更新记录
1.0(2020-04-03) 下载此版本
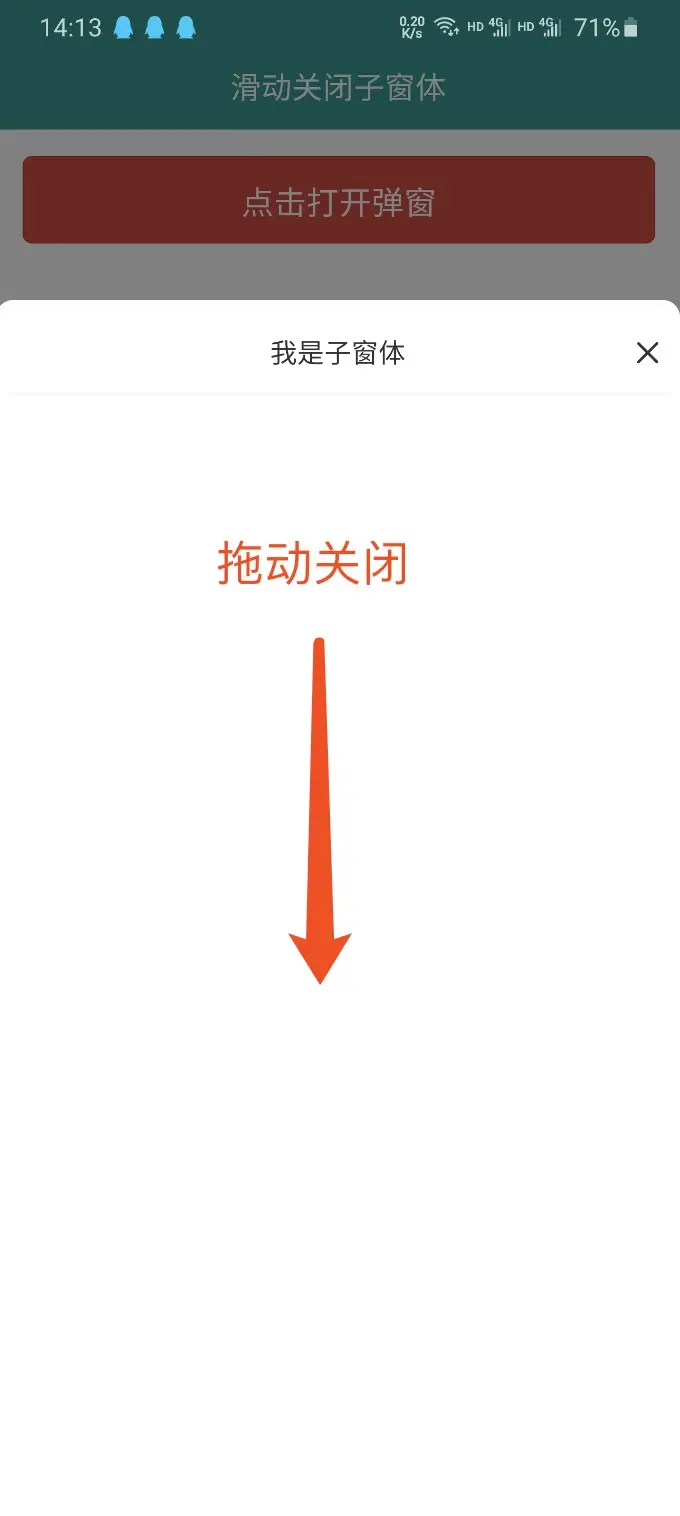
通过swiper实现的可拖动关闭子窗体
平台兼容性
使用说明
本插件为原生子窗体增益插件,可通过向下,向左,向右三个方向拖动关闭窗口。关于子窗体的配置和说明请参考官方文档 原生子窗体开发指南:https://ask.dcloud.net.cn/article/35948 原生子窗体API:https://uniapp.dcloud.io/api/window/subNVues
使用方式
在script中引用插件
import swiperSubnuve from "@/components/swiper-subnuve/swiper-subnuve.vue"
export default {
components: {swiperSubnuve}
}在子窗体中引用
<template>
<view style="flex: 1;">
<swiper-subnuve borderRadius="20rpx" direction="down" title="我是子窗体">
<view slot="content">
<!-- 此处填写布局代码 -->
</view>
</swiper-subnuve>
</view>
</template>属性说明
| 属性名 | 类型 | 默认 | 说明 |
|---|---|---|---|
| title | Stting | null | 子窗体标题 |
| borderRadius | String | 0 | 圆角属性。要使用圆角请把子窗体背景色设置为transparent |
| backgroundColor | Stting | null | 子窗体标题 |
| direction | String | down | down 向下滑动;left 向左滑动;right 向右滑动 |
Tips
如果在子窗体中有纵向滚动的需求,建议使用weex自带的li cell 组件,经过本人测试,只有这个组件才不会和swiper冲突


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1211
下载 1211
 赞赏 0
赞赏 0

 下载 11232626
下载 11232626
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号