更新记录
1.0.0(2023-11-24) 下载此版本
1.0版本新发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
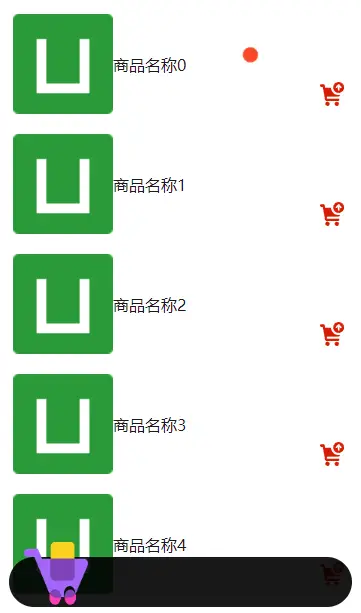
Yi-bezier 可灵活根据自己的项目需求来改,代码简单易懂,已线上使用(或者直接导入示例完整项目看效果,再迁移)
属性说明
|属性名|类型|默认值|说明| | windowWidth| Number, String | 375 |默认有值| | windowHeight| Number, String | 667 |默认有值| | width| String | 30rpx |默认有值| | height| String | 30rpx |默认有值| | backgroundColor| String | #f84a2b |默认有值| .......
使用示例
<!-- 外出盒子绑定事件 点击addCat触发 -->
<view @click="addCat">
<!--可自定义需要的元素 -->
<YiBezier left="8rpx" top="8rpx" direction="bottom" :index="index" ></YiBezier>
</view>import YiBezier from '@/components/Yi-bezier/Yi-bezier'; //引入组件
export default {
components: {
YiBezier,
},
data() {
return {
}
},
addCat(e){
console.log(e);
console.log('触发动画');
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 208
下载 208
 赞赏 0
赞赏 0

 下载 12725246
下载 12725246
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号