更新记录
1.0.8(2023-08-15)
下载此版本
新增slot布局
1.0.7(2023-08-15)
下载此版本
更新示例工程
1.0.6(2023-08-15)
下载此版本
更改组件样式表
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
mrsong-charts
使用方法
import mrsongCharts from '@/uni_modules/mrsong-charts/components/mrsong-charts/mrsong-charts.vue';
参数
{
"type":"line",//类型(必选)
"title":"标题",//标题(非必选)
"align":"left",//标题位置,left,center,right;(非必选)
"options":{},//图表配置,与ucharts配置一样,自带默认配置(非必选)
"config":{},//组件props,个人配置
"unit":'人',//图表新增unit单位展示
"chartsData":{
"series": [{
"data": [{
"name": "一班",
"value": 82
}, {
"name": "二班",
"value": 63
}, {
"name": "三班",
"value": 50
}, {
"name": "四班",
"value": 40
}, {
"name": "五班",
"value": 30
}]
}]
},//图表数据,与ucharts配置一样(必选)
// 注意:图表数据,与ucharts数据格式一样,不同图表,数据结构有差异
}
新增个人配置
// config:组件props,个人配置
{
"itemCount": 3, //x轴单屏显示数据的数量,默认为5个
"scrollShow": false, //新增是否显示滚动条,默认false
"scrollAlign": 'left', //滚动条初始位置
"rotateLabel": true, //X轴label旋转
"min": 0, //Y轴最小值
"max": 150, //Y轴大值
"unit": "", //Y轴单位
"enableScroll": false, //开启滚动模式
"color": [//颜色设置
"#9A60B4",
"#ea7ccc"
],
}
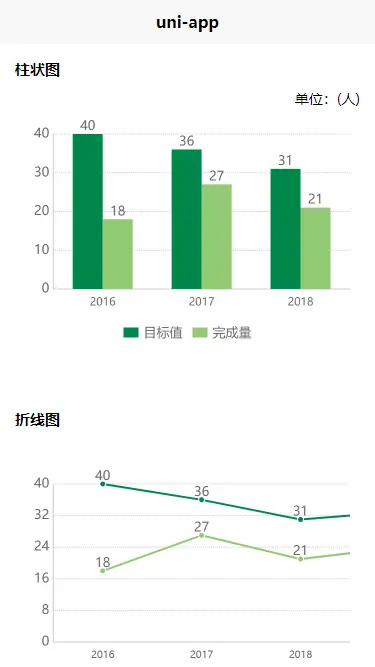
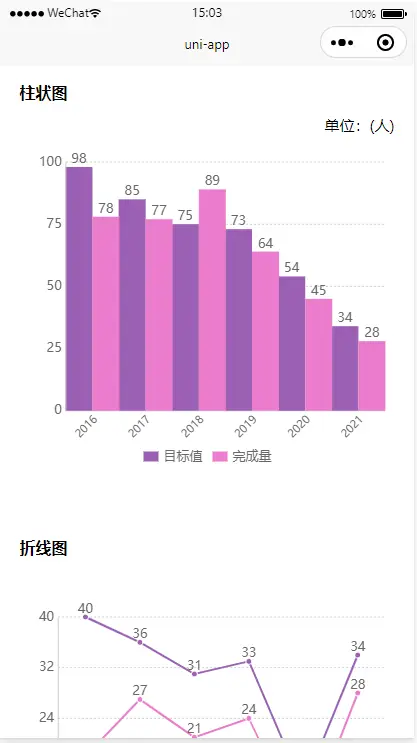
柱状图
<mrsongCharts type='column' title="柱状图" align='left' />
折线图
<mrsongCharts type='line' title="折线图" align='left' />
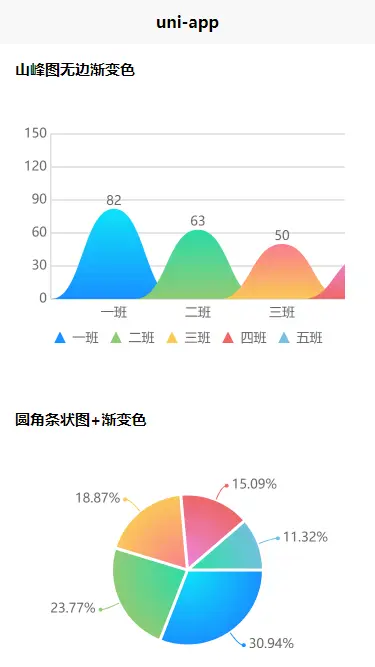
山峰图无边渐变色
<mrsongCharts type='mount' title="山峰图无边渐变色" align='left' />
圆角条状图+渐变色
<mrsongCharts type='pie' title="圆角条状图+渐变色" align='left' />
带分割线+渐变色
<mrsongCharts type='bar' title="带分割线+渐变色" align='left' />
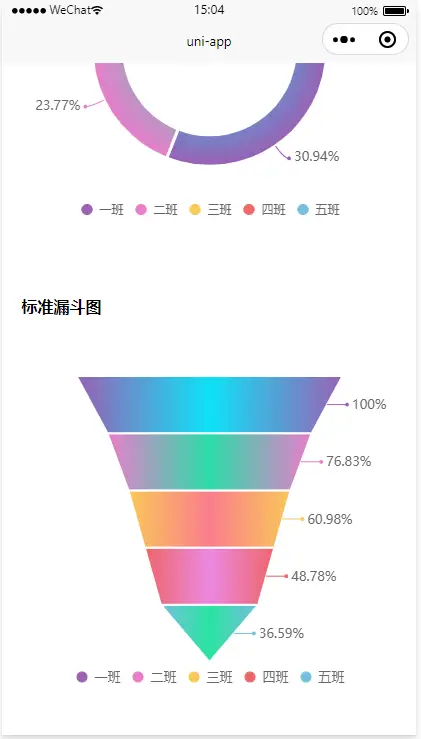
环形图
<mrsongCharts type='ring' title="环形图" align='left' />
标准漏斗图
<mrsongCharts type='funnel' title="标准漏斗图" align='left' />


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)





 下载 2367
下载 2367
 赞赏 6
赞赏 6

 下载 11209421
下载 11209421
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号