更新记录
1.0.0(2023-12-12) 下载此版本
自用插件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
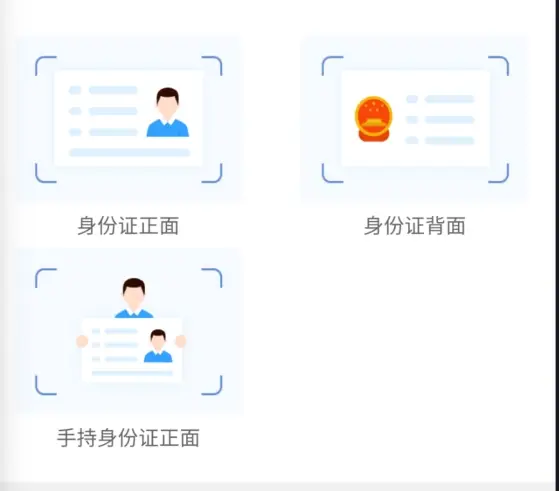
Bluechs-upload 身份证正反面上传
组件名:Bluechs-upload 代码块:
Bluechs-upload
属性
- obverseUrl 图片上传地址
- source-type 控制相机和相册(album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项)
- @selectChange 图片上传成功事件
- @del 身份证图片删除事件
- text_info 下方文字
- sim_bg 上传文件背景图片
- count 图片选择数量
使用方法
-
引入
import RboyUploadSfz from "@/components/Bluechs-upload/Bluechs-upload.vue" -
注册组件
components: { RboyUploadSfz, }, -
应用
<Bluechs-upload :obverseUrl="sim1" @selectChange="sim1_chagne" :text_info="sim1_info" :sim_bg="sim1bg" :count="sim1_count"></Bluechs-upload>// 表单 sim1: [], sim1_info: '身份证正面', sim1bg: '图片地址', sim1_count: 1, methods: { // 身份证 // 上传 sim1_chagne(e) { this.sim1 = e.tempFilePath console.log(this.sim1) }, }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 58
下载 58
 赞赏 0
赞赏 0

 下载 11238217
下载 11238217
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号