更新记录
1.0.1(2023-11-11) 下载此版本
改了下描述
1.0.0(2023-11-11) 下载此版本
功能实装
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
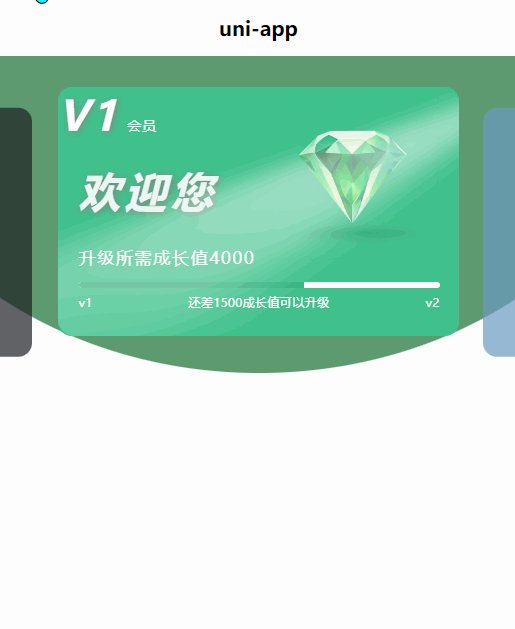
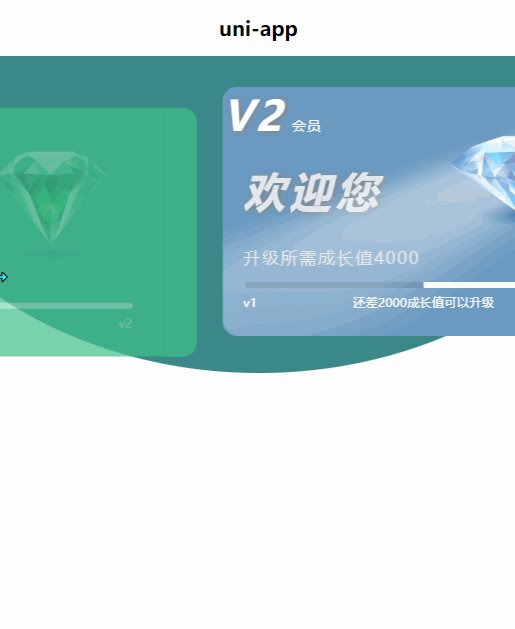
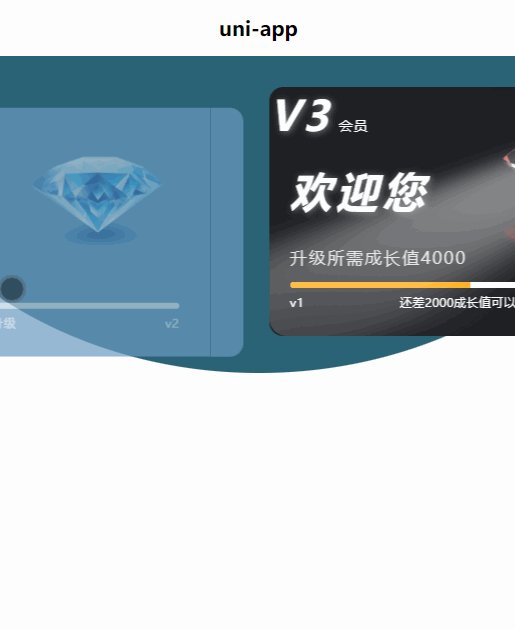
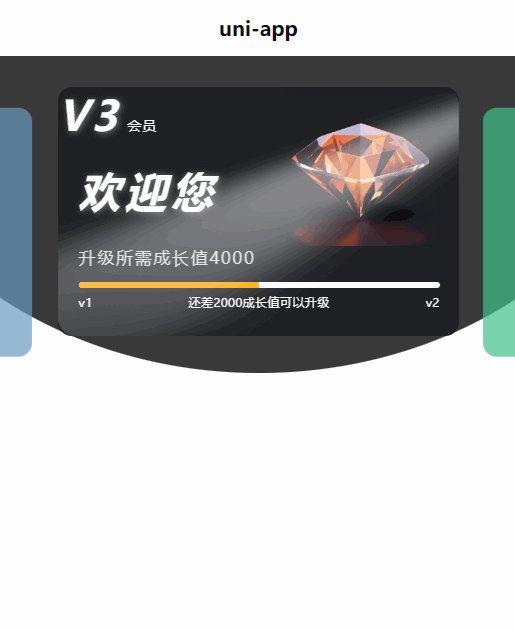
算是一个还可以用的vip会员卡组件?
考虑到这玩意通用性比较差,所以没有过多的预设父子之间可传输的数据,就当作是个模板吧
图片都来自ai绘画,可以直接用
使用示例
引入
import HappyVip from '../../uni_modules/happy-vip/components/happy-vip/happy-vip.vue'使用
<HappyVip @listchange="themechange"></HappyVip>| 事件 | 解释 |
|---|---|
| listchange | vip卡片切换时产生回调,回调参数为当前切换后的卡片下标,从0开始 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 780
下载 780
 赞赏 6
赞赏 6

 下载 12679882
下载 12679882
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号