更新记录
1.0.0(2023-11-24) 下载此版本
初始化自定义tabbar
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - | - |
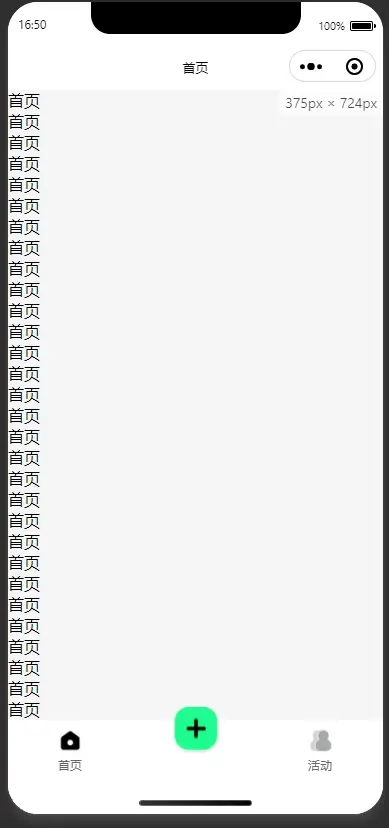
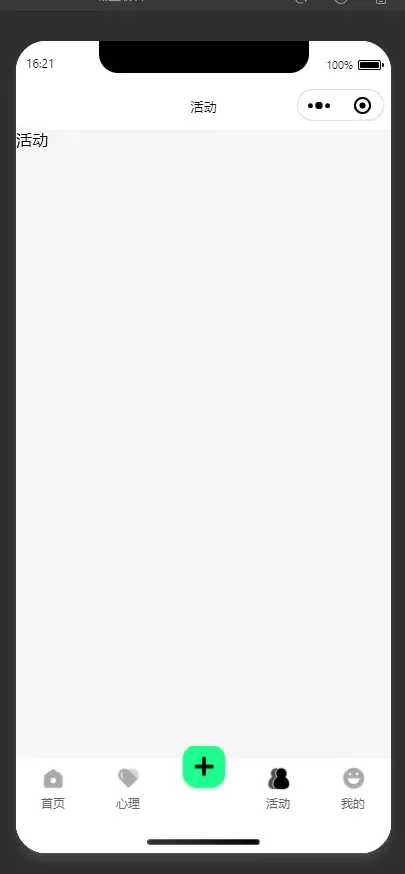
t-tabbar
t-tabbar 一款无闪屏,高性能自定义tabbar组件
平台兼容
| 微信小程序 | 支付宝小程序 |
|---|---|
| √ | √ |
参数说明
tabList最小两项,最多五项
tabList长度为奇数时,中间按钮才会突出显示
name:当前页面
pagePath:页面路径
iconPath: 默认icon图片路径
selectedIconPath: 选中icon图片路径
title: tab按钮文字
type: 1默认样式,2凸起样式
核心示例
const tabList = reactive([
{
name: "home",
pagePath: "/pages/home/index",
iconPath: "/static/tabbar/home.png",
selectedIconPath: "/static/tabbar/home_select.png",
title: "首页",
type: 1,
},
{
name: "psychic",
pagePath: "/pages/psychic/index",
iconPath: "/static/tabbar/psychic.png",
selectedIconPath: "/static/tabbar/psychic_select.png",
title: "心理",
type: 1,
},
{
name: "publish",
pagePath: "/pages/publish/index",
iconPath: "/static/tabbar/publish.png",
selectedIconPath: "/static/tabbar/publish.png",
title: "发布",
type: 2,
},
{
name: "activity",
pagePath: "/pages/activity/index",
iconPath: "/static/tabbar/activity.png",
selectedIconPath: "/static/tabbar/activity_select.png",
title: "活动",
type: 1,
},
{
name: "mine",
pagePath: "/pages/mine/index",
iconPath: "/static/tabbar/mine.png",
selectedIconPath: "/static/tabbar/mine_select.png",
title: "我的",
type: 1,
},
]);
页面使用
<template>
<view class="pages-activity">
<view class="container"> 活动 </view>
<t-tab-bar routeTab="activity" />
</view>
</template>
<script setup>
import { onLoad } from "@dcloudio/uni-app";
onLoad(() => {
uni.hideTabBar();
});
</script>
<style lang="scss" scoped>
.pages-activity {
}
</style>
注意
1.uni-app版本不断更新,插件有时无法适应新版本,感谢大家及时提交bug,但希望大家手下留情,不要轻易给差评!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1585
下载 1585
 赞赏 11
赞赏 11

 下载 11222188
下载 11222188
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号