更新记录
1.0.2(2024-01-11)
下载此版本
小程序端暂不提供自定义插槽。待解决中。一定需要修改的可以直接修改组件原有样式。
1.0.1(2024-01-02)
下载此版本
新增了两个事件、新增了一个插槽、新增了一个空值属性、新增了参数实例。
具体值参考说明文档
1.0.0(2023-12-28)
下载此版本
首次发布
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
基本介绍
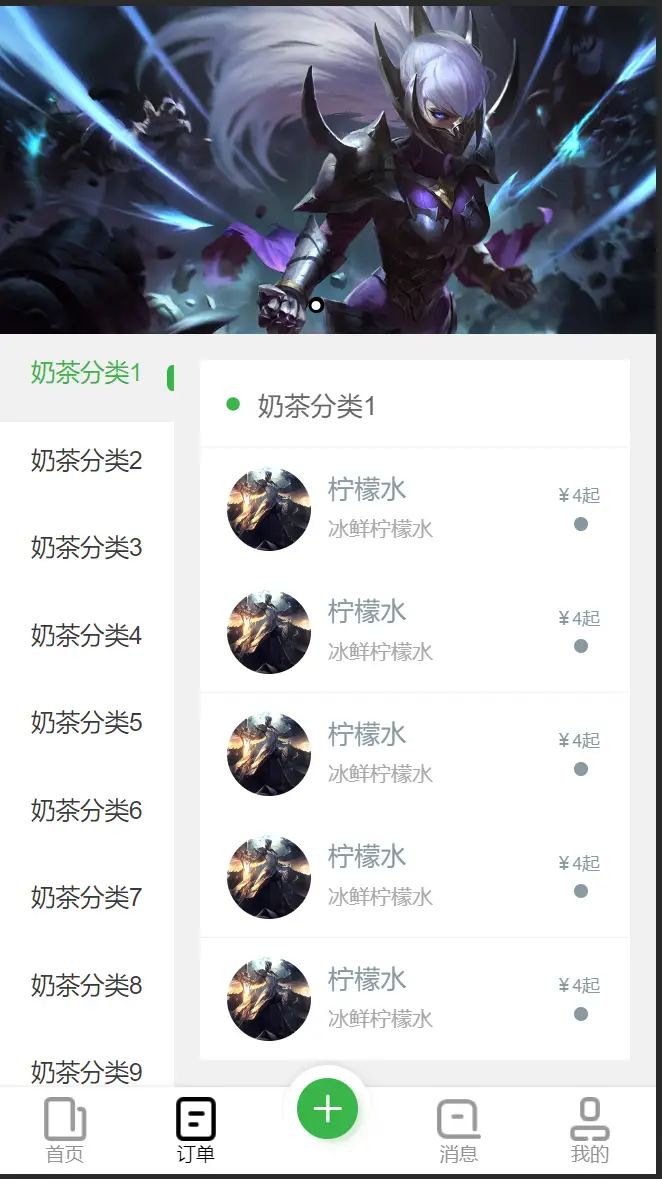
xzg-verticalNav是基于colorUi封装的组件。本插件自带了colorUi样式,如果你的项目本身就是基于colorUi开发的,那么可以删除本组件下的样式。
因微信小程序限制,组件内的自定义按钮暂时无法提供。待解决中
引入与使用
import xzgVerticalNav from '@/components/xzg-verticalNav/xzg-verticalNav'
<xzgVerticalNav :data-list="list1" tab-name="type" assIdName="typeId" height="calc(100vh - 375upx - 100upx)" @onClickTab="onClickTab" @onClickItem="onClickItem"/>
/** list属性参考*/
list1 = [{
"id": 0,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类1",
"typeId": "1"
},
{
"id": 1,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类1",
"typeId": "1"
},
{
"id": 2,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类1",
"typeId": "1"
},
{
"id": 3,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类1",
"typeId": "1"
},
{
"id": 4,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类1",
"typeId": "1"
},
{
"id": 5,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类2",
"typeId": "2"
},
{
"id": 6,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类2",
"typeId": "2"
},
{
"id": 7,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类2",
"typeId": "2"
},
{
"id": 8,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类2",
"typeId": "2"
},
{
"id": 9,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类2",
"typeId": "2"
},
{
"id": 10,
"imgUrl": "background-image:url(https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg)",
"title": "柠檬水",
"remarks": "冰鲜柠檬水",
"jiage": "4",
"type": "奶茶分类3",
"typeId": "3"
}]
api
props
| 属性名 |
类型 |
默认值 |
说明 |
| dataList |
Array |
- |
源数据 |
| tabName |
String |
- |
要展示的tab名称 |
| assIdName |
String |
- |
tab的id,用来保证点击左边item时,能滑动到指定的位置 |
| height |
String |
100% |
整个组件的高度,默认100%,支持calc |
| isShowDefaultAdd |
boolean |
true |
是否显示默认的选购按钮。在传入slot=add的情况下,该选项无效。 |
events
| 属性名 |
说明 |
返回参数 |
| onClickTab |
点击右侧Tab触发 |
tab的Obj,一般不太用得到,但是还是提供了一手。 |
| onClickItem |
点击右侧菜单项时触发 |
被点击的项的Obj,常用。 |
slot
| 属性名 |
说明 |
| add |
(微信小程序无效)选购按钮,可完全自定义,传入该值时,props中的isShowDefaultAdd无效(该属性层级比isShowDefaultAdd高) |
Tips
目前插件还在改进中...各位可以提出需求


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 245
下载 245
 赞赏 0
赞赏 0

 下载 12891221
下载 12891221
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号