更新记录
wzz1.0.0(2023-11-24)
下载此版本
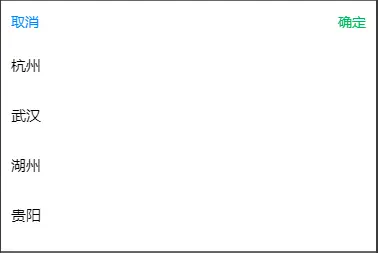
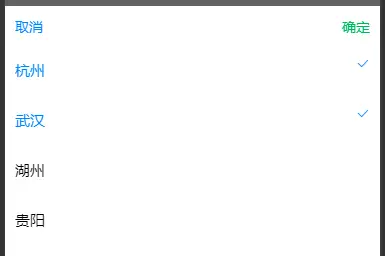
下拉多选
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
使用
<wzz-selector :value="form.select" :valueKey="keyCode" :labelKey="keyValue" @confirm="(val)=>{muiltPckerChange}" :list="itemList" :disabled="disabled" :placeholder="请选择"></wzz-selector>
引入组件
import wzzSelector from '@/components/wzz-selector/wzz-selector'
export default {
components:{
wzzSelector
},
点击确认赋值
muiltPckerChange(val){
this.form.select = val
}
参数说明
| 字段 |
类型 |
说明 |
| value |
null/array |
初始值 |
| list |
array |
下拉选择对象数组[{value:'',label:''}] |
| valueKey |
string |
下拉选择的保存值,默认为'value' |
| labelKey |
string |
下拉选择的展示值,默认为'label' |
| disabled |
boolean |
禁用 |
事件
| 事件 |
说明 |
| confirm |
点击确认按钮保存,返回值是数组,当没有值时,返回为null,这里可根据组件需求改造this.$emit('confirm) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 13395530
下载 13395530
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号