更新记录
1.0(2020-04-07) 下载此版本
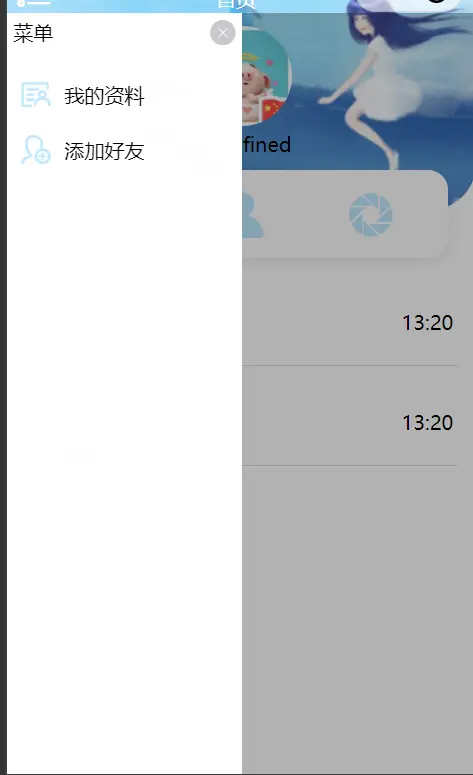
新增从四个方向弹出,分别是 从左到右 bounceInLeft 从右到左 bounceInRight 从上到下 bounceInDown 从下到上 bounceInUp
平台兼容性
使用方式
在 script中引用组件
import uniLocker from '@/components/uni-locker/uni-locker.vue';
export default {
components: { uniLocker },
}在 template 中使用组件
<uniLocker :isshow="isShow" classname="bounceInLeft" title="菜单" :lockermenu="lockerMenu" @close="close" ></uniLocker>属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| classname | String | 是 | bounceInLeft | 抽屉的弹出方向 |
| isshow | Boolean | 是 | false | 刚进入页面时是否显示 |
| title | String | 否 | 功能列表 | 抽屉的标题 |
| lockermenu | Array | 否 | [] | 菜单列表 |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @close | 点击关闭按钮时关闭弹窗 | 无返回值 |
备注
本插件是基于animate动画的,如果想要其他动画可以进入css动画官网
https://daneden.github.io/animate.css/查看demo然后替换class名称即可

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 346
下载 346
 赞赏 0
赞赏 0


 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号