更新记录
1.0.1(2023-12-12)
下载此版本
更新了示例代码和 参数说明
1.0.0(2023-12-12)
下载此版本
短期内日期时间选择器插件
依赖 uni-popup, 可以在下载后右键-安装插件三方依赖
依赖 lodash-es、moment、numeral
短期日期选择器,支持拦截确认选择事件,再获取时间戳
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
短期内日期时间选择器 n2-period-picker
依赖 uni-popup, 默认下载时关联下载依赖,也可以在uni_modules/n2-period-picker上右键-安装插件三方依赖
依赖 lodash-es,moment,numeral
参数说明
| 参数 |
类型 |
默认值 |
描述 |
| days |
Number,String |
15 |
可选天数 |
| beforeConfirm |
Boolean |
false |
拦截确认选择事件 ,如果拦截确认选择事件,必须监听confirm事件,根据需要执行 done()关闭选择器 |
事件说明
| 名称 |
返回值 |
描述 |
| confirm |
1702345020000 |
点击确认按钮的回调 |
使用示例
<template>
<view class="content">
<view class="text-area" @click="click">
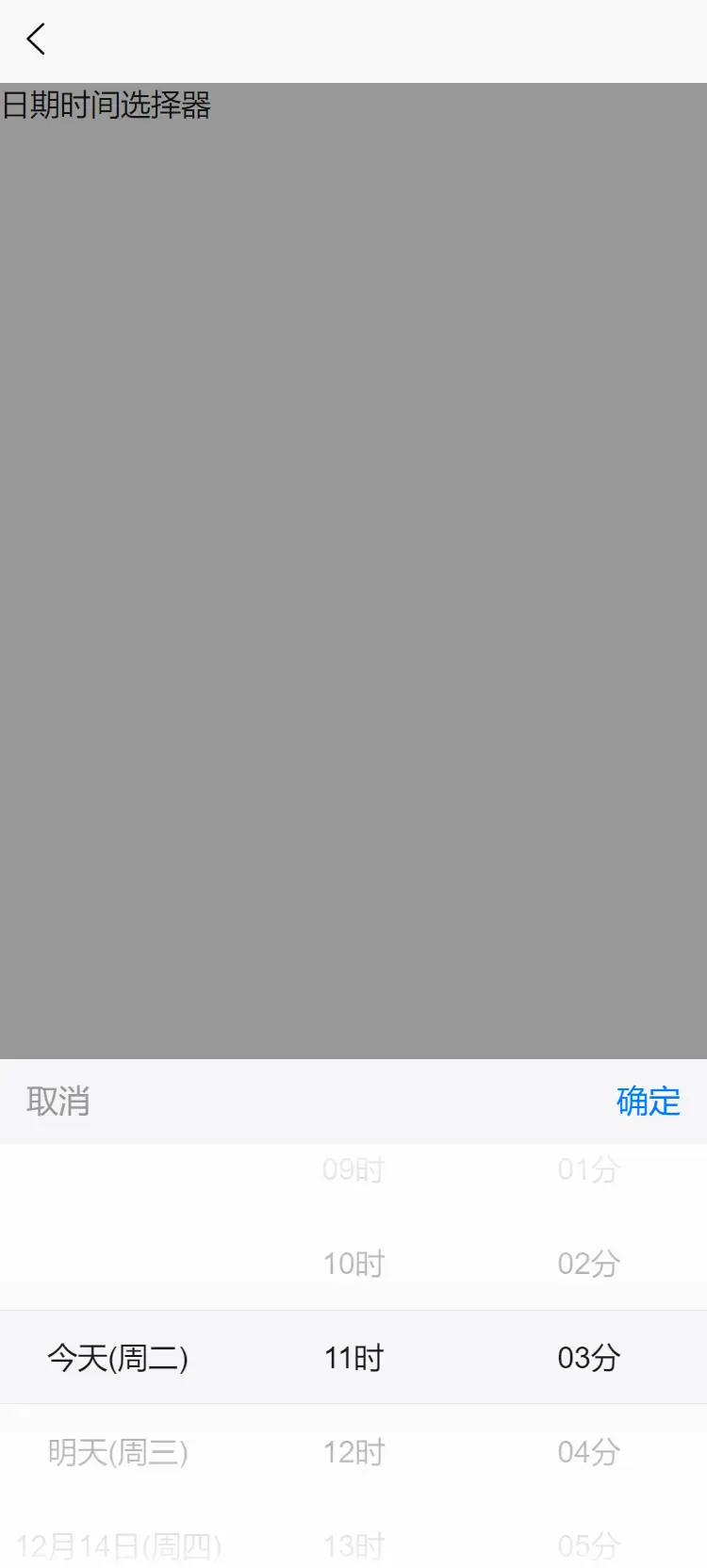
<text class="title" >日期时间选择器</text>
</view>
<n2-period-picker
ref="picker"
@confirm="confirm"
beforeConfirm>
</n2-period-picker>
</view>
</template>
<script>
export default {
data() {
return {
value: '',
}
},
methods: {
click(){
this.$refs.picker.open()
},
confirm(value, done){
if(value < Date.now()){
// 小于当前时间
console.log('不能小于当前时间');
uni.showToast({ title: '不能小于当前时间', icon: 'none'})
return
}
console.log({ value});
done()
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 56
下载 56
 赞赏 0
赞赏 0

 下载 12902114
下载 12902114
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号