更新记录
1.0.1(2023-12-04) 下载此版本
优化h5显示
1.0.0(2023-12-04) 下载此版本
初版发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - | - |
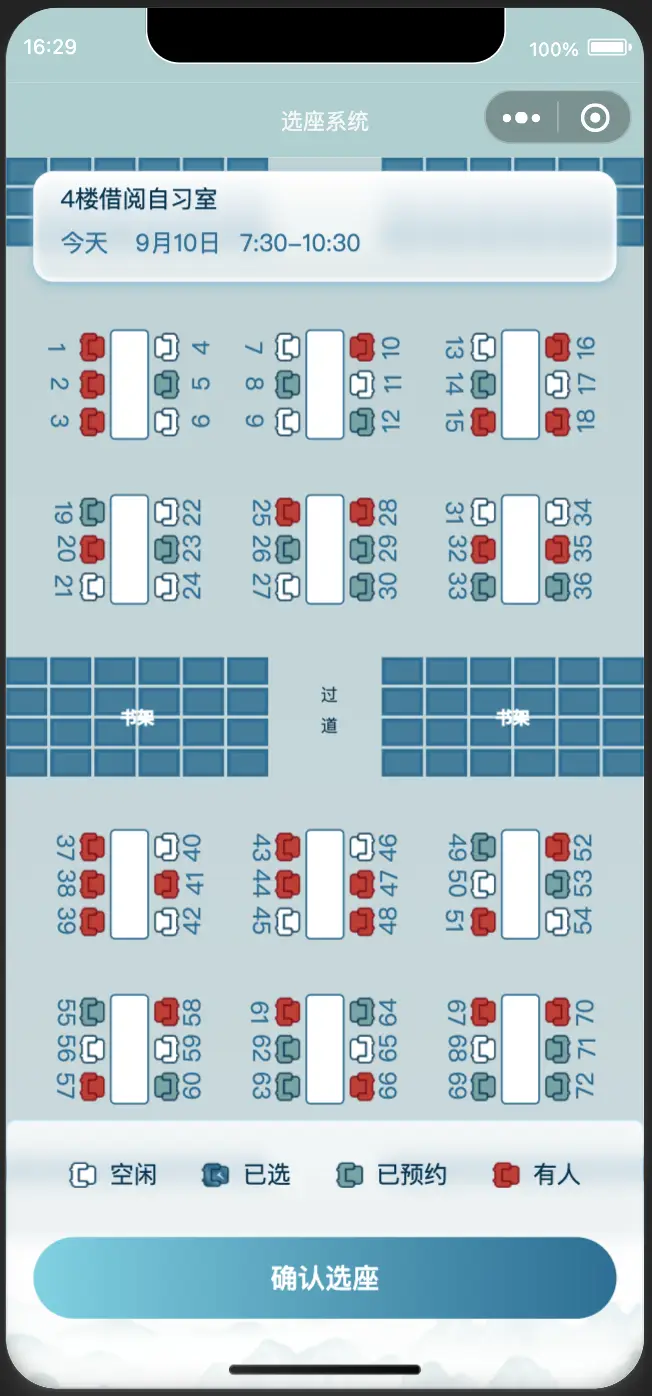
liu-seat-select适用于uni-app项目的任何座位选择的自定义组件
本组件目前兼容微信小程序、H5
我们更推荐您使用我们的这个模版,自由度更高!https://ext.dcloud.net.cn/plugin?id=15737
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<liu-seat-select :seatTop='6' :deskTop="5" :seatBottom='6' :deskBottom='5' :selects='2' @change='getSeat'></liu-seat-select>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
getSeat(e){
let seat = e.map(res=>{
return res.seatNumber
})
console.log(seat)
uni.showToast({
title: '你选择的座位是' + seat.join(','),
icon: 'none'
});
},
}
}
</script>
<style lang="scss">
page {
background-color: #f0f0f0;
}
</style>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| seatTop | Number | 6 | 上方每个桌子的座位数 |
| deskTop | Number | 6 | 上方的桌子数 |
| seatBottom | Number | 6 | 下方每个桌子的座位数 |
| deskBottom | Number | 6 | 下方的桌子数 |
| selects | Number | 1 | 可以选择的座位数 |
| @change | Function | 选完座位确认的回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 5911
下载 5911
 赞赏 58
赞赏 58

 下载 11219695
下载 11219695
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号