更新记录
1.0.1(2023-12-06) 下载此版本
更新readme.md
1.0.0(2023-12-06) 下载此版本
1.0.0发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
favorite-loading 加载中
参数
text 文字定义 is-text Boolean 非文字 color String|Array 部分loading效果支持2个颜色,数组格式(spinner2|spinner9|spinner12|progress1|progress2|progress3|progress4|progress6|progress7|progress8|progress9|progress11|progress12|progress13|progress14) animation 动画类型
动画类型
基本的:
opacity|process|dashedLine|typewriter|colorChange
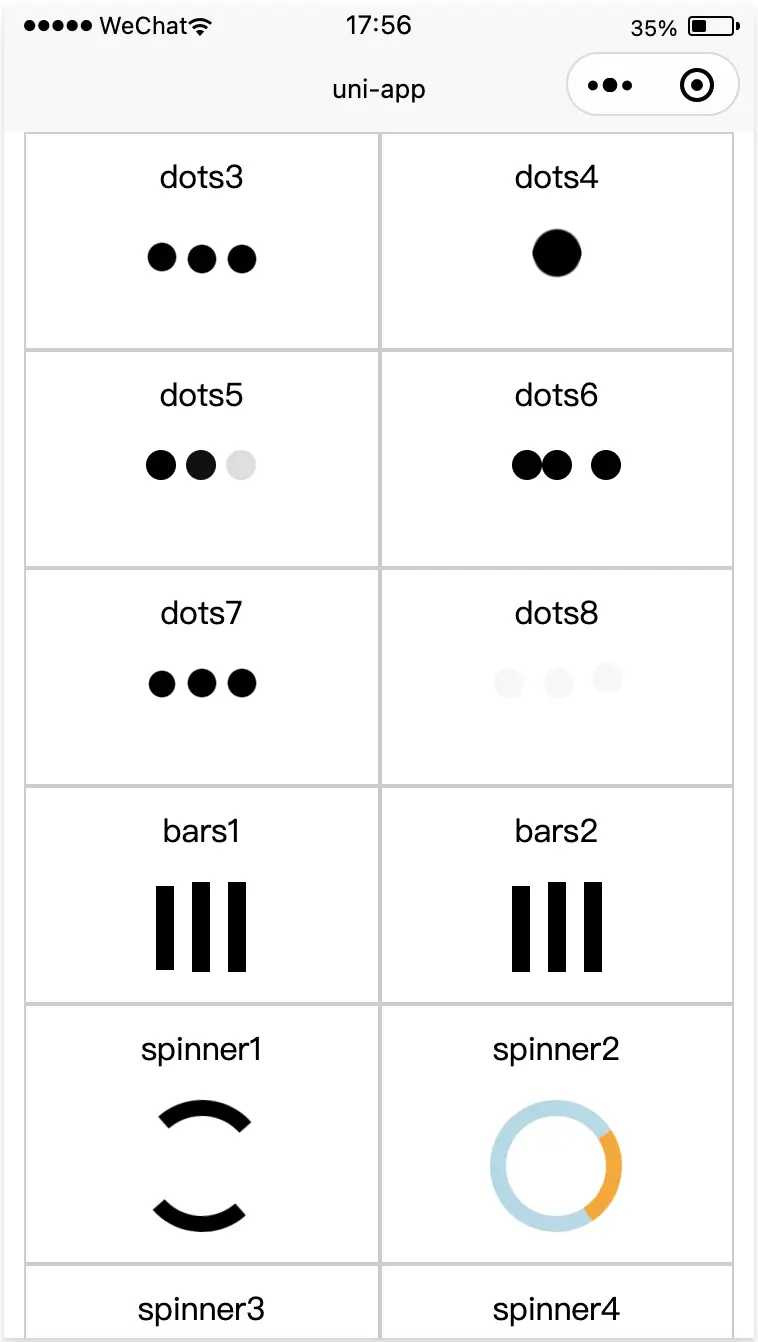
dots
dots1-dots8
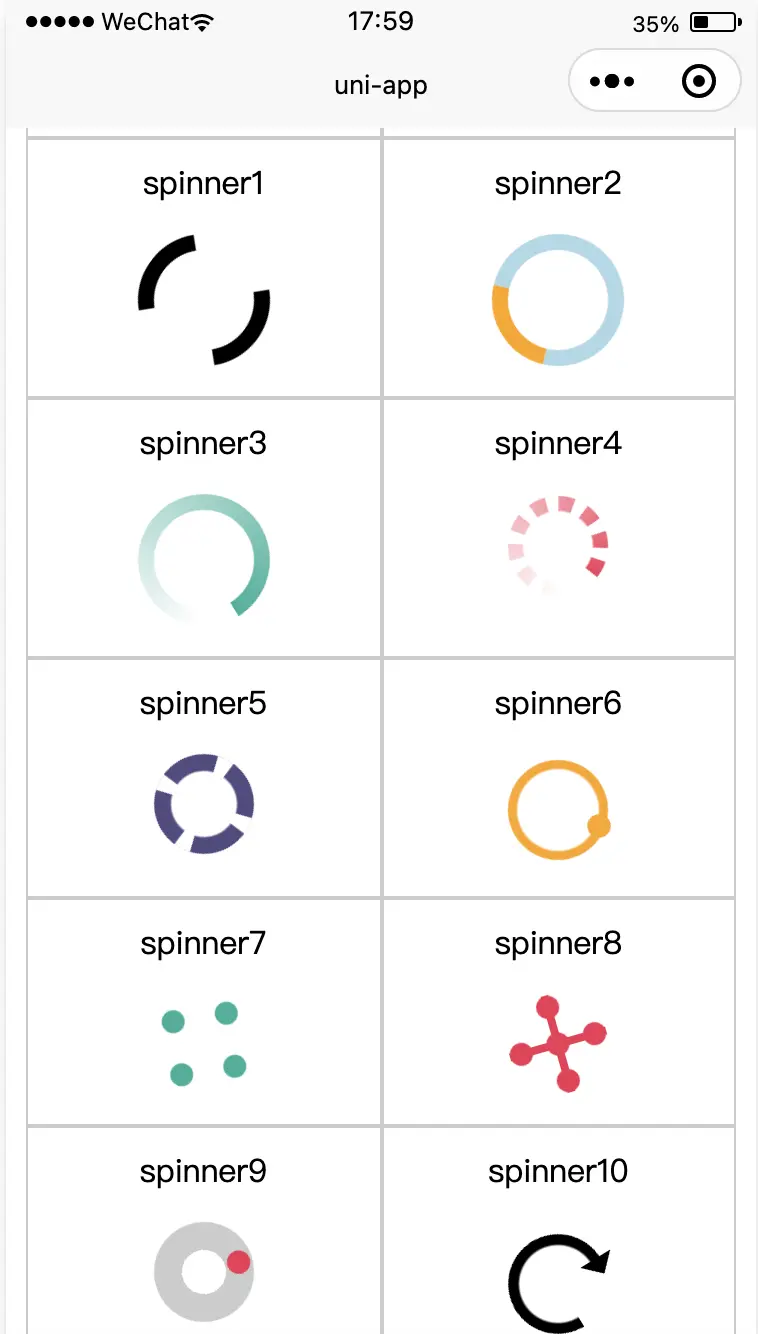
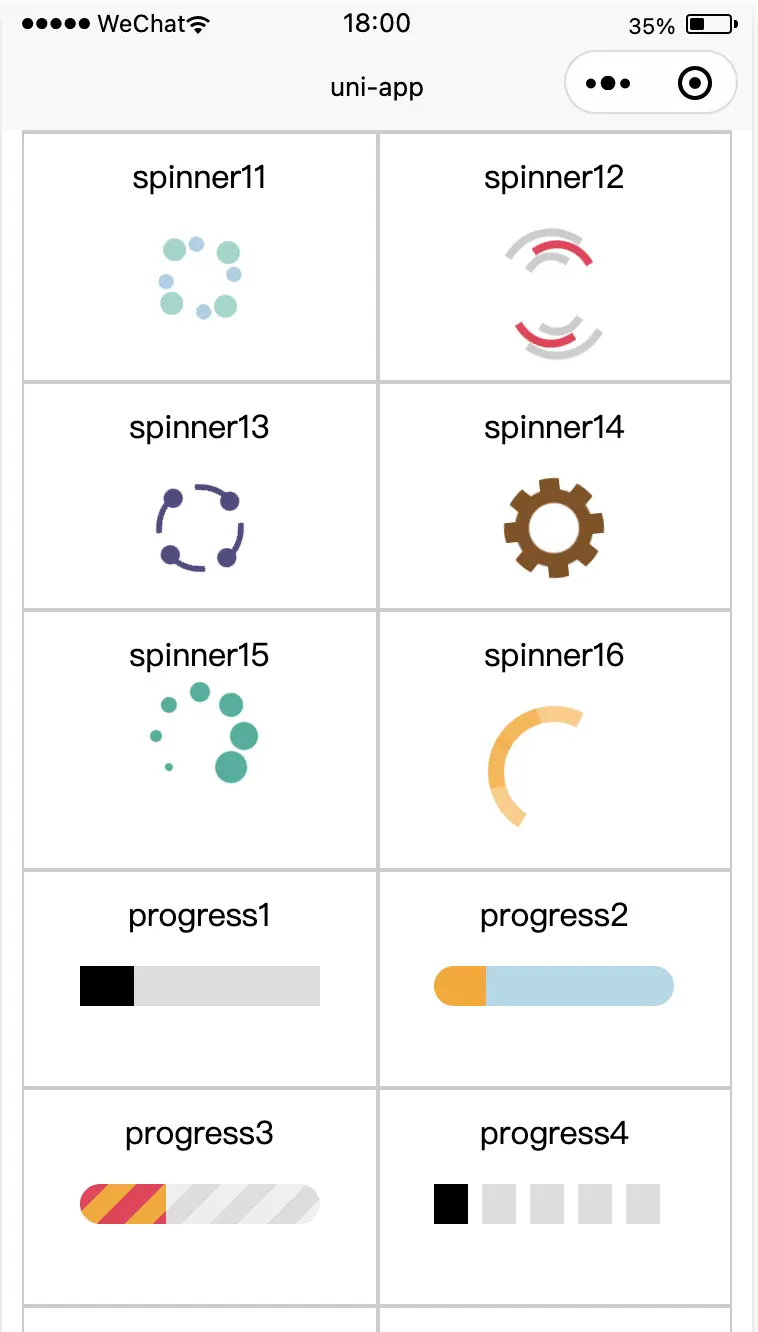
spinner
spinner1~spinner16
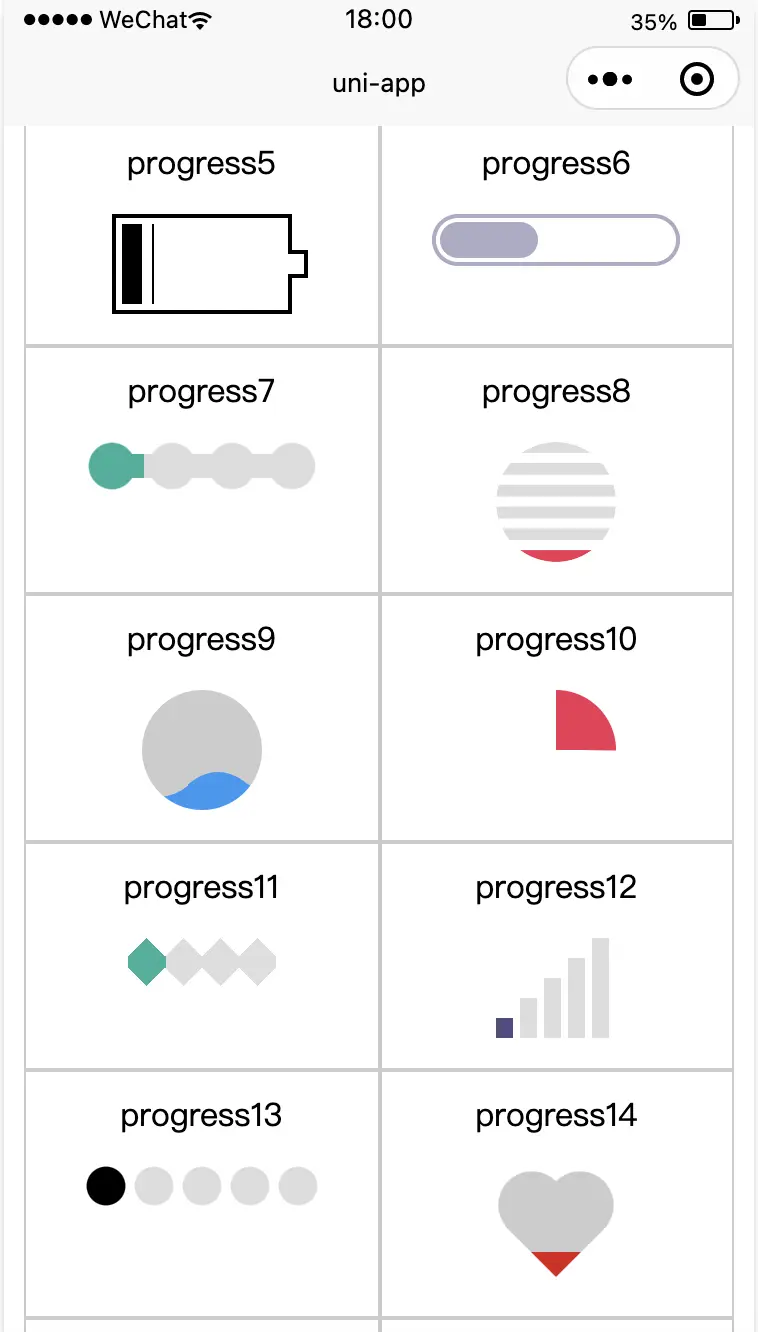
progress
progress1~progress14
infinity
infinity1
pulsing
pulsing1~plusing9
使用
<favorite-loading></favorite-loading>自定义颜色
<favorite-loading color="red"></favorite-loading>自定义text
<favorite-loading text="加载中..."></favorite-loading>process
<favorite-loading animation="process"></favorite-loading>dashedLine
<favorite-loading animation="dashedLine"></favorite-loading>typewriter
<favorite-loading animation="typewriter"></favorite-loading>colorChange
<favorite-loading animation="colorChange"></favorite-loading>dots1
<favorite-loading animation="dots1"></favorite-loading>颜色自定义
<favorite-loading color="#1980ff" animation="dots1"></favorite-loading>多个颜色自定义
<favorite-loading :color="['#1980ff', '#25b09b']" animation="spinner2"></favorite-loading>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 517
下载 517
 赞赏 5
赞赏 5

 下载 12726188
下载 12726188
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号