更新记录
1.0.0(2023-12-12)
下载此版本
感谢 月上柳梢 的思路,由于月上柳梢的组件导入后在我的项目里未能正常显示,于是自己简单封装了个。
只有首次运行权限会有提示,获得授权后同类型权限不再提示,尽量减少干扰。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
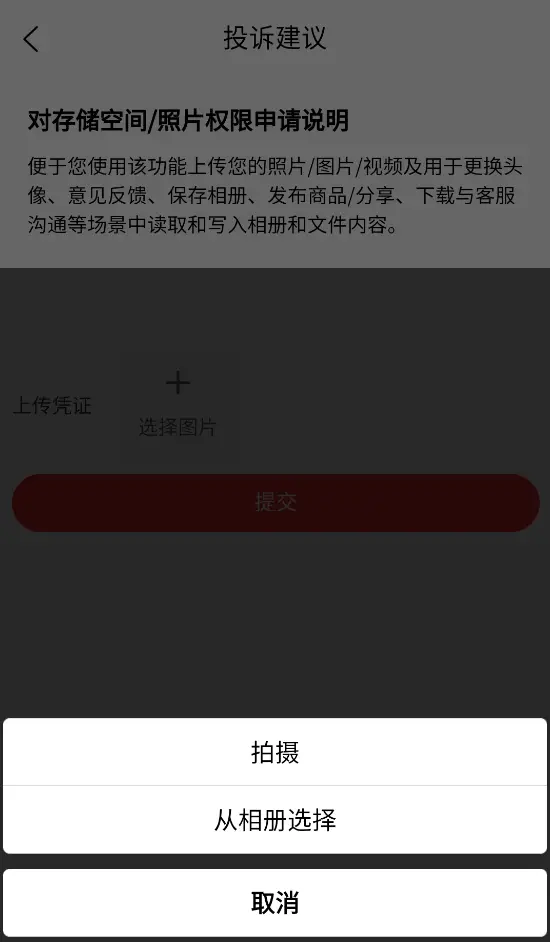
<!-- 权限说明 -->
<w-authPup ref="authPup" permissionID="ACCESS_FINE_LOCATION"></w-authPup>
//注意路径
import wAuthPup from '@/uni_modules/w-authPup/components/w-authPup/w-authPup.vue'
//或者
import wAuthPup from '@/components/w-authPup/w-authPup.vue'
export default {
components: {
wAuthPup
},
data() {
},
methods:{
//这个是权限调用前需要调用的方法
authBefore(){
this.$refs['authPup'].open()
},
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 212
下载 212
 赞赏 0
赞赏 0

 下载 12644508
下载 12644508
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号