更新记录
v1.0.2(2023-12-21) 下载此版本
2023-12-08: 核心方案建立 混合小程序开发的多平台开发配置模版 kl-muiltplatforms-configs-template 若项目需要同时开发 H5|APP 和 小程序,由于 小程序 和 H5|APP 之间可能存在较大路由控制差别,这种情况下,我们当然是需要给小程序一个完全独立的 pages.json,避免影响原有的 H5|APP 各项功能,有些过于复杂或者区别较大的页面,则通过共用组件之类的方式进行开发
2023-12-18: 加入了针对类似企业微信公众号这种需要通过url链接直接跳转到指定页面的处理方案,通过封装多个http请求进行隔离处理
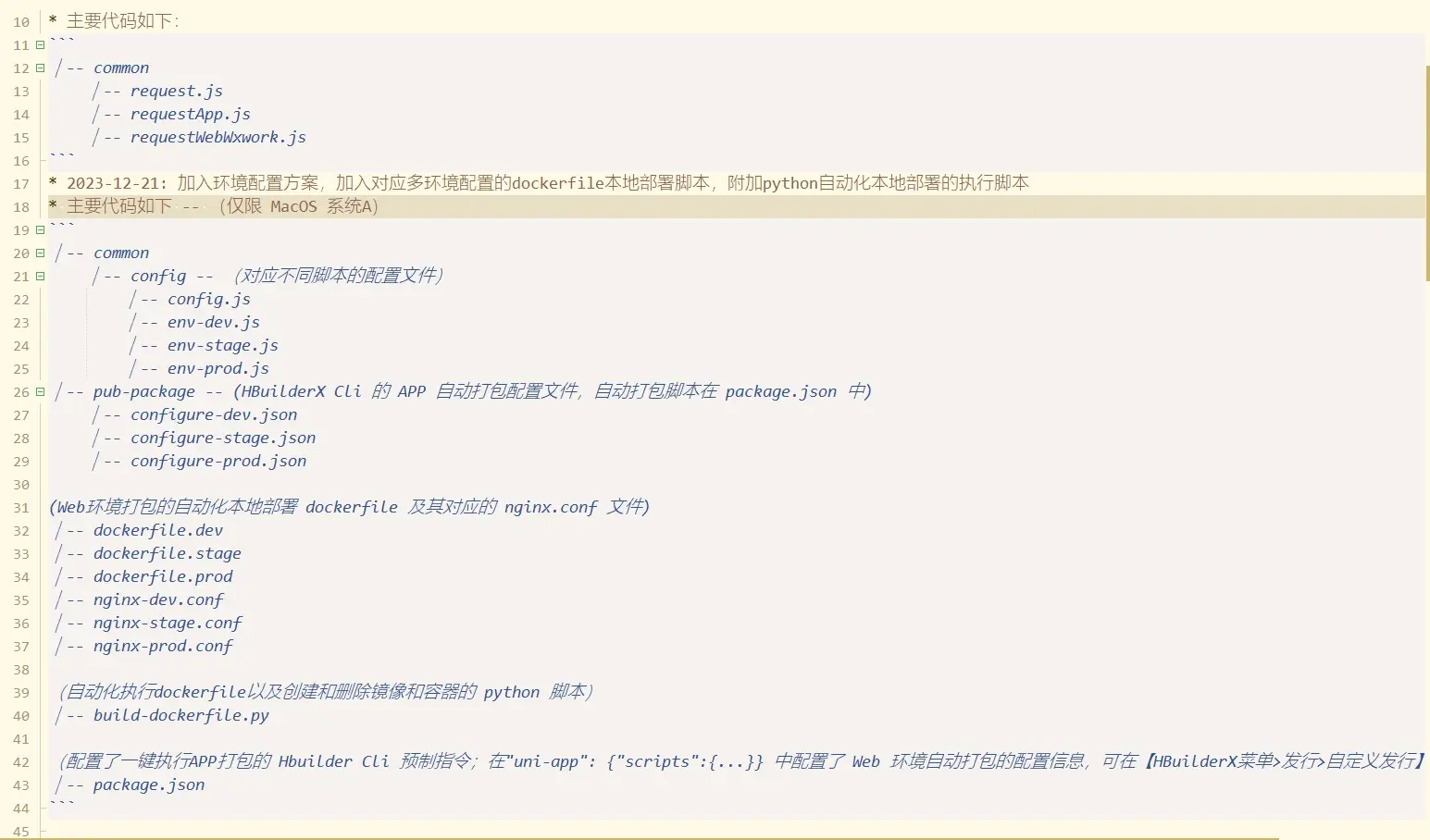
2023-12-21: 加入环境配置方案,加入对应多环境配置的dockerfile本地部署脚本,附加python自动化本地部署的执行脚本
v1.0.1(2023-12-18) 下载此版本
2023-12-08: 核心方案建立 混合小程序开发的多平台开发配置模版 kl-muiltplatforms-configs-template 若项目需要同时开发 H5|APP 和 小程序,由于 小程序 和 H5|APP 之间可能存在较大路由控制差别,这种情况下,我们当然是需要给小程序一个完全独立的 pages.json,避免影响原有的 H5|APP 各项功能,有些过于复杂或者区别较大的页面,则通过共用组件之类的方式进行开发
2023-12-18: 加入了针对类似企业微信公众号这种需要通过url链接直接跳转到指定页面的处理方案,通过封装多个http请求进行隔离处理
v1.0.0(2023-12-08) 下载此版本
2023-12-08: 核心方案建立
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
多环境处理方案以及混合小程序开发的多平台开发配置模版
- 若项目需要同时开发 H5|APP 和 小程序,由于 小程序 和 H5|APP 之间可能存在较大路由控制差别
-
- 比如项目主攻 H5|APP(独立登录之类的逻辑),而项目对于小程序,只需要开放部分模块的页面,而且是通过公众号链接跳转的
-
- 这种情况下,我们当然是需要给小程序一个完全独立的 pages.json,避免影响原有的 H5|APP 各项功能,有些过于复杂或者区别较大的页面,则通过共用组件之类的方式进行开发
- 【本模版中仅以微信小程序为例,若需要添加其他小程序的配置,则根据当前模版的方案继续,照葫芦画瓢即可,总体架子和思路已经搭建好了】
多平台处理方案的关键目录和文件说明
- 这些目录和文件便是当前方案的核心思路
|-- pages.js (webpack loader钩子文件,根据不同平台使用不同的pages.json)
|-- pages.json (默认使用的 H5和APP 配置)
|-- pages-wx.json (微信小程序 配置)
|-- App.vue (H5和APP 入口组件)
|-- AppWx.vue (微信小程序 入口组件)
|-- main.js (应用主入口文件,其中编写了针对不同平台的 vue app 挂载逻辑,即包含引用 App.vue 或 AppWx.vue)
|-- pages/ (该目录下放置 H5和APP 页面组件)
|-- pages-wx/ (该目录下放置 微信小程序 页面组件)多环境处理方案的关键目录和文件说明如下 -- (这里准备的 HBuilderX Cli 命令行仅支持 MacOS 系统)
|-- common
|-- config -- (对应不同脚本的配置文件)
|-- config.js
|-- env-dev.js
|-- env-stage.js
|-- env-prod.js
|-- pub-package -- (HBuilderX Cli 的 APP 自动打包配置文件,自动打包脚本在 package.json 中)
|-- configure-dev.json
|-- configure-stage.json
|-- configure-prod.json
(Web环境打包的自动化本地部署 dockerfile 及其对应的 nginx.conf 文件)
|-- dockerfile.dev
|-- dockerfile.stage
|-- dockerfile.prod
|-- nginx-dev.conf
|-- nginx-stage.conf
|-- nginx-prod.conf
(自动化执行dockerfile以及创建和删除镜像和容器的 python 脚本)
|-- build-dockerfile.py
(配置了一键执行APP打包的 Hbuilder Cli 预制指令;在"uni-app": {"scripts":{...}} 中配置了 Web 环境自动打包的配置信息,可在【HBuilderX菜单>发行>自定义发行】中选择使用;)
|-- package.json更新日志:
- 2023-12-18: 加入了以企业微信公众号为例的,此类需要通过url直接跳转到APP内部某个页面的处理方案
- 2023-12-21: 加入环境配置方案,加入对应多环境配置的dockerfile本地部署脚本,附加python自动化本地部署的执行脚本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 80
下载 80
 赞赏 0
赞赏 0

 下载 12789952
下载 12789952
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号