更新记录
0.4(2023-12-29)
下载此版本
更新文档,移除无用代码
0.3(2023-12-12)
下载此版本
移除官方slider组件自定义slider组件替换进度条播放功能,优化代码
0.2(2023-12-08)
下载此版本
优化调整,更新文档
查看更多
平台兼容性
uni-app x
| Chrome |
Safari |
Android |
iOS |
鸿蒙 |
微信小程序 |
| - |
- |
5.0 |
12 |
- |
- |
介绍
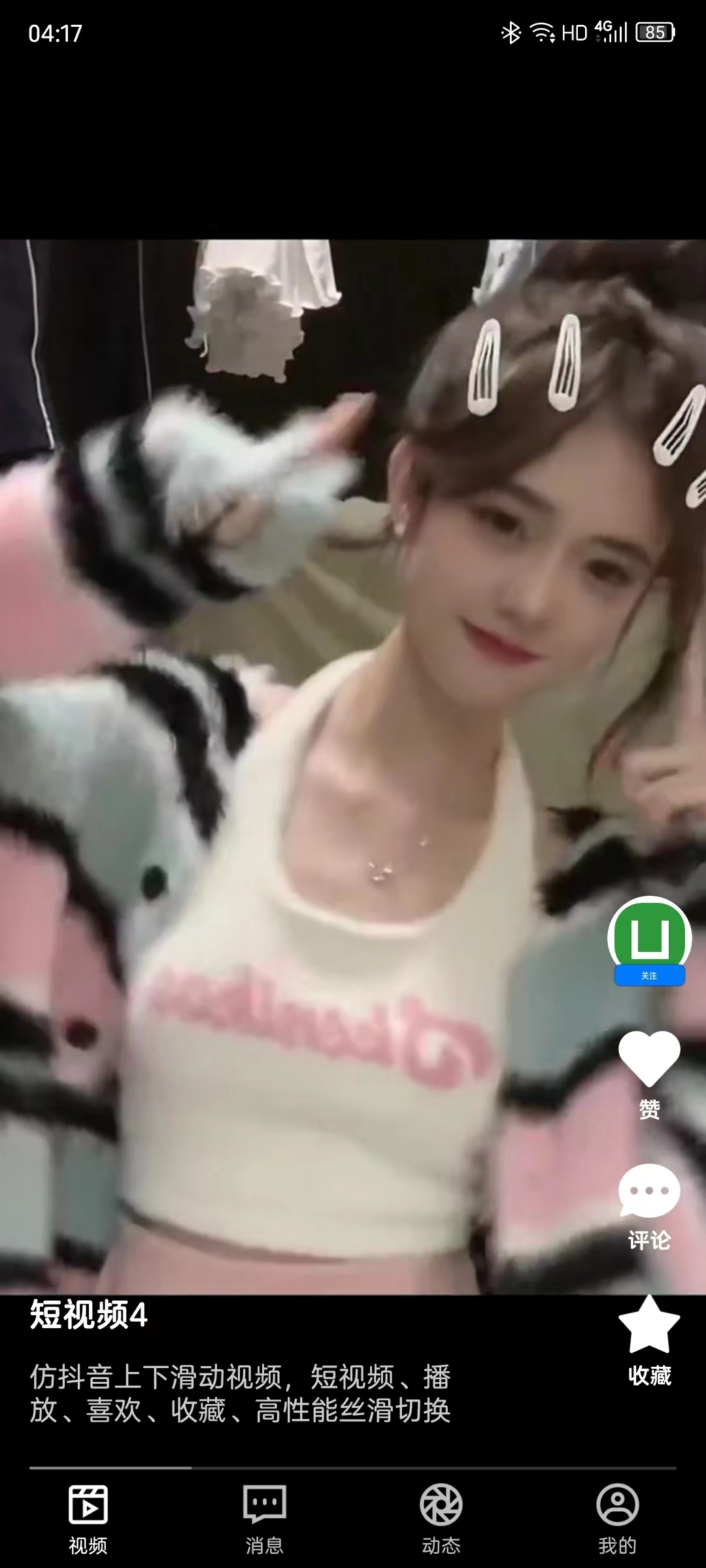
仿热门短视频APP抖音首页视频上下滑动,播放、喜欢、收藏、高性能丝滑切换。不依赖任何插件纯代码。基于uni-app x,组件文件低于30多KB,可以像支付宝->生活,美团→视频,微博→视频播放那样插入页面中使用,提高体验感,增加用户留存率。
Props
| 名称 |
类型 |
默认值 |
描述 |
| width |
Number |
windowWidth |
宽度 |
| height |
Number |
windowHeight |
高度 |
| videoList |
Array[videoDataType] |
无 |
数据 |
| @clickEventListener |
(res: clickEventListenerType) |
- |
点击头像描述等 |
| @scrollVideoChang |
(current: number) |
- |
滑动到第几个(开始播放才算) |
videoDataType
| 名称 |
类型 |
默认值 |
描述 |
| src |
string |
无 |
地址 |
| description |
string |
无 |
描述 |
| poster |
string |
无 |
封面 |
| objectFit |
string |
cover |
video的objectFit |
| userAvatar |
string |
无 |
用户头像 |
| userName |
string |
无 |
用户昵称 |
| userFollow |
boolean |
无 |
是否关注 |
| likeActive |
boolean |
无 |
喜欢数 |
| likeCount |
string |
无 |
喜欢总数 |
| commentCount |
string |
无 |
评论数 |
| collectActive |
boolean |
无 |
是否收藏 |
| collectCount |
string |
无 |
收藏数 |
clickEventListenerType
| 名称 |
类型 |
默认值 |
描述 |
| type |
string |
无 |
点击类型 |
| index |
number |
无 |
第几个 |
clickEventListenerType-type说明
| 名称 |
描述 |
| userAvatar |
头像 |
| userFollow |
关注 |
| userName |
用户名 |
| like |
赞 |
| comment |
评论 |
| collect |
收藏 |
| description |
描述 |
一些方法
播放
import { ComponentPublicInstance } from 'vue'
...
const c = this.$refs['scrollVideo'] as ComponentPublicInstance;
c.$callMethod('play');
暂停
import { ComponentPublicInstance } from 'vue'
...
const c = this.$refs['scrollVideo'] as ComponentPublicInstance;
c.$callMethod('pause');
简单案例
<template>
<view :style="'padding-top:' + safeAreaTop +'px;background-color: #000000;'">
<scroll-video
ref="scrollVideo"
:height="height"
:videoList="list"
@clickEventListener="clickEventListener"
@scrollVideoChang="scrollVideoChang"
></scroll-video>
</view>
</template>
<script>
import { ComponentPublicInstance } from 'vue'
import scrollVideo, { type videoDataType, type clickEventListenerType } from "@/components/scroll-video/index.uvue"
export default {
components: { scrollVideo },
data() {
return {
list: [] as videoDataType[],
height: 0,
safeAreaTop:0
}
},
onShow() {
const c = this.$refs['scrollVideo'] as ComponentPublicInstance;
c.$callMethod('play');
},
onHide: function () {
const c = this.$refs['scrollVideo'] as ComponentPublicInstance;
c.$callMethod('pause');
},
onLoad() {
const res = uni.getSystemInfoSync()
this.safeAreaTop = res.safeArea.top
this.height = res.windowHeight - res.safeArea.top - 50
this.list = this.randomData()
},
methods: {
scrollVideoChang(current: number) {
console.log(`滑倒第${current}个,并且播放`);
},
clickEventListener(res: clickEventListenerType) {
console.log(res);
const type = res.type;
const index = res.index;
},
// 模拟数据随机数据
randomData(): videoDataType[] {
const arr = [] as videoDataType[]
const temp = [
{
src: '<https://nie.v.netease.com/r/video/20180724/6ee2c48b-cb57-4567-ba5e-ae638f893339.mp4>',
description: '仿抖音上下滑动视频,短视频、播放、喜欢、收藏、高性能丝滑切换',
userName: '短视频1',
userAvatar: '',
userFollow: false,
likeActive: false,
objectFit: 'contain',
likeCount: '100万',
poster:'<https://vip.helloimg.com/images/2023/12/02/oNf8CY.jpg>'
},
{
userName: '短视频2',
description: '仿抖音上下滑动视频,短视频、播放、喜欢、收藏、高性能丝滑切换',
src: '<http://ml.v.api.aa1.cn/girl-11-02/video/%E7%88%B1%E5%9C%A8%E9%BB%84%E6%98%8F%E6%97%A5%E8%90%BD%E6%97%B6-%E8%8B%A5%E6%8A%8A%E4%BD%A0%E6%AF%94%E5%81%9A%E6%AD%8C---%E6%8A%96%E9%9F%B3.mp4>',
poster: '<https://vip.helloimg.com/images/2023/12/02/oNfU0X.jpg>'
},
{
userName: '短视频6',
description: '仿抖音上下滑动视频,短视频、播放、喜欢、收藏、高性能丝滑切换',
src: '<http://ml.v.api.aa1.cn/girl-11-02/video/%E5%85%AB%E6%9C%88%E7%B2%89%E8%89%B2%E9%99%90%E5%AE%9A%F0%9F%8E%80-%E6%82%A6%E5%81%A5%E5%BA%B7%E8%B6%8A%E5%B9%B3%E5%AE%89--@%E4%B8%AD%E5%9B%BD%E5%B9%B3%E5%AE%89%E4%BA%BA%E5%AF%BF-%E5%8F%98%E8%A3%85---%E6%8A%96%E9%9F%B3.mp4>'
},
{
userName: '短视频7',
description: '仿抖音上下滑动视频,短视频、播放、喜欢、收藏、高性能丝滑切换',
src: '<https://api.8uid.cn/tm/5003.mp4>'
},
{
userName: '短视频8',
description: '仿抖音上下滑动视频,短视频、播放、喜欢、收藏、高性能丝滑切换',
src: '<https://www.mnapi.cn/smw/4627.mp4>'
},
] as videoDataType[]
for (let index = 0; index < 10; index++) {
const n = Math.floor(Math.random() * (temp.length))
arr.push(temp[n])
}
return arr
},
}
}
</script>
一些问题
- 之前用过nvue写过一版,但性能存在差异,不过又不是不能用。
- 图片资源替换即可,目前不支持icon
- 基于uni-app x,有多少兼容性存在
在swiper第二个slider进度条无法滑动- 播放video前俩秒黑屏,重置进度一样存在
- 暂停滑动其他video会黑屏,无暂停画面
- ……
其他
- 喜欢该功能欢迎到gitee点Star~
- 如有其他问题,请在下方留言,或反馈问题留言或复现步骤录屏同代码发送到910547462@qq.com


 收藏人数:
收藏人数:
 https://gitee.com/lidexun/uniapp-x
https://gitee.com/lidexun/uniapp-x
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(18)
赞赏(18)





 下载 2292
下载 2292
 赞赏 18
赞赏 18

 下载 11186206
下载 11186206
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号