更新记录
1.0.0(2023-12-20) 下载此版本
v1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
1.0.0(2023-12-20)
v1.0.0
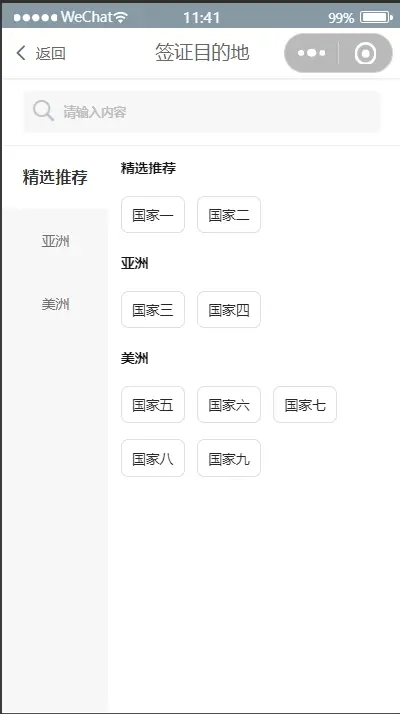
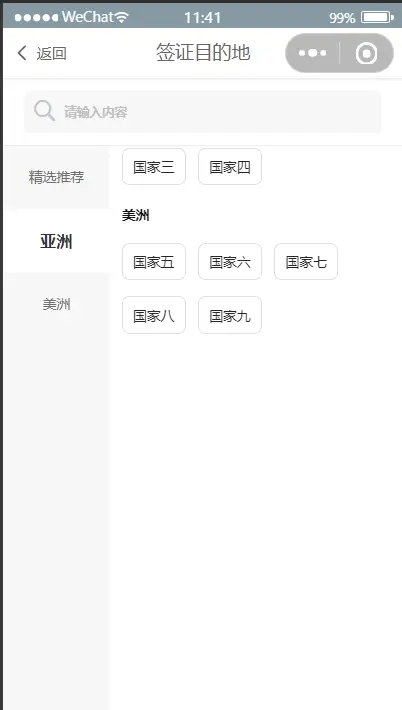
快速上手
1.引入
import myNavigation from "@/uni_modules/my-navigation/my-navigation.vue";
components: {
myNavigation,
},2.页面内使用
<!-- CustomBar为自定义导航栏高度 -->
<!-- 130rpx为上面搜索栏高度 -->
<my-navigation :sblPassingArray="nationList" @clickItem="clickItem" :style="{height: `calc(100vh - ${CustomBar}px - 130rpx)`}" />- 变量示例
this.nationList = [ { barTitle: "精选推荐", id: 001, sblContentData: [{ stateName: "国家一", id: 1 } ,{ stateName: "国家二", id: 2 }] },{ barTitle: "亚洲", id: 002, sblContentData: [{ stateName: "国家三", id: 3 } ,{ stateName: "国家四", id: 4 }] },{ barTitle: "美洲", id: 003, sblContentData: [{ stateName: "国家五", id: 5 } ,{ stateName: "国家六", id: 6 } ,{ stateName: "国家七", id: 7 } ,{ stateName: "国家八", id: 8 } ,{ stateName: "国家九", id: 9 }] } ] clickItem(item){ console.log(item,"子组件点击国家传递内容"); }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 152
下载 152
 赞赏 0
赞赏 0

 下载 11219524
下载 11219524
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号