spotLightState:false
}
},
methods: {
//快捷选择背景色
changeBackColor(e){
this.backColor = e.currentTarget.dataset.color
},
addCube(){
this.$refs.child.addCube()
},
// 改变辅助线状态
changeAxesState(e){
this.axesShow = e.detail.value
},
// 改变轨道控制器是否开启
changeOrbitControlState(e){
this.oribitControlState = e.detail.value
},
// 改变轨道控制器是否自动旋转
changeOrbitAutoRotate(e){
this.orbitRotate = e.detail.value
},
// 改变旋转速度
changeRotateSpeed(e){
console.log(e.detail.value)
this.rotateSpeed = e.detail.value
},
//改变模型动画状态
changeModelAnimationState(e){
this.animationState = e.detail.value
},
// 获取绑定动画的数据
bindAnimation(e){
console.log('获取到动画信息:',e)
this.animationArray = e
},
// 改变模型动画
changeAnimation(e){
console.log(e.currentTarget.dataset.number)
this.animationIndex = e.currentTarget.dataset.number
},
// 改变直线光状态
changeDirectLightState(e){
this.directLightState = e.detail.value
},
// 改变环境光状态
changeAmbientLightState(e){
this.ambientLightState = e.detail.value
},
//改变锥形光状态
changeSpotLightState(e){
this.spotLightState = e.detail.value
}
}
}
</script>
二、Props
| 分类 | 字段 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|---|
| canvas | canvasWidth | Number | 是 | 750 | canvas的宽度,单位为rpx |
| canvasHeight | number | 是 | 750 | canvas的高度,单位为rpx | |
| 辅助线 | axesHelperState | Boolean | 否 | false | 辅助线是否显示 |
| axesHelperSize | Number | 否 | 500 | 辅助线长度 | |
| 摄像机 | cameraPosX | Number | 否 | 0 | 摄像机X轴位置 |
| cameraPosY | Number | 否 | 10 | 摄像机Y轴位置 | |
| cameraPosY | Number | 否 | 10 | 摄像机Z轴位置 | |
| 场景 | sceneBackgroundColor | String | 否 | #f1f1f1 | 场景背景颜色 |
| 轨道控制器 | orbitControlState | Boolean | 否 | true | 是否开启轨道控制器 |
| orbitControlAutoRotate | Boolean | 否 | false | 轨道控制器自动旋转 | |
| orbitControlRotateSpeed | Number | 否 | 2.0 | 轨道控制器旋转速度 | |
| 模型 | modelSrc | String | 是 | 空 | 模型的网络链接,这里只能使用网络链接 |
| modelAnimationState | Boolean | 否 | false | 是否开启模型动画 | |
| modelAnimationIndex | Number | 否 | 0 | 模型动画数组的索引号 | |
| modelScaleX | Number | 否 | 1 | 模型X轴缩放 | |
| modelScaleY | Number | 否 | 1 | 模型Y轴缩放 | |
| modelScaleZ | Number | 否 | 1 | 模型Z轴缩放 | |
| 直线光 | directLightState | Boolean | 否 | true | 直线光是否开启 |
| directLightPosX | Number | 否 | 0 | 直线光X轴位置 | |
| directLightPosY | Number | 否 | 0 | 直线光Y轴位置 | |
| directLightPosZ | Number | 否 | 10 | 直线光Z轴位置 | |
| 环境光 | ambientLightState | Boolean | 否 | false | 是否开启环境光 |
| ambientLightColor | String | 否 | #ffe8c0 | 环境光颜色 | |
| ambientLightIntensity | Number | 否 | 3 | 环境光强度 | |
| 聚光灯 | spotLightState | Boolean | 否 | false | 是否开启聚光灯 |
| spotLightIntensity | Number | 否 | 3 | 聚光灯强度 | |
| spotLightPosX | Number | 否 | 0 | 聚光灯X轴位置 | |
| spotLightPosY | Number | 否 | 20 | 聚光灯Y轴位置 | |
| spotLightPosZ | Number | 否 | 10 | 聚光灯Z轴位置 |
三、方法
自定义事件 animations,通过这个方法,父组件可以获取到加载后模型内包含的动画数据
实例
1.data()中定义一个数组
data() {
return {
animationArray:[],
}
}这个数组用于接收模型加载完成后,模型中所有动画片段的数组。
2.在父组件template中绑定一个自定义方法
<tk-3d-model @animations="bindAnimation"></tk-3d-model>3.在bindAnimation方法中获取模型加载后的动画数据
bindAnimation(e){
console.log('获取到动画信息:',e)
this.animationArray = e
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)





 下载 1049
下载 1049
 赞赏 1
赞赏 1

 下载 11182657
下载 11182657
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号