更新记录
1.0.0(2023-11-28)
下载此版本
初次上传
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
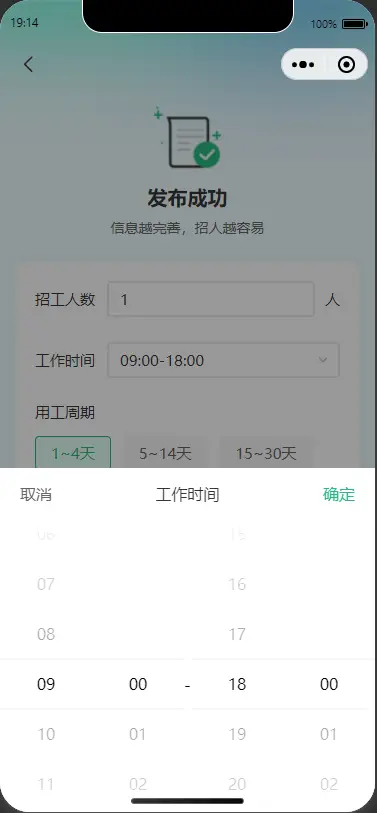
使用组件
<time-picker-popup ref="TimePickerPopupRef" :value="value" @confirm="confirm"></time-picker-popup>
引入组件
import TimePickerPopup from '@/components/time-picker-popup/time-picker-popup.vue';
注册组件
export default {
components: { TimePickerPopup },
data() {
return {
value: ['00', '00', '00', '00']
}
},
onReady() {
this.open();
},
methods: {
confirm(data) {
uni.showToast({
title: `${data[0]}:${data[1]}-${data[2]}:${data[3]}`
})
},
open() {
this.$refs.TimePickerPopupRef.open();
}
}
}
参数
| 参数 |
说明 |
类型 |
默认值 |
| value |
当前选中的值 |
Array |
['00', '00', '00', '00'] |
| title |
标题 |
String |
时间 |
| cancelText |
取消按钮文字 |
String |
取消 |
| cancelColor |
取消按钮颜色 |
String |
#666666 |
| confirmText |
确定按钮文字 |
String |
确定 |
| confirmColor |
确定按钮颜色 |
String |
#2bb781 |
| segmentation |
分割符 |
String |
- |
| indicatorClass |
设置选择器中间选中框的类名 注意页面或组件的style中写 |
String |
|
| indicatorStyle |
设置选择器中间选中框的样式 |
String |
|
事件
// 点击确定按钮
@confirm(data)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1298
下载 1298
 赞赏 3
赞赏 3

 下载 12710282
下载 12710282
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号