更新记录
1.0.1(2024-01-02) 下载此版本
基于【虚拟列表】高性能渲染海量数据,加入动态高度、缓冲区
1.0.0(2023-12-07) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
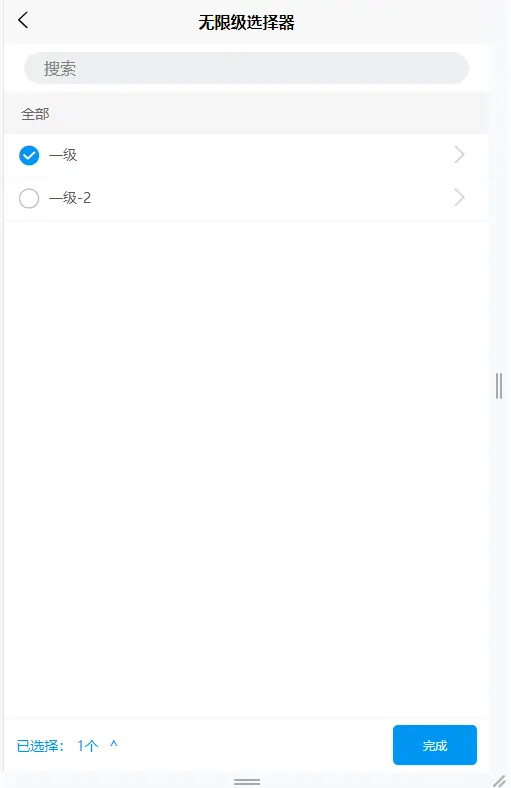
hyq-tree
无限极树形结构面包屑、单选-多选、搜索、移除功能
示例项目

单选-user

单选-任意一项

多选-关联下级

多选-任意一项

已选择数据弹框

说明
- 本插件需要使用uni-popup、uni-transition用于已选择数据弹框,因此需要有这些依赖,请自行导入
- 本插件基于【虚拟列表】高性能渲染海量数据,加入动态高度、缓冲区
- 本人只在微信小程序端和H5 使用Chrome浏览器测试和微信开发者工具
安装方式
本组件符合easycom规范,HBuilderX 3.1.0起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册`components
基本用法
<hyq-tree :label="props.label" :children="props.children" :key-code="props.keyCode" :has-path="props.hasPath"
:nodes="props.nodes" :multiple="props.multiple" :checkStrictly="props.checkStrictly" :tree-node="treeNode"
:feed-back-list="feedBackList" is-check show-search @handleConfirm="handleConfirm"
@confirmSearch="confirmSearch"></hyq-tree>
<script setup lang="ts">
import {
ref
} from 'vue'
import {
treeNode
} from './data.js'
const aprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
hasPath: false
}
const bprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
checkStrictly: true,
hasPath: false
}
const cprop = { //单选模式(任意一项)
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: false,
hasPath: false
}
const dprop = { //单选模式选user
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: true,
hasPath: false
}
const props = ref(dprop)
const feedBackList = ref([])
const handleConfirm = (val) => {
console.log('完成', val);
}
function confirmSearch(val) {
console.log('搜索', val);
}
</script>
<style scoped>
</style>dat.js 数据生成
const treeNode = [{
name: '一级',
id: '1',
user: false,
children: [{
name: '二级-1',
id: '2-1',
user: false,
children: [{
name: '三级-1',
id: '3-1',
user: false,
children: [{
name: '四级-1',
id: '4-1',
user: false,
children: [{
name: '五级-1',
id: '5-1',
user: false,
children: [{
name: '六级-1',
id: '6-1',
user: true,
children: [
]
},
...makeTreeNode(5)
]
},
...makeTreeNode(4)
]
},
...makeTreeNode(3)
]
},
...makeTreeNode(2)
],
},
...makeTreeNode(1)
]
},
{
name: '一级-2',
id: '1-1-1',
user: false,
children: [{
name: '1-二级-1',
id: '1-6-1665',
user: false,
children: [{
name: '1-三级-1',
id: '1-5-1',
user: false,
children: [{
name: '1-四级-1',
id: '1-6-166',
user: true,
children: [
...makeTreeNode('1-四级-1')
]
},
...makeTreeNode('1-三级-1')
]
},
...makeTreeNode('2-1')
]
},
...makeTreeNode('1-1')
]
},
]
function makeTreeNode(leval) {
let treeNoneList = []
for (let k = 0; k < 100; k++) {
let name = `${leval}级-${k}`
treeNoneList.push({
name,
id: guid(),
user: true
})
}
return treeNoneList
}
function guid() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
export {
treeNode
};
传入的数据结构说明-treeNode
[
{
id: 664214366998,
name: "校长443",
children: [{
id: 885655454545454545678,
name: "小陆"
}]
},
]选中返回的结果feedBackList:返回一个二维数组
[
{
id: xxx,
name: "xxx",
path:[],//该值的路径
},
]功能说明
1、树形结构展示
2、包含搜索框、面包屑导航
3、单选模式(只选user)、单选模式(选择任意一项)、多选模式(关联下级)、多选模式(选择任意一项)
4、只需传checkList字段就可以回显默认选中
5、已选数据可以进行移除
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isCheck | Boolean | false | 是否选中 |
| showSearch | Boolean | false | 是否开启搜索 |
| keyCode | String | id | 数据唯一标识(id列的属性名) |
| label | String | name | 指定选项标签为选项对象的某个属性值 |
| children | String | children | 指定选项的子选项为选项对象的某个属性值 |
| treeNode | Array | [] | trees 传入的树形结构,每个对象必须包含唯一的id值 |
| multiple | Boolean | false | 是否开启多选模式 |
| nodes | Boolean | false | 是否开启单选模式的只选择子项,true :只选子项、false:任意一项 |
| hasPath | Boolean | false | 是否开启选中的数据包含路径 |
| checkStrictly | Boolean | false | 多选模式下是否要关联下级 |
| feedBackList | Array | [] | 选中的列表 |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @handleConfirm | 点击完成按钮时触发事件 | 参数(选中的项值) |
| @confirmSearch | 搜索完成后触发事件 | 参数(搜索结果的项值) |
单选模式(只选user)
<template>
<hyq-tree :label="props.label" :children="props.children" :key-code="props.keyCode" :has-path="props.hasPath"
:nodes="props.nodes" :multiple="props.multiple" :checkStrictly="props.checkStrictly" :tree-node="treeNode"
:feed-back-list="feedBackList" is-check show-search @handleConfirm="handleConfirm"
@confirmSearch="confirmSearch"></hyq-tree>
</template>
<script setup lang="ts">
import {
ref
} from 'vue'
import {
treeNode
} from './data.js'
const aprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
hasPath: false
}
const bprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
checkStrictly: true,
hasPath: false
}
const cprop = { //单选模式(任意一项)
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: false,
hasPath: false
}
const dprop = { //单选模式选user
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: true,
hasPath: false
}
const props = ref(dprop)
const feedBackList = ref([])
const handleConfirm = (val) => {
console.log('完成', val);
}
function confirmSearch(val) {
console.log('搜索', val);
}
</script>
<style scoped>
</style>单选模式(选择任意一项)
<template>
<hyq-tree :label="props.label" :children="props.children" :key-code="props.keyCode" :has-path="props.hasPath"
:nodes="props.nodes" :multiple="props.multiple" :checkStrictly="props.checkStrictly" :tree-node="treeNode"
:feed-back-list="feedBackList" is-check show-search @handleConfirm="handleConfirm"
@confirmSearch="confirmSearch"></hyq-tree>
</template>
<script setup lang="ts">
import {
ref
} from 'vue'
import {
treeNode
} from './data.js'
const aprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
hasPath: false
}
const bprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
checkStrictly: true,
hasPath: false
}
const cprop = { //单选模式(任意一项)
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: false,
hasPath: false
}
const dprop = { //单选模式选user
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: true,
hasPath: false
}
const props = ref(cprop)
const feedBackList = ref([])
const handleConfirm = (val) => {
console.log('完成', val);
}
function confirmSearch(val) {
console.log('搜索', val);
}
</script>
<style scoped>
</style>多选模式(关联下级)
<template>
<hyq-tree :label="props.label" :children="props.children" :key-code="props.keyCode" :has-path="props.hasPath"
:nodes="props.nodes" :multiple="props.multiple" :checkStrictly="props.checkStrictly" :tree-node="treeNode"
:feed-back-list="feedBackList" is-check show-search @handleConfirm="handleConfirm"
@confirmSearch="confirmSearch"></hyq-tree>
</template>
<script setup lang="ts">
import {
ref
} from 'vue'
import {
treeNode
} from './data.js'
const aprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
hasPath: false
}
const bprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
checkStrictly: true,
hasPath: false
}
const cprop = { //单选模式(任意一项)
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: false,
hasPath: false
}
const dprop = { //单选模式选user
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: true,
hasPath: false
}
const props = ref(bprop)
const feedBackList = ref([])
const handleConfirm = (val) => {
console.log('完成', val);
}
function confirmSearch(val) {
console.log('搜索', val);
}
</script>
<style scoped>
</style>多选模式(选择任意一项)
<template>
<hyq-tree :label="props.label" :children="props.children" :key-code="props.keyCode" :has-path="props.hasPath"
:nodes="props.nodes" :multiple="props.multiple" :checkStrictly="props.checkStrictly" :tree-node="treeNode"
:feed-back-list="feedBackList" is-check show-search @handleConfirm="handleConfirm"
@confirmSearch="confirmSearch"></hyq-tree>
</template>
<script setup lang="ts">
import {
ref
} from 'vue'
import {
treeNode
} from './data.js'
const aprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
hasPath: false
}
const bprop = {
label: 'name',
children: 'children',
keyCode: 'id',
multiple: true,
checkStrictly: true,
hasPath: false
}
const cprop = { //单选模式(任意一项)
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: false,
hasPath: false
}
const dprop = { //单选模式选user
label: 'name',
children: 'children',
keyCode: 'id',
multiple: false,
nodes: true,
hasPath: false
}
const props = ref(aprop)
const feedBackList = ref([])
const handleConfirm = (val) => {
console.log('完成', val);
}
function confirmSearch(val) {
console.log('搜索', val);
}
</script>
<style scoped>
</style>

 收藏人数:
收藏人数:
 https://github.com/snakehyq/infiniteTreeSelect3v
https://github.com/snakehyq/infiniteTreeSelect3v
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 204
下载 204
 赞赏 0
赞赏 0

 下载 12618996
下载 12618996
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号