更新记录
1.0.0(2023-11-19)
下载此版本
crab-infocard 环形彩色进度条
组件名:crab-infocard
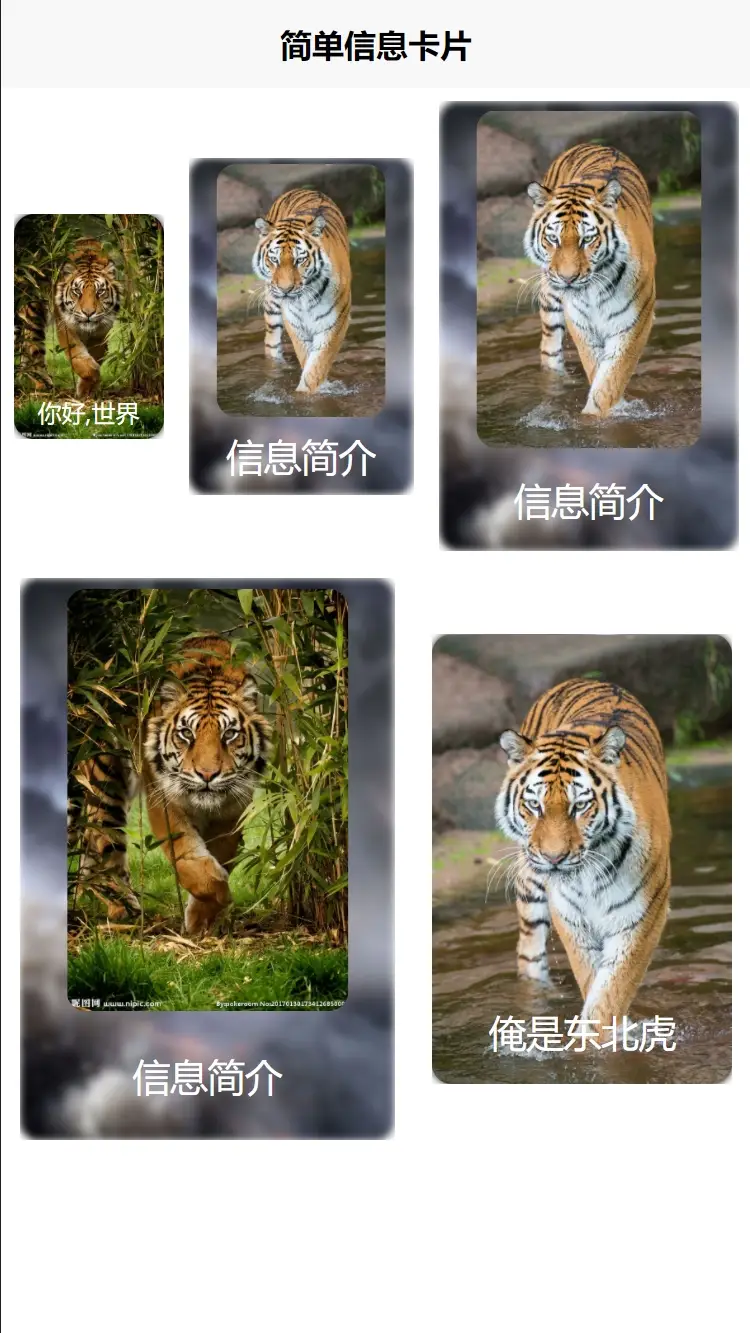
该组件实现了一个简单的信息卡片
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
Crab-InfoCard 插件使用说明
1.插件引入
import crabInfoCard from "@/components/crab-infocard/crab-infocard.vue"
//在vue中加载组件
components: {
crabInfoCard
}
2.参数设置
| 参数 |
解释 |
默认值 |
| full |
图片是否占全部大小 |
默认为false |
| color |
字体颜色 |
默认为白色'#fff' |
| bgPic |
背景图片(默认从网络加载,内网环境需手动设置) |
默认从网络获取 |
| pic |
信息图片(默认从网络加载,内网环境需手动设置) |
默认从网络获取 |
| vague |
背景图片模糊度值,默认为2,如不需要模糊,设置为0即可 |
默认为2 |
| desc |
信息文字,如不需文字描述,可设置为空 |
默认为白色'信息简介' |
| width |
卡片宽度,高度为宽度的1.5倍 |
默认值为40vw |
| fontSize |
显示进度文字的大小(百分比)
注意:这里设置为 0 则可不显示文字 |
默认值为4vw |
<crab-info-card :full="true" desc="你好,世界" width="20vw" fontSize="2vw"
bg-pic="https://bpic.588ku.com/back_pic/05/94/58/985d3a6f327eb3f.jpg"
pic="https://pic.ntimg.cn/file/20170130/17520916_173412685000_2.jpg" />
<crab-info-card :full="false" width="30vw" fontSize="5vw" />
<crab-info-card width="40vw" fontSize="5vw" />
<crab-info-card width="50vw" fontSize="5vw"
pic="https://pic.ntimg.cn/file/20170130/17520916_173412685000_2.jpg" />
<crab-info-card :full="true" desc="俺是东北虎" color="#fff"
bg-pic="https://bpic.588ku.com/back_pic/05/94/58/985d3a6f327eb3f.jpg" />


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 135
下载 135
 赞赏 1
赞赏 1

 下载 12801897
下载 12801897
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号