更新记录
1.1.0(2023-12-11)
下载此版本
增加placeholder属性
1.0.0(2023-12-08)
下载此版本
初始版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
pc-oninput
参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| v-model |
String |
否 |
绑定值 |
- |
| icon |
String |
否 |
输入框左侧图标,请参考uni-icons v3.1.1图标 |
- |
| type |
String |
否 |
输入框类型,text或者number |
text |
| clearable |
Boolean |
否 |
是否可清空 |
false |
| maxlength |
String / Number |
否 |
最大输入长度 |
- |
| display |
Boolean |
否 |
是否显示当前内容长度(maxlength必须被定义) |
true |
| data |
Array |
否 |
可能被提示的所有内容的一维数组 |
- |
| placeholder |
String |
否 |
输入框提示文字 |
- |
方法说明
| 方法名称 |
说明 |
返回值类型 |
| focus |
获取焦点事件 |
- |
| blur |
失去焦点事件 |
- |
| change |
内容发生改变时触发事件 |
String |
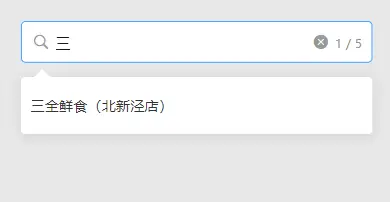
使用示例
<template>
<view>
<pc-oninput v-model="keyworder" :data="datalist"></pc-oninput>
</view>
</template>
<script>
export default {
data(){
return{
keyworder:'',
datalist:[
"三全鲜食(北新泾店)",
"Hot honey 首尔炸鸡(仙霞路)",
"新旺角茶餐厅",
"泷千家(天山西路店)",
"胖仙女纸杯蛋糕(上海凌空店)",
"贡茶",
"豪大大香鸡排超级奶爸",
"茶芝兰(奶茶,手抓饼)",
"十二泷町",
"星移浓缩咖啡",
"阿姨奶茶/豪大大",
"新麦甜四季甜品炸鸡",
"Monica摩托主题咖啡店",
"浮生若茶(凌空soho店)",
"NONO JUICE 鲜榨果汁",
"CoCo都可(北新泾店)",
"快乐柠檬(神州智慧店)",
"Merci Paul cafe",
"猫山王(西郊百联店)",
"枪会山",
"纵食"
]
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 910
下载 910
 赞赏 4
赞赏 4

 下载 13750190
下载 13750190
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号