更新记录
1.0.5(2024-01-03) 下载此版本
Fix getAttribute错误
1.0.4(2023-12-07) 下载此版本
更新Readme正确的演示示例
1.0.3(2023-12-05) 下载此版本
Fix App示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
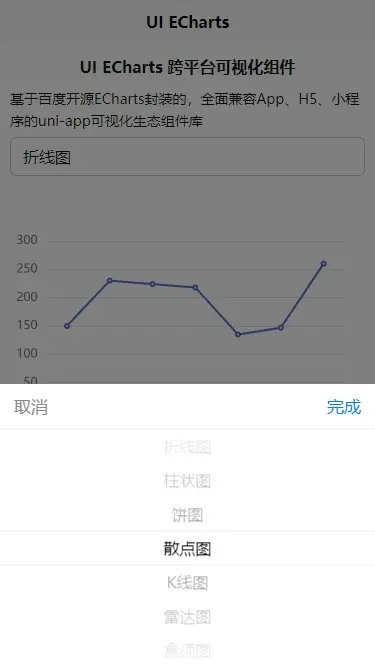
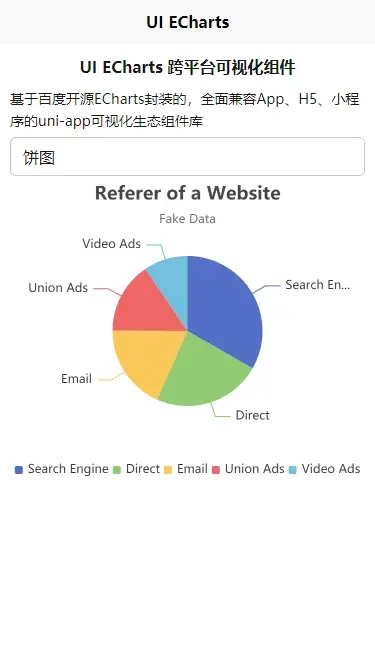
ui-echarts
基于百度开源的echarts封装的uni-app跨端可视化图表库, 兼容App、H5、小程序等平台
平台兼容
| App | H5 | 微信小程序 |
|---|---|---|
| √ | √ | √ |
其它平台未测试。
main.js
import uiEcharts from '@/uni_modules/ui-echarts'
Vue.use(uiEcharts)用法
<view>
<ui-echarts ref="chart" :option="option" exportBase64></ui-echarts>
<image v-if="image" :src="image"></image>
<button type="primary" size="mini" @click="toImage">导出图片</button>
</view>export default {
data () {
return {
image: null,
option: {}
}
},
onReady() {
this.option = {
grid: {
right: 20
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
}
},
methods: {
toImage () {
this.$refs?.chart.toImageFile({
/**
* tempFilePath 图片路径, H5导出也是base64
* base64 图片base64
*/
success: ({ tempFilePath, base64 }) => {
this.image = base64;
}
})
}
}
}Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| option | 图表配置项 | Object | - |
| width | 图表宽度 | String, Number | '100%' |
| height | 图表高度 | String, Number | '600rpx' |
| exportBase64 | 是否转换image本地文件为base64 | Boolean | false |


 收藏人数:
收藏人数:
 https://gitee.com/orelax/ui-echarts
https://gitee.com/orelax/ui-echarts
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(20)
赞赏(20)



 下载 2983
下载 2983
 赞赏 20
赞赏 20

 下载 11202107
下载 11202107
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号