更新记录
1.0.0(2023-12-12) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
需要帮助可直接***2786885584
啰嗦一下
- 自己做自己用方便引用,后续会增加插件一步一步完善
必看提醒
-
仅支持微信小程序
传参
参数 类型 说明 position String 类型 color String 颜色 bgcolor String 背景颜色 open Function 启动方法 getSettingData Function 获取用户授权信息 openSettingData Function 开启权限消息 submit Function 一次性订阅(多个) submit2 Function 模仿长期订阅用 cikdingy Function 单个订阅 setSubscribeMessage Function 订阅 示例
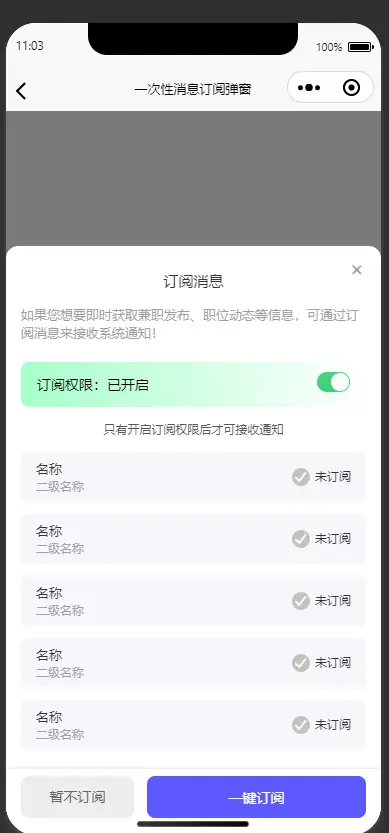
<template> <view> <kf-popup-subscription ref="refpopupsubscription" style="width: 100%;"></kf-popup-subscription> </view> </template> <script> export default { data() { return { } }, mounted() { this.getsubscription(false) }, methods: { getsubscription(val){ let list= [ { key: 'xxxxxxxxxxxxxxxxxx', title: '名称', tip: '二级名称', show: false ,numbersum:0}, { key: 'xxxxxxxxxxxxxxxxxx', title: '名称', tip: '二级名称', show: false ,numbersum:0}, { key: 'xxxxxxxxxxxxxxxxxx', title: '名称', tip: '二级名称', show: false ,numbersum:0}, { key: 'xxxxxxxxxxxxxxxxxx', title: '名称', tip: '二级名称', show: false ,numbersum:0}, { key: 'xxxxxxxxxxxxxxxxxx', title: '名称', tip: '二级名称', show: false ,numbersum:0}, ] this.$refs.refpopupsubscription.open({ title: "订阅消息", content: "", cancelText: "暂不订阅", confirmText: "一键订阅", isopen:val, list:list, success: () => { console.log("对的") }, fail: () => { console.log("错的") }, complete: () => { console.log("通用") }, }) }, } } </script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 387
下载 387
 赞赏 3
赞赏 3

 下载 12821608
下载 12821608
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号