更新记录
1.0.3(2024-02-17)
文档更新
1.0.2(2023-11-19)
修复敏感信息
1.0.1(2023-11-19)
修复js
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
TC-WXlogin 切记一定购买源码授权版
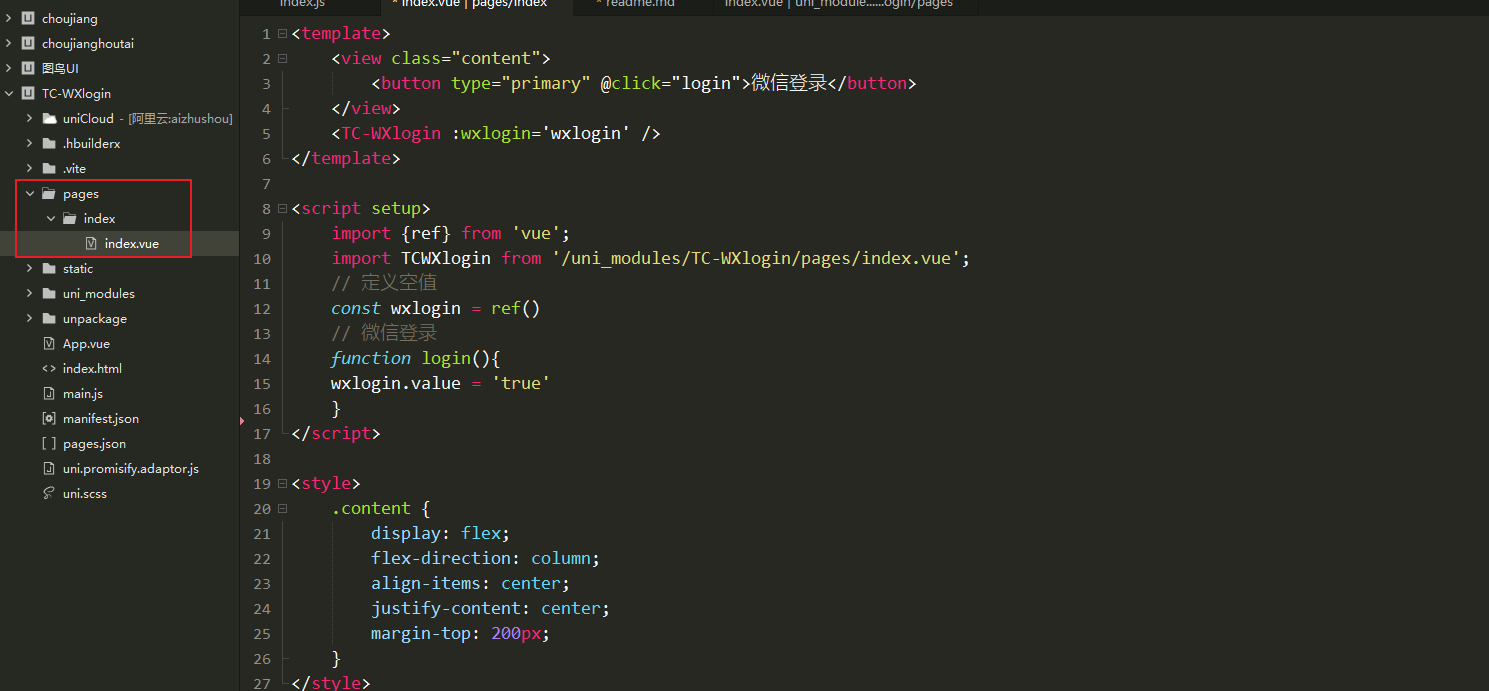
第一步导入插件
在引入的页面的登录按钮下拷贝一下代码
<template>
<view class="content">
<button type="primary" @click="login">微信登录</button>
</view>
<TC-WXlogin :wxlogin='wxlogin' />
</template>
<script setup>
import {ref} from 'vue';
import TCWXlogin from '/uni_modules/TC-WXlogin/pages/index.vue';
// 定义空值
const wxlogin = ref()
// 微信登录
function login(){
wxlogin.value = 'true'
}
</script>
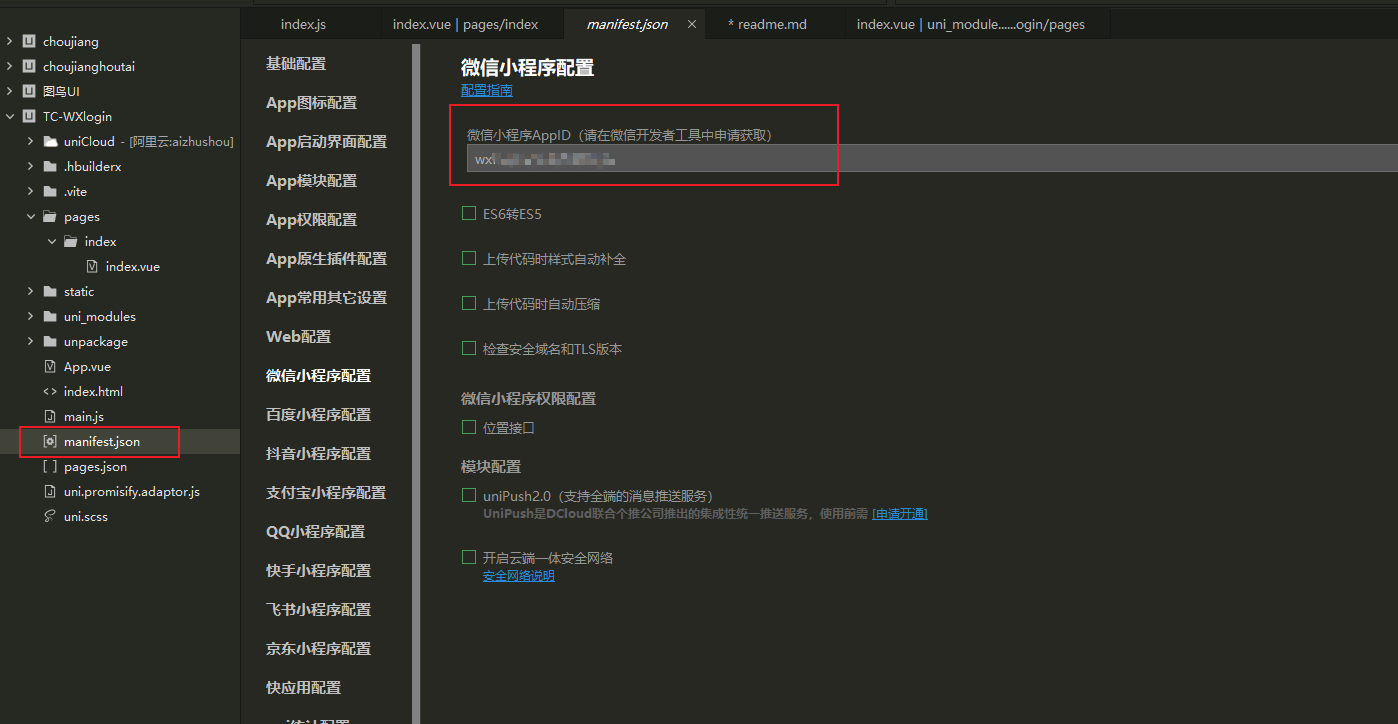
第二步配置manifest.json
填写自己的AppID

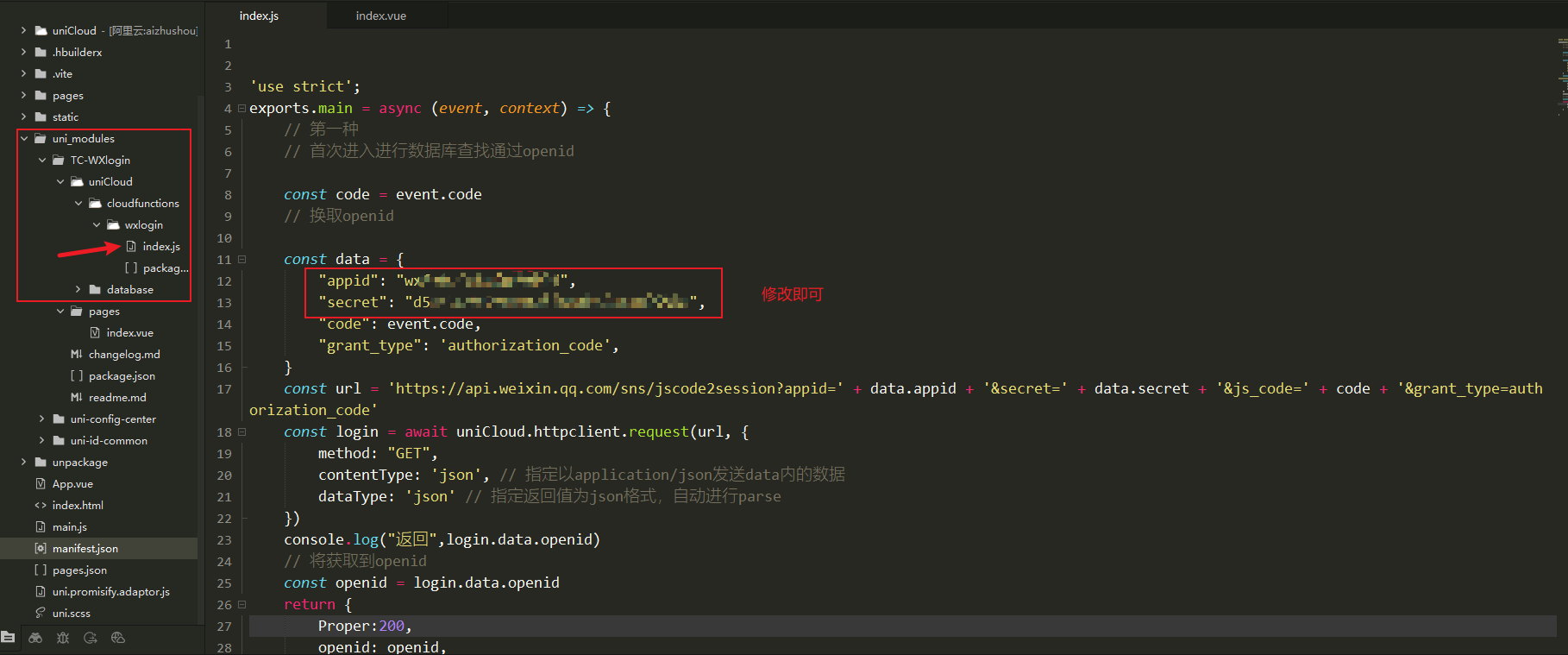
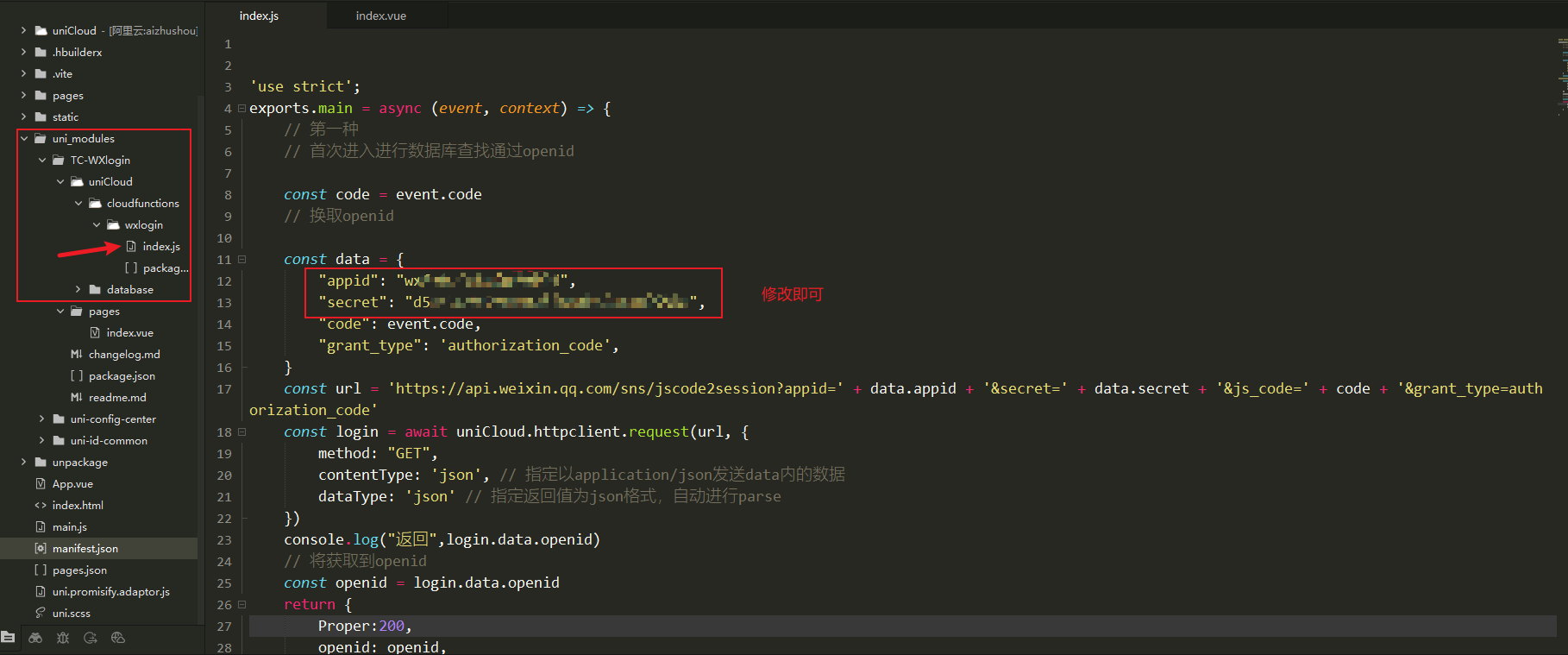
第三步修改请求AppID和secret


第四步 就是这么简单 可以灵活使用
提需求 问题反馈 联系作者 V:ANKR6699
欢迎各位交流学习(抢先看各类插件)


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)

 下载 496
下载 496
 赞赏 5
赞赏 5

 下载 34235
下载 34235
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号