更新记录
1.0.0(2023-11-22) 下载此版本
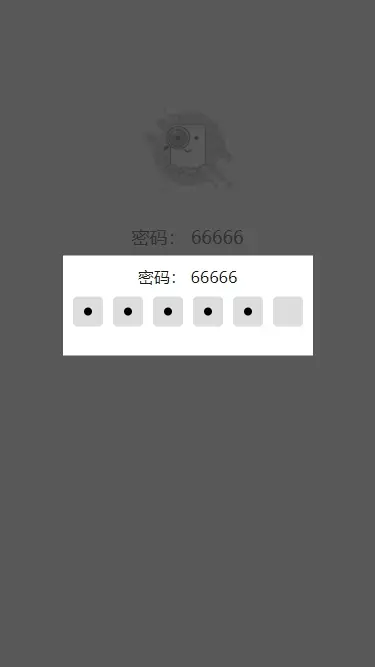
自定义密码弹窗
引用组件
import Keyboard from '@/component/keyboard.vue'
注入组件
components: { Keyboard }
使用组件
<Keyboard :show="keys" @hidePopup="keysClose" @keyChange="passwordChange($event)">
打开密码弹窗:
keysOpen() { this.keys = true; }
关闭密码弹窗:
keysClose() { this.keys = false; }
获取密码:
passwordChange(value) { this.password = value; }
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
自定义密码弹窗
引用组件
import Keyboard from '@/component/keyboard.vue'
注入组件
components: { Keyboard }
使用组件
<Keyboard :show="keys" @hidePopup="keysClose" @keyChange="passwordChange($event)">
打开密码弹窗:
keysOpen() { this.keys = true; }
关闭密码弹窗:
keysClose() { this.keys = false; }
获取密码:
passwordChange(value) { this.password = value; }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 11214128
下载 11214128
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号