更新记录
1.0.1(2023-12-19)
下载此版本
优化参数
增加slot自定义
增加path自定义路由跳转
增加swiper模式点击事件:swiperChange
更新示例
1.0.0(2023-11-15)
下载此版本
用法
<template>
<view class="content">
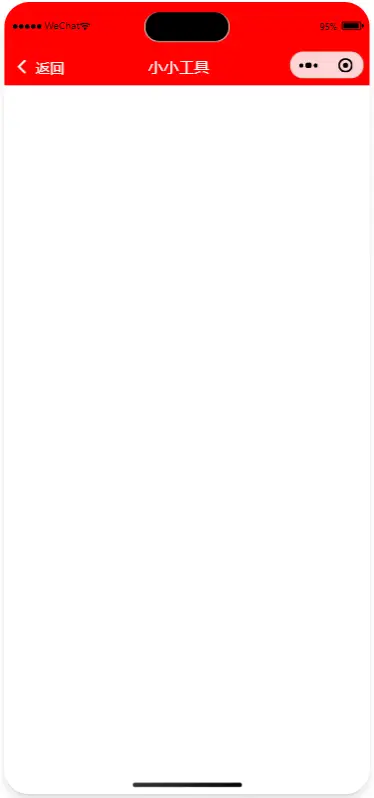
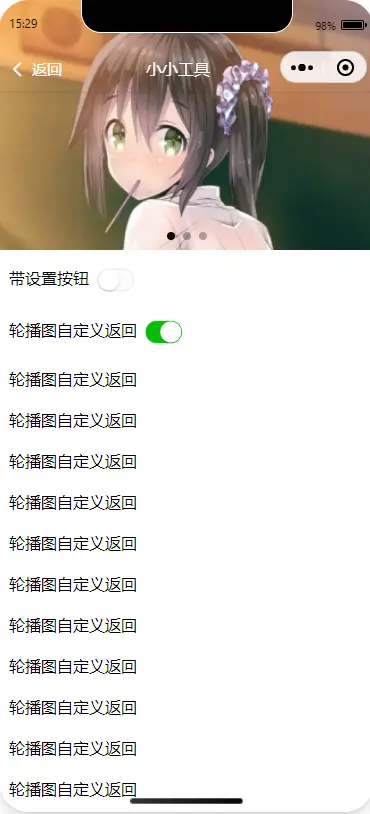
<mrsong-nav bgColor="red" @getInfo="getInfo" :isBack="false">
<block slot="backText">返回</block>
<block slot="content">小小工具</block>
</mrsong-nav>
</view>
</template>
<script>
import mrsongNav from '@/uni_modules/mrsong-nav/components/mrsong-nav/mrsong-nav.vue';
export default {
components: {
mrsongNav
},
data() {
return {};
},
methods: {
getInfo(e) {
console.log('<<<<yyds>>>>>', e);
}
}
};
</script>
<style></style>
组件props
props: {
// swiper高度
swiperH: {
type: [String],
default: '500rpx'
},
// 是否开启swiper
iSwiper: {
type: [Boolean, String],
default: false
},
// 是否开启swiper面板指示点
indicatorDots: {
type: [Boolean, String],
default: true
},
// 指示点颜色
indicatorColor: {
type: [String],
default: 'rgba(0, 0, 0, .3)'
},
// 当前选中的指示点颜色
indicatorActiveColor: {
type: [String],
default: '#000'
},
// 是否开启swiper自动轮播
autoplay: {
type: [Boolean, String],
default: true
},
// 自动切换时间间隔
interval: {
type: [Number, String],
default: 2000
},
// 滑动动画时长
duration: {
type: [Number, String],
default: 500
},
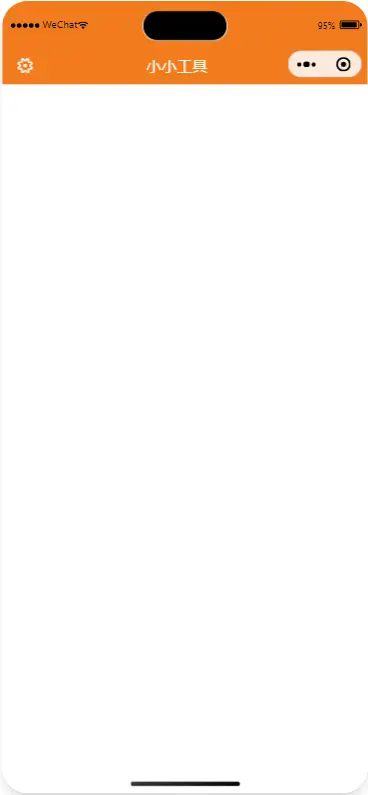
// 是否显示设置按钮
showSet: {
type: [Boolean, String],
default: false
},
// 字体颜色
tColor: {
type: String,
default: '#fff'
},
// 背景色
bgColor: {
type: String,
default: ''
},
// 是否开启返回按钮
isBack: {
type: [Boolean, String],
default: false
},
// 导航栏是否有背景图
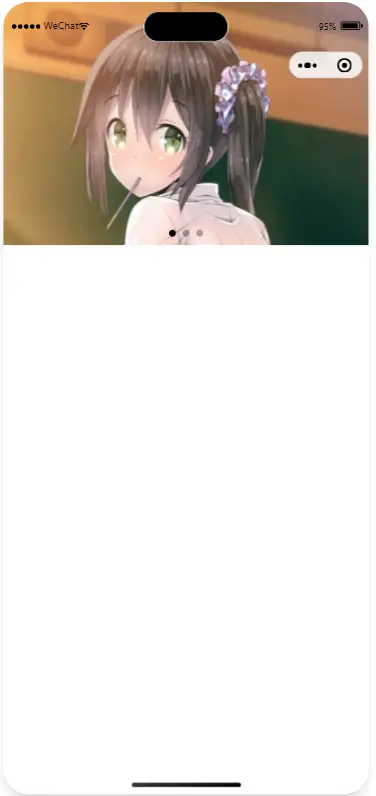
bgImage: {
type: String,
default: ''
},
imgList: {
type: Array,
default() {
return [
{
coverImage: 'https://gitee.com/songjun520/static/raw/master/2048.jpg'
},
{
coverImage: 'https://gitee.com/songjun520/static/raw/master/2048.jpg'
},
{
coverImage: 'https://gitee.com/songjun520/static/raw/master/2048.jpg'
}
];
}
}
}
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
mrsong-nav


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 2331
下载 2331
 赞赏 6
赞赏 6

 下载 12806508
下载 12806508
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号