更新记录
1.0.0(2023-11-27) 下载此版本
第一次
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
需要帮助可直接***2786885584
啰嗦一下
- 自己做自己用方便引用,后续会增加插件一步一步完善
必看提醒
- 仅支持微信小程序
使用方式
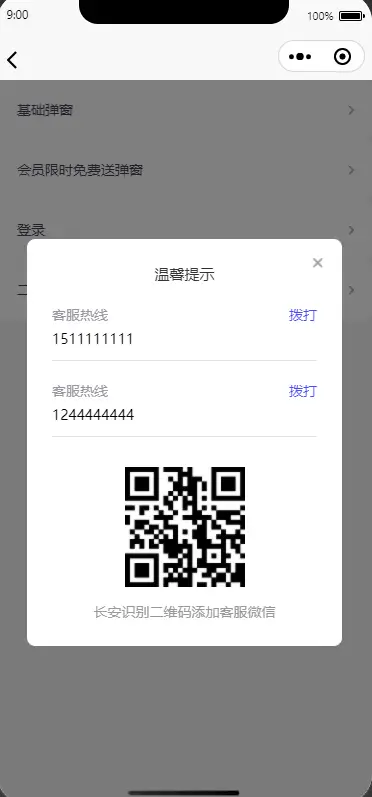
示例
- html
- 传参:mobileList=联系方式数组(多个)
- texttip:提示语
- ewm:二维码
- 示例
-
html
- js
this.$refs.refpopupqrcode.open({ title: "温馨提示", content: "你好丫", cancelText: "错的", confirmText: "对的", ewm:'https://bkimg.cdn.bcebos.com/pic/2934349b033b5bb571dc8c5133d3d539b600bc12?x-bce-process=image/resize,m_lfit,w_536,limit_1/quality,Q_70', mobileList:[151111111***4], texttip:"长安识别二维码添加客服微信", success: () => { console.log("对的") }, fail: () => { console.log("错的") }, complete: () => { console.log("通用") }, })
代码逻辑


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 388
下载 388
 赞赏 3
赞赏 3

 下载 13171756
下载 13171756
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号